Profile page design examples
Hundreds of creative, innovative, well designed user profile pages ideas & examples.
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 10/30/2023
Profile Page
Service Provider Website UI/UX Design - Profile Page (Concept_1)
Design the ultimate profile page for Freelancer.com (Concept_1)!• 👉 Download this from Uplabs• 👉 View the Behance projectHope you like it! Press "L" on your keyboard if you do and follow me to not miss upcoming work.Take Care & Love from Istiak Ahmed and For Query shoot a mail : istiakahmed271@gmail.com

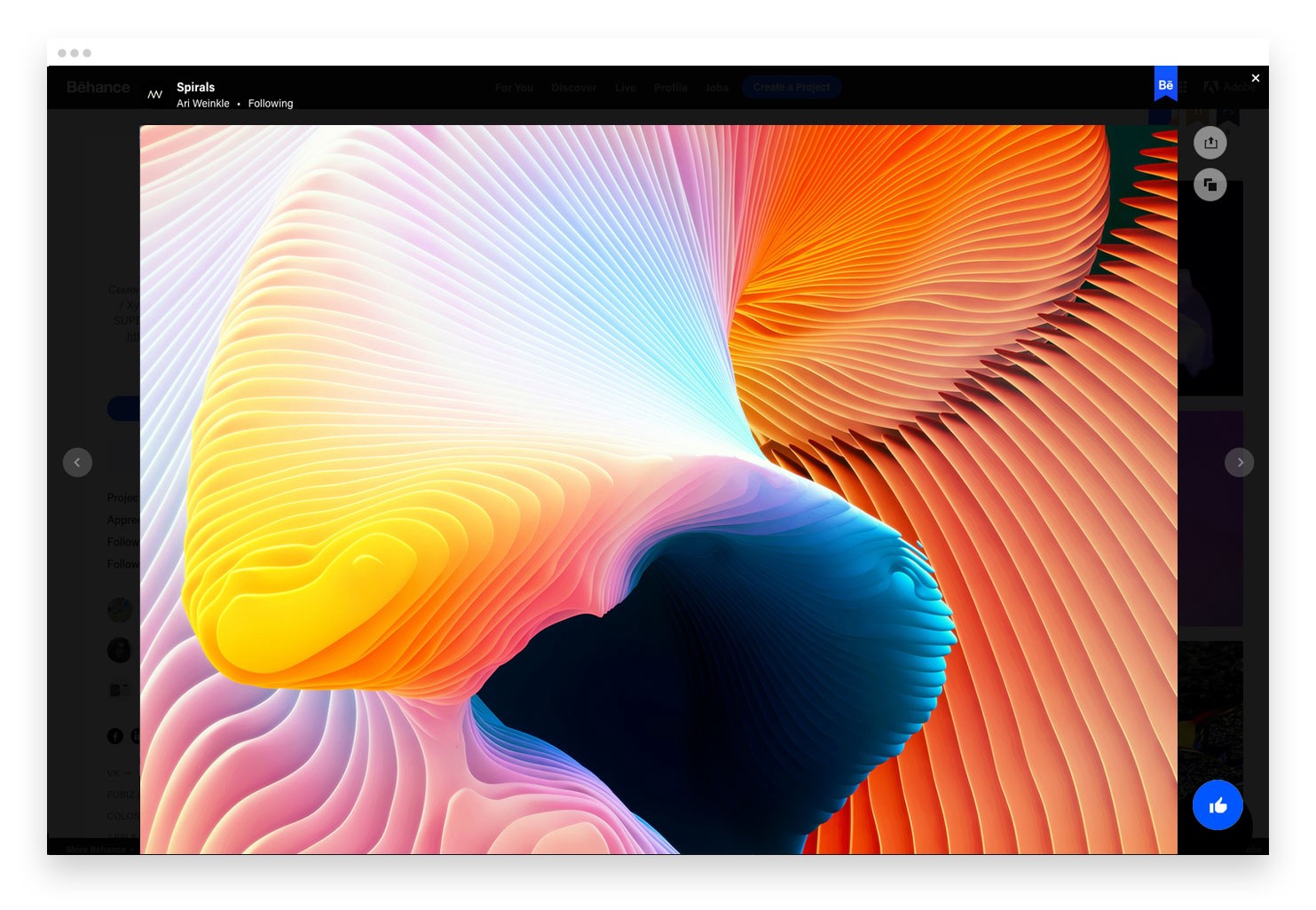
New Year, New Behance Profile and Project Page
New Year, New Behance Profile and Project Page ibbyJan 18, 2019 If you haven’t taken notice already, one of our favorite portfolio tools just got more beautiful and more collaborative. Behance, our go-to platform for creative inspiration and discovery, has just updated its profile and project page to allow all of us more flexibility to customize our work for more impact. Updates include: A larger cover image to better highlight creative work. Customizable banner images to add a touch of personality and stay on brand. A brand-new project page that includes project and creator information at the top and bottom of the page while showcasing buttons such as Share, Save, Follow and Appreciate to encourage collaboration and communication. These updates are the first of 2019 and beautifully enhance the creative journey on a platform we already know and love. A terrific compliment, we’d say, to all the updates made in 2018. Thanks, Behance for supporting the global creative community in so many incredible ways! New Behance Profile
Creative Profile Page Design
Looking for UX/UI designer for your project? Drop a line at manikstk@gmail.com | Skype - kflmhmFind me on:Facebook | Dribbble | Linkedin | Behance | Instagram | Pinterest
Profile Page & News Posting
New exploration about profile page & article posting
Profile page
Hi everyone, Glad to share with you a "Profile UI Screen" How do you like it? Eager to hear your thoughts and comments! Cheers :) Press "L" to appreciate it Behance | Facebook | Twitter | Uplabs https://www.behance.net/multicomak https://www.uplabs.com/multicomakp https://www.facebook.com/multicomak https://twitter.com/multicomak

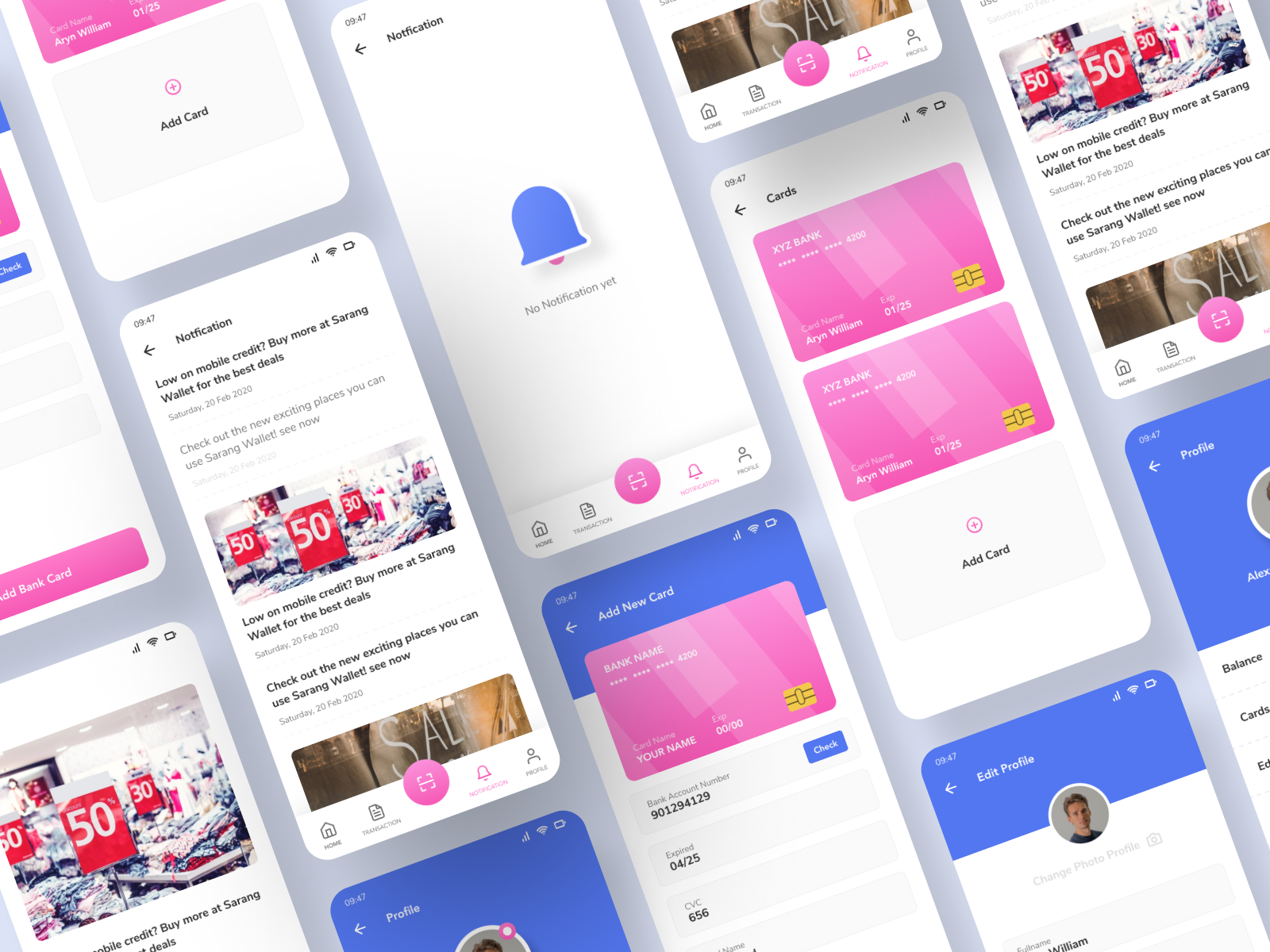
Notification, Bank Card & Profile Page
New Exploration design about E-Wallet, what do you think about this design ?for full screen please check on my UI8 account https://ui8.net/wildanux/products/sarang-wallet---e-wallet-mobile-app

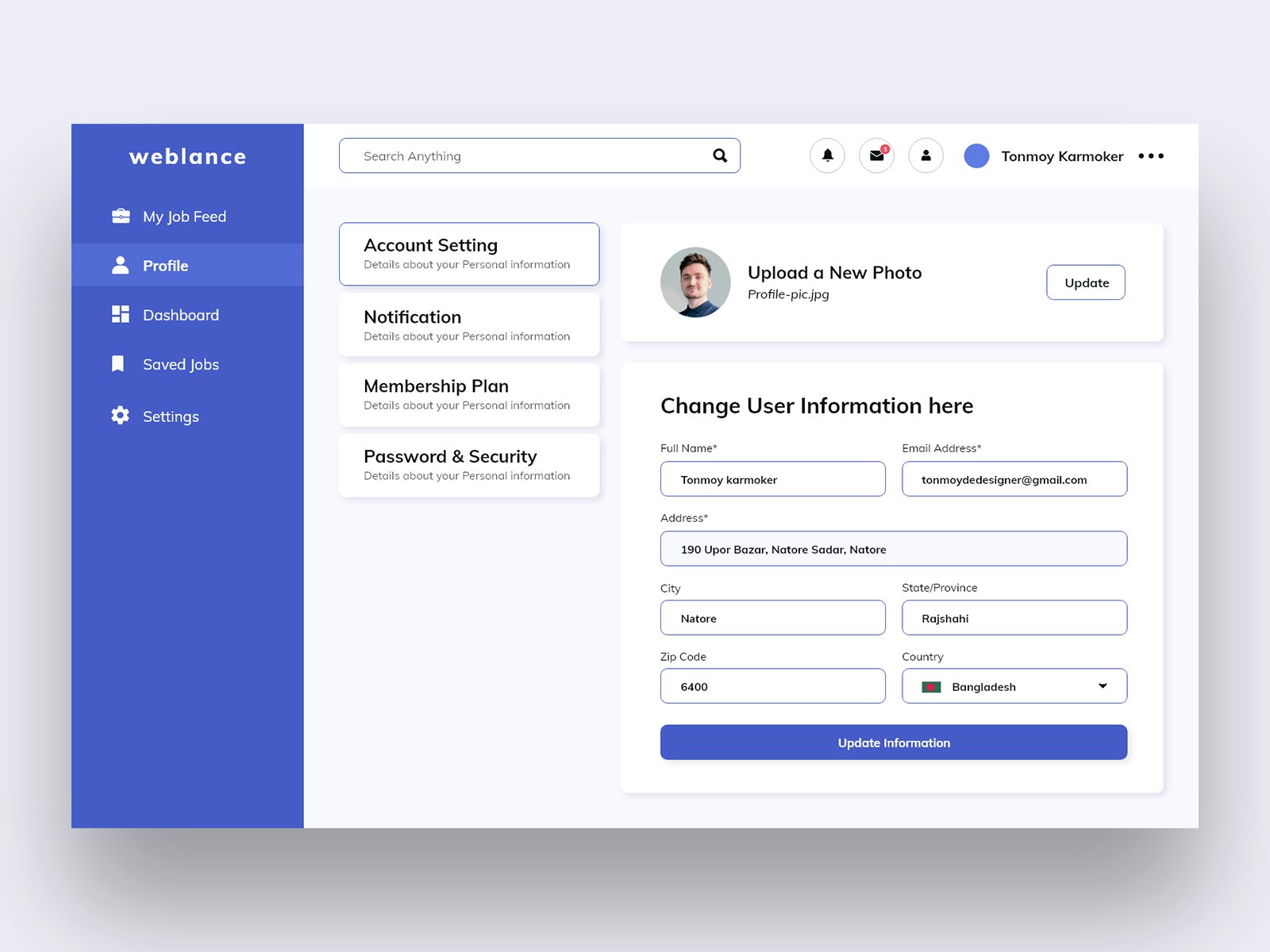
Profile Setting Page Design
Profile Setting Page Design.
Profile Page & News Posting
New exploration about profile page & article posting
Creative Profile Page Design
Looking for UX/UI designer for your project? Drop a line at manikstk@gmail.com | Skype - kflmhmFind me on:Facebook | Dribbble | Linkedin | Behance | Instagram | Pinterest
Notification, Bank Card & Profile Page
New Exploration design about E-Wallet, what do you think about this design ?for full screen please check on my UI8 account https://ui8.net/wildanux/products/sarang-wallet---e-wallet-mobile-app

Visual Design Inspiration for your Monday Morning
Visual Design Inspiration for your Monday Morning abduzeedo Jul 02, 2018 Monday is always the perfect day to spend some time to collect some visual design inspiration and set some goals for the week. With that in mind, there's nothing better than getting tons of references. In the past, I used to go through books and magazines, but with the web now things are way easier. So for this post, I would like to share some of the UI design inspiration I have been collecting during the weekend for the upcoming redesign of Abduzeedo, which I will have more to share very soon. So for this post, I would like to share some references in web design, app design or simply put, pure design inspiration. Visual Design Inspiration visual design
Traveler Profile Page - Travel App Exploration
Hello, Dears! Here is my latest UI Design. Traveler Profile Screen Design. Travel App Exploration. Looking for UX/UI designer for your project?Drop a line at manikstk@gmail.com | Skype - kflmhmFind me on:Facebook | Linkedin | Behance | Instagram | Twitter | PinterestDon't forget to hit the love button to show your love for this Design.

Profile Page for Dutch Social Network
Minimalist and clean profile page design for Artist Network.
landing page
Hi There, This is a landing Page concept for Truststar. Truststar is a great platform for both freelancers and clients. Where a client and a freelancer can review each others profile and check their previous profile ratings before working together. This will also work as a portfolio for both freelancer and client. Hope you guys will like the cocept. Let me know your thought's on that. Your feedback and appreciation is always welcome 🙂Available for crafting your ideas.

Gustavo Perg 2019 Illustration Work
Gustavo Perg 2019 Illustration Work abduzeedoAug 27, 2019 Gustavo Perg shared a beautiful set of illustrations that he has created in 2019 so far. If you scroll down to the end of the page you will be able to agree with me that 2019 has been an incredible year for Gustavo because the quality and style of his illustration work is off the charts. For those interested to know about Gustavo, he is an art director, graphic designer and illustrator from Sao Paulo Brazil, we definitely recommend that you check out his portfolio at https://www.behance.net/gustavopergoli

Website Inspiration: Brandschutzkonzept24
Lovely clean design in this long-scrolling Landing Page for Brandschutzkonzept, who help profile fire protection certificates. Great to see Single Page sites in these niche industries. Full Review

Muse + Mettā Kombucha Brand Identity by Kati Forner
Muse + Mettā Kombucha Brand Identity by Kati Forner ibbyJun 10, 2019 It's no secret we're big fans of the work coming from Kati Forner Design having showcased some past work of hers here on Abduzeedo. Of late we're swooning over the most recent work for Kombucha brand Muse + Mettā founded by Trent Brokie . Most definitely the most beautiful Kombucha bottle we ever did see, I can picture myself enjoying the Wild Blueberry and Lavender steep and then repurposing this gorgeous bottle as a home decor piece. The concept behind the work goes something like this: The color of each flavor complements the ingredient profile highlighting Muse + Mettā Kombucha's identity as more than just a beverage but a culture of health, art, and possibility. While you're here, be sure to check Muse + Mettā's Instagram page for a visual schooling on how to launch a product on this social platform in the most beautiful way. We believe food can feed us both physically and creatively. Brewed with fruits, flowers and herbs from around the world coupled with a passion for modern design and wellness to create a truly sensory experience
Profile Card
See the Code - See it Full Page - See Details Responsive and colorful Profile Card concept. I hope you like it. This Pen uses: HTML, SCSS, JavaScript, and
Yoga App Concept - Home & Profile
Hello folks,YoGa is one of my new Concept work for Meditation App. You can use this idea to build your yoga mobile app. it will also give you to access all the illustration. If you want any page for this just send me an email..You will get 2 Page on Vol. 02# Home Page# Profile PageIf you Like my work don’t forget to give a thumbs up or Press LVol. 01: https://www.uplabs.com/posts/yoga-app-concept-log-in
Profile Page
Hey Friends, I am excited to share with you my new shot for the profile view. This is the first shot of 2019. Hope you like it.

Incredible Animations by James Curran
Incredible Animations by James Curran abduzeedoMar 29, 2019 I have a Chrome extension that loads Dribbble posts on a grid on every new tab I open, it's a great way to take a break from whatever I am doing and find some inspiration, or make the experience of opening a new tab more exciting than just a blank page. The best thing about that though is that I get to discover some incredible work from UI to motion and the work of James Curran is on top of my list of favorites. James Curran is an animaiton director that likes to make gifs and he does that incredibly well. The animations are full of character, super smooth and the most amazing thing for me is that he creates these perfect loops that almost melt my brain. I selected some for this post for you to check it out. For more information about James, make sure you check out his website at http://www.slimjimstudios.com/ GIF Animations

Chromatic Pastels Brings Joy to Light Effects Lovers Like Me
Chromatic Pastels Brings Joy to Light Effects Lovers Like Me abduzeedoJul 11, 2019 Chromatic Pastels continues Shane Griffin exploration into diffractive light, this series sees the vibrant chromatic palette juxtaposed against subtle pastel environments. If you follow the blog you will know that we have already featured Shane and his amazing work here on ABDZ, and this set is once again worth sharing especially if you, like me, are into light effects. Also, 18" x 24" Prints available from Shane’s Shopify page. Chromatic Pastels More information Shane Griffin is an Irish born Director & Artist. His work spans a broad range of disciplines, from animation and live action, to sculpture and CGI. Shane has created work for some of the worlds leading brands & agencies. Named an ADC Young Gun in 2012, & Print Magazine's New Visual Artist '15 Under 30' in 2015, his art film Chromatic was premiered at TED 2018 “Age Of Amazement” He's directed films for Apple, Google, Microsoft, Ford, and Adidas. Follow on Instagram for more real-time content, or visit the shop to purchase prints

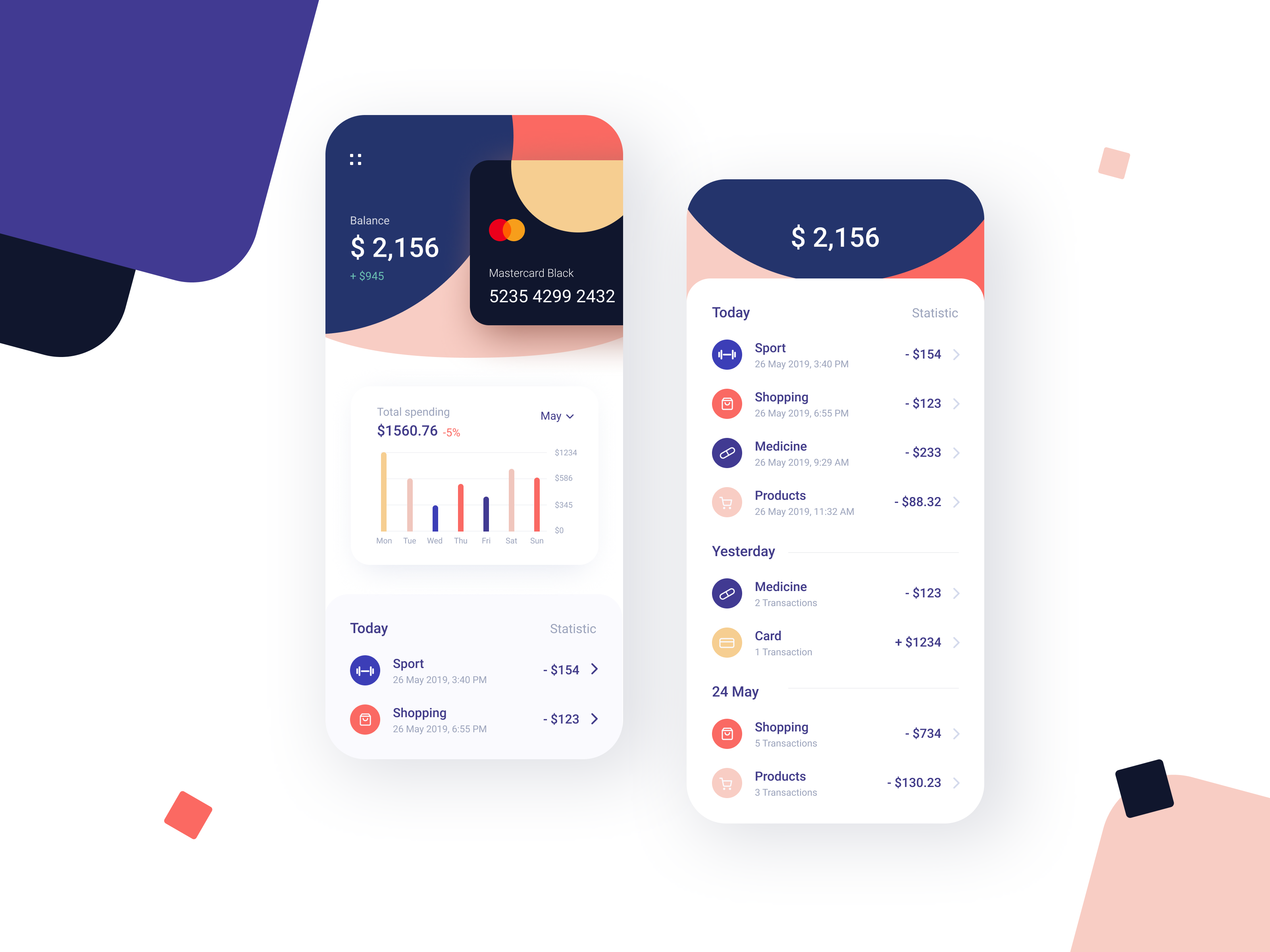
Banking App Design Inspiration
Banking App Design Inspiration AoiroStudioAug 21, 2019 A new Pure Design Inspiration is up! One burst of inspiration roundup just for you. For this week, I decided to surf Dribbble with the mindset of 'banking app design' inspiration. With the launch of the Apple Card, designers are taking a stab at experimenting with concepts and they are filled with 'gradients'. Yes! It's coming back for real, what do you think? In this collection we are featuring the work from Vadim Drut, Brave Wings, sam angeli, Alexander Plyuto and more. More Links For more, check out Dribbble via Dribbble Vadim Drut Brave Wings sam angeli Alexander Plyuto Adrian Reznicek Victa Wille Wahab Alexander Plyuto Brave Wings Sandro Tavartkiladze Afterglow Bakhtiyar Afterglow Bakhtiyar Brave Wings Brave Wings> For more, check out Dribbble

Visual Design Concepts for Redesigned Patagonia Site and Mobile
Visual Design Concepts for Redesigned Patagonia Site and Mobile abduzeedoJan 08, 2019 Concept projects are always fun and give us the opportunity to work on different ideas or solutions for companies we love. I am a believer that any exercise is always worth doing. I would probably not use a concept project in my portfolio, unless it’s something that I believe highlights a particular set of skills, let’s say, motion design. With that in mind, I think everyone should be always practicing, if you don’t have a personal brand to use as subject, taking your favorite company might do just fine like the project that MinJi Seo shared on Behance using Patagonia. It’s interesting to see how MinJi describes the company and tries to illustrate the creative process based on that. I believe this project is a visual design exercise more than UX based on the information. Also if you compare the real site with the one she proposes, you will notice that her interpretations is much more minimalist in terms of links on the page. I believe for company that needs to sell merchandise, it’s important to have most of the links. I might be wrong, but as I said, I will treat this as a pure visual design inspiration and for that I believe it’s worth sharing here on ABDZ. Visual Design

Editorial Design: 90s Look of Hypebeast 20 - The X Issue
Editorial Design: 90s Look of Hypebeast 20 - The X Issue abduzeedo Jun 25, 2018 Hypebeast 20 — The X Issue is an editorial design project created by Hybrid Design studio. The designers behind this beautiful project were Carl-Hampus Vallin, Patchara Charoensiri, Frédérique Gravier, Olivia Ward, Dave Weber. For me, one of the most interesting things about this projects is the visual cues from the 90s and the deconstructivism graphic design. From the mix of the classic editorial layout with handwriting elements to the way the imagery is arranged on the page, the references are quite apparent and point back to Raygun and other David Carson projects. However, this one is much more usable and readable which is great. This project also makes me wonder if the 90s are coming back at full swing. I have seen other projects sharing some of the same aesthetics and there are movies coming that will be set on that decade, the biggest one being Captain Marvel, which will be a huge one to be released next year. Credits Studio: Hybrid-design.com Creative Direction: Brett Newman Designers: Carl-Hampus Vallin, Patchara Charoensiri, Frédérique Gravier, Olivia Ward, Dave Weber Editorial Design editorial design
Group Chat and Social App
Hai Friends,I have design chat app for group chating, Calling and Post.Thank you for viewing my design and showing interest in it.Features and Screens:1. Available for Adobe XD File2. 100% Vector Layers3. Pixel perfect screen design1. Chat List2. Chat3. Post Screen4. Profile page5. Call6. Video Call and chat

Monday Morning Web Design Inspiration
Monday Morning Web Design Inspiration abduzeedo Jun 25, 2018 I have started working on the new version of ABDZ, at least I have that goal and I am already creating mood boards for visual references. Web design is at a very mature state, at least from the static mockup design point of view. The line between print and digital in terms of editorial design is getting completely blurred. I selected some mockups I found o Dribbble to illustrate my point. There are still several open questions on these proposals, especially for me, the fact that they are, as I said, static. Most of them have a fixed size, which I imagine is the above the fold area, however, screen sizes. Not only that, I believe that people, like me, might also have their browser window, not in full-screen mode on Mac Os. So those add yet another set of constraints. Anyways, the designs are very inspiring and there are many components I am definitely adopting/adapting on the new Abduzeedo site. Web design web design

Get Inspired by the Best Design Portfolios - June Edition
Get Inspired by the Best Design Portfolios - June Edition abduzeedoJul 08, 2019 Hi! I’m Tobias van Schneider. I’m the co-founder of Semplice, a portfolio system for creatives. We’re teaming up with Abduzeedo to share inspiring design portfolios each month. Here we’ll curate the best online portfolios from product designers, design directors, digital designers, art directors and more – all created without templates using Semplice. Adi Dizdarevic We always preach showing personality on your portfolio, and Adi Dizdarevic does it well. His homepage greets you with an animated introduction, scrolling through “random facts” about himself. His case studies read like museum plaques, setting up his work in a sophisticated way. Nathan Smith Nathan Smith’s homepage, complete with slick scrolling and hover animations, makes an immediate impression. His project pages are equally striking, each designed uniquely to complement the work. Chris Cyran Chris Cyran chooses a one-page approach for his portfolio, each image opening in a single lightbox. The fixed “C” on his homepage brands every piece of as you scroll through. I only wish we knew more details about his projects and the role he played in the work. Jill Southern Jill Southern’s portfolio is poised and polished, with a large thumbnail grid on her homepage and clean, succinct case studies within. Her About page is straightforward as well, all of it working together to set a professional tone on her site.

Web Design Spotlight: Giga Tamarasvili
Web Design Spotlight: Giga Tamarasvili abduzeedo Jul 30, 2018 Giga Tamarasvili is a designer based in Tbilisi, Georgia and he has been sharing some very inspiring web design projects on his Dribbble profile. They all feature a very simple and highly editorial style. There's a great typography contrast, which helps with the hierarchy of the page as well as an always excellent imagery selection. I particularly like the style of his work, it seems to be what I call the new trend in web design. You can see a clear grid, perhaps 12 or 16 columns, and there's always a big bold headline followed by small texts used for either navigation or regular content. They are also quite flat, no shadows, very much like a printed paper on a stylish magazine. My biggest concern as I try to recreate this style for Abduzeedo is how it would adapt for different screen sizes. I understand that they probably will work amazingly well for desktop cases when the screen is at 16x9 or 4x3. But what happened when you have a massive monitor or a small laptop? How do they look on portrait mode on iPad? I'd love to see those explorations when designers present this type of work. Nonetheless, it's quite inspiring. For more information about Giga make sure to check out his work at: Dribbble Behance Facebook Instagram Web design web design

Pure Inspiration hand-picked from Dribbble by Robin Har, Fiasco and more
Pure Inspiration hand-picked from Dribbble by Robin Har, Fiasco and more AoiroStudioJan 23, 2019 Let's get a mid-week burst of inspiration! Here we are with a new PURE INSPIRATION collection filled with amazing and hand-picked shots from Dribbble. What do we have today? A very cool animated poster by Fontfabric, an interesting approach of a task management UI for a mobile app by Fiasco, a lovely 2018 faves by Laura Dillema and more. It's definitely a collection to bookmark, it's always inspiring to see how this community keeps building at a remarkable pace. I hope you will enjoy! More Links For more, check out Dribbble via Dribbble Design by Fontfabric Design by Robin Har Design by utesless Design by Fiasco Design by Laura Dillema Design by Desislava Danova Design by Josh Lewis Design by Bonhomme Design by Shafiuddin Ahmed Tareq Design by Sameer Gurav Design by 努力 Design by Landon Cooper Design by Joey Ellis Design by Mark Forge Design by Martin Wickstrom Design by Suhayel Ahmed Nasim Design by Taylor Perrin Design by Krzysztof Nowak Design by rohan rahian Design by Alex Sailer Design by Nicolas Solerieu Design by Anton Yefimenko Design by mr.alidoost Design by Lorenzo Dolfi Design by Cuberto Design by Jay Fletcher Design by Eddie Lobanovskiy

Web Design Inspiration: Landing Pages
Web Design Inspiration: Landing Pages AoiroStudioApr 29, 2020 Working at building a product, as a designer. I spend most of my days designing and chasing down tickets to stack up enough work for the 'development build cycles'. Recently, I had a ticket that required a 'landing page'. It has been a little while since my last design and I decided to give a thought and do surf on Dribbble. There a lot of cool stuff but also repetitive designs by sharing a common behavior. But most of them were pretty cool, I decided to share a couple of them in this feature. Check it out and please enjoy all these little but yet very clever transitions on a 'landing page'. By Zak Steele-Eklund By Zak Steele-Eklund By Daniel Tan By Outcrowd By Stian By Cuberto By Cuberto By Filip Justić By Alexander Plyuto By Cuberto By Ben Schade By Vladimir Gruev By Julien Renvoye By Zak Steele-Eklund By Cuberto By Minh Pham More on Dribbble

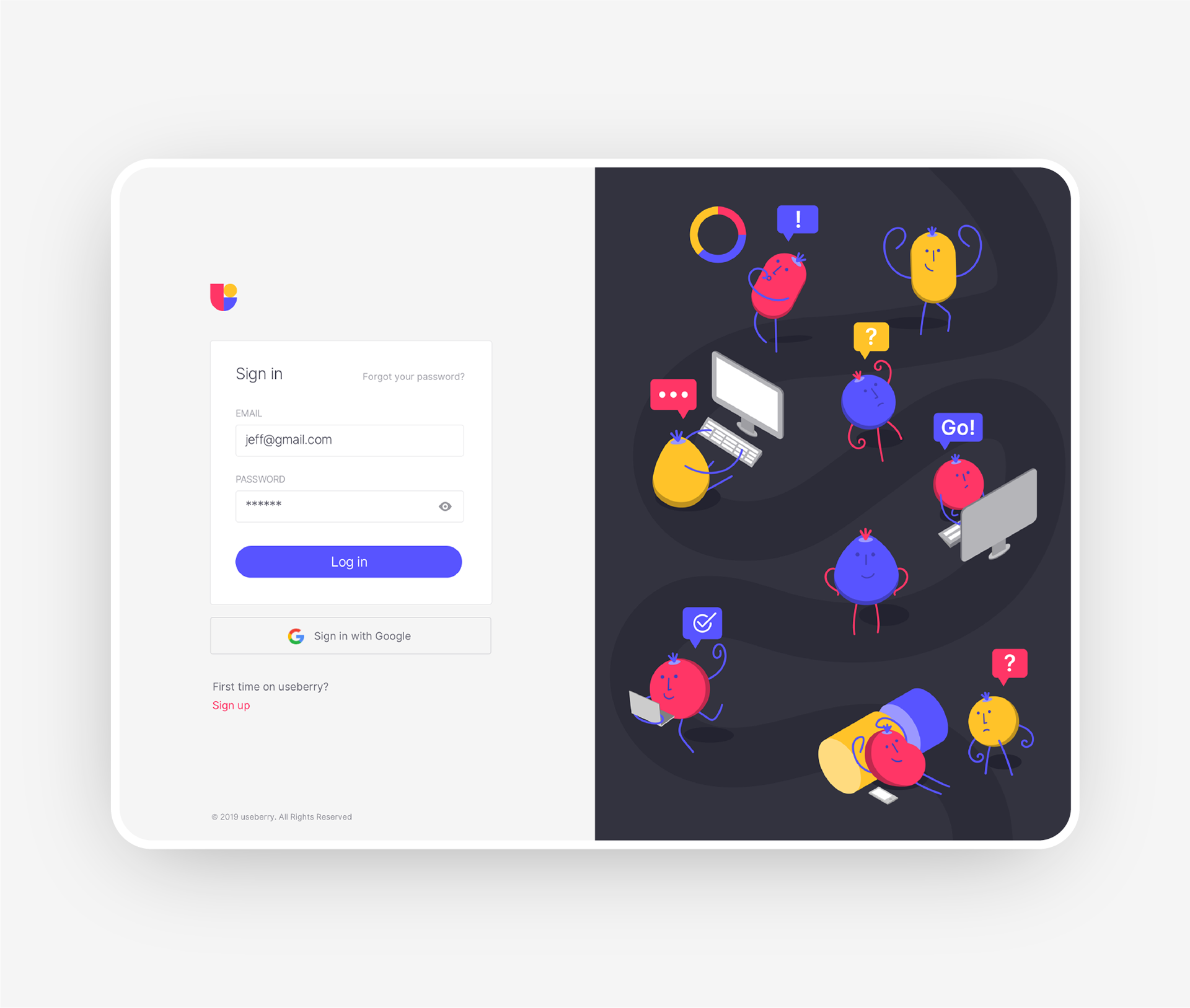
Undivided Rebranding & UI/UX for Useberry
Undivided Rebranding & UI/UX for Useberry AoiroStudioMay 20, 2019 holy ™ is an agency of all sorts of services, from branding all the way to the user interface design. Based in Athens, Greece, they shared on their Behance, a major rebranding & UI/UX for Useberry. They have revamped their entire look from visual identity, UI/UX, iconography, illustrations, animations and even copywriting. Useberry is an intuitive user-testing tool, which provides codeless prototype analytics. Props to the entire team at holy ™ for this amazing work, I love the fact they used the Inter UI font by Rasmus Andersson. I also appreciate the fact they shared UI design for the results page for example. Something we dearly get to see on published projects, usually we rarely get passed the "sign-up onboarding". A great challenge though was useberry platform’s UI/UX design, which not only needed to be light, clean and intuitive, but also able to address design community’s claims for functional and good design. More Links Studio Site Behance Visual Identity User Onboarding Dashboard Test Sharing Prototype Creation Results Follow holy™ on Behance
Food Delivery App UI Kit Dark Food App
Hello Everyone, This is Food Delivery mobile app concept. Hope you all like it. I attached all source files and output images. The perfect UI Kit for the modern food delivery business. This is a delivery mobile UI Kit for iOS, made with Adobe XD.Download Freebie from Ui jungleDownload Light VersionI am available for new projects! Leave me a message in the shadakinislam@gmail.comAll ScreensFast Screen (Welcome Screen)Create an account (On Boarding)Log in to your account (On Boarding)Enjoy our service (On Boarding)Register PageSign In PageProfile - About PageProfile – History PageHome PageFavorites PageSearch PageSearch Items PageProduct Details PageCart PageCheckout PageSVG illustrations used from: www.undraw.co

Augmented Reality & Typography is the Perfect Match
Augmented Reality & Typography is the Perfect Match abduzeedoAug 29, 2019 We have published some posts in the past about the perfect match that Augmented Reality (AR) and Typography make, so when we saw the amazing work that Alex Slobzhenino shared we had to post it here. As he says, "from time to time I make type fly and jump in various ways" and then he shares it on his Instagram profile. This project is a collection of these little AR and motion experiments he’s done lately. Note that all the used fonts are designed by Alex himself. Some can be found on his Behance page, some are not even released yet. AR Typography More works brand identities typography typefaces Make sure to follow Alex on instagram dribbble

Exploring the Concept ‘a Game of Two Halves’ in Branding and Editorial Design
Exploring the Concept ‘a Game of Two Halves’ in Branding and Editorial Design abduzeedoSep 02, 2019 I haven’t posted any editorial design content in quite a long time, which is quite surprising. I love editorial design, I think it’s a crucial skill to have if you are trying to communicate a powerful message. Look at the work that Chris Page did for Daniel Geey, sports lawyer, author and broadcast journalist specializing in football player transfers and club dynamics. Daniel’s clients include giants like Premier League and Champions League football clubs, agencies and right holders. The concept ‘a game of two halves’ hero’s all levels of football from grass roots to elite levels. The visual communications manifest through a collection of contrasting photos, which form goals, pitches and footballs to be used over varied media’s Branding and Editorial Design
.jpg)
UI Inspiration: This week's selections from CANAAN, Adrian van Os and more
UI Inspiration: This week's selections from CANAAN, Adrian van Os and more AoiroStudio Jun 21, 2018 It's that time of the week for our collection of UI/UX interactions to boost your UI inspiration. We are focusing on cool animations, layout designs, UX thinking and more. We are mixing it all from static, dynamic and even live prototypes, this might be a great weekly series to bookmark! This week, we decided to go all over the place with web designs, app designs and some interactions. During the buzz of the World Cup, check out this very cool animation from Leo Natsume. In this collection we are featuring the work from CANAAN, Adrian van Os, Kyle Troutman, Curtis Lee and more. More Links For more, check out Dribbble Follow my tweets @aoirostudio Follow my pictures on Instagram via Dribbble Design by CANAAN Design by Adrian van Os Design by Kyle Troutman Design by Curtis Lee Design by bouchra Design by Mahady Hasan Rony Design by M Rizky Edriansyah Design by Matt Wojtaś Design by Anatoly Design by Kerem Suer Design by Olga Suhinina Design by Tolik Nguyen Design by Giga Tamarashvili Design by Leo Natsume Design by Eddie Lobanovskiy Design by Cuberto ui inspiration UI/UX ui design interaction design
Food Delivery App UI Kit Dark Food App
Hello Everyone, This is Food Delivery mobile app concept. Hope you all like it. I attached all source files and output images. The perfect UI Kit for the modern food delivery business. This is a delivery mobile UI Kit for iOS, made with Adobe XD.Download Freebie from Ui jungleDownload Light VersionI am available for new projects! Leave me a message in the shadakinislam@gmail.comAll ScreensFast Screen (Welcome Screen)Create an account (On Boarding)Log in to your account (On Boarding)Enjoy our service (On Boarding)Register PageSign In PageProfile - About PageProfile – History PageHome PageFavorites PageSearch PageSearch Items PageProduct Details PageCart PageCheckout PageSVG illustrations used from: www.undraw.co

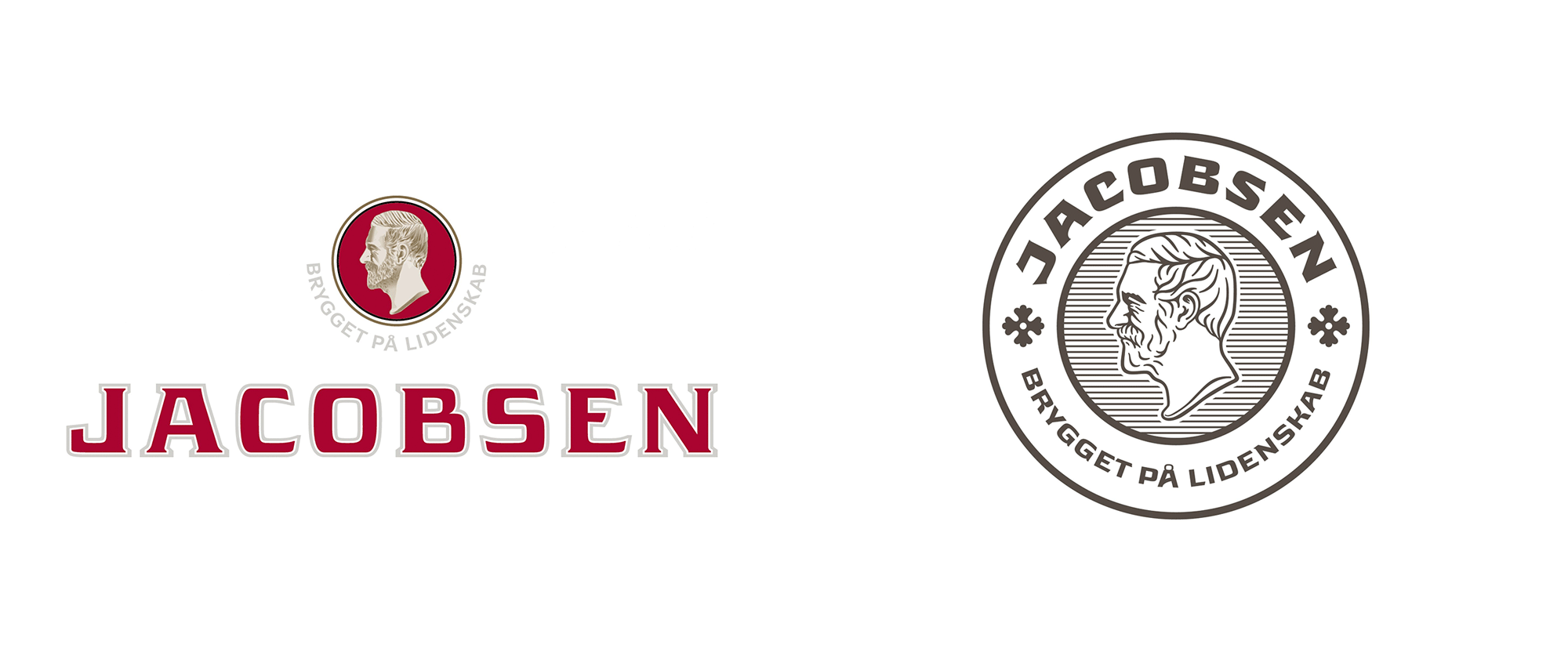
Reviewed: New Logo, Identity, and Packaging for Jacobsen by Montdor
“Better with Age” Established in 2005, Jacobsen is a specialty range of beers owned by Carlsberg Group, named after the parent company's founder, Jacob Christian Jacobsen. Housed in the original Carlsberg brewery in Valby in Copenhagen, Denmark, and with access to one of the world's largest yeast collections at Carlsberg's research center, the brewery operates like a craft brewery (but has the capacity of a larger one) by regularly coming up with new beers, experimenting with flavors and combinations, along with a range of seasonal and fixed offerings. Last year, Jacobsen introduced a new identity and packaging designed by Glostrup, Denmark-based Montdor. Note #1: This redesign took place in the Summer of 2018, which puts it outside my usual time limit of projects to cover but the design is pretty good and I never received any tips about it at the time, so it had passed unnoticed and I thought it would be good to un-unnotice it. Note #2: I know you all want the Android review and not a Danish brewery review. It's coming, but I am waiting for, potentially, additional assets from the design firm involved and this will most likely happen early next week, so you'll have to exercise patience. On to the Danish brewery review... Since its launch in 2005, Carlsberg's special beer brand Jacobsen has been the market leader in Denmark. But the beer market has changed, and today there are approx. 200 Danish breweries, which in 2018 launched over 1,800 new beers. The new competition had left Jacobsen with a slightly dusty image.There was a need to relaunch Jacobsen with a completely new visual style and identity. The recognizable core of the Jacobsen bottle, the logo and J.C. Jacobsen's profile had to be maintained but needed a modern expression. Together with Carlsberg's experts, the idea arose that taste can also be expressed with shapes and colors. Each beer was analyzed by a sensorist, and the result was converted into a distinctive pattern.Montdor project page Logo. Color variations. Wordmark. Profile detail. The old logo had some reproduction issues -- highly detailed founder profile illustration and low-contrast stroke color on the typography -- but had some good bones to it with a funky wordmark and seal-like approach to the illustration on which the new logo was able to evolve on quite nicely. I don't think many companies, products, or services want an old man displayed on their logo but I guess if it's a must, this is possibly the best way to do it. The founder's illustration doesn't mince with age, putting a good deal of wrinkles and funky facial hair on it and it's kind of awesome. I thought the texture of the hair was particularly good. But enough about Mr. Jacobsen because what's even better is the wordmark that builds on the flared serif structure of the old one with a really nice and unique typographic approach that defies categories. Every letter in the name is so well considered and it's commendable that it works equally well on a straight line as it does on a curve. The final composition of all the elements in a seal looks great and exudes history and legacy (even though it's only a 14-year-old brewery). Additional identity elements: signature and hop flower. A couple of additional elements add some good sparks through the applications and website. The hop flower in particular is a really nice shape. Custom type family. The custom type family looks great in both widths, condensed and regular, and has some fun-looking characters, like the "R"s and "K"s. If this typeface were commercially available I would definitely buy it. Samples of old bottles and look. Sample before and after of bottles. Like the old logo, the old bottle was also pretty good in part because of its unique shape which was nicely accentuated by the small label on the bottom. It's interesting that now that they have a cleaner, more reproducible profile illustration they got rid of the blind emboss on the bottle but in exchange the new bottles more clearly establish what brand of beer this is by making the logo 1,000% more visible. The new, bigger labels still accentuate the bottle of the shape and provide more real estate to expand the visual language of the brewery. Each Jacobsen has its own pattern. The pattern and the colours of the label speak to the flavour. Each beer variety has its own unique pattern that has been designed based on a sensory analysis. By combining the three basic forms, square, triangle and circle in patterns and using colours that match the sensory expression, the label shows what aromas and flavours lie in store in each beer.Jacobsen identity guidelines New bottles. New bottles, sexy shot. Each beer has its own pattern illustration -- some of them are great (like Porter or Extra Pilsner) and some of them are not great at all (like Yakima Ale and Viva Classic) -- that together create a visually rich family of beers. Overall I do like it but I wish I liked it more as I appreciate the thinking behind it, that they are based on sensory analysis, but some of the color combinations and resulting patterns start to look too playful and contrast oddly with the more elegant bottle and the detailed logo. Still, a lot to like here. Tap handle. Sign. Jacket. Social media images -- I love the use of the seal as having a transparent background. Overall, this has a nice balance of building on the heritage of the Carlsberg universe and infusing it with a contemporary playful vibe and is able to both look and not look like other craft brewers through its own set of rules.
Profile Page UI
Profile page for a diagnostics app
Profile Page UI
Hi everyone! This is the exploration design of the "Profile Page UI". Hope you guys will like it. Let me know your thought's on that. Your feedback and appreciation is always welcome 🙂Work inquiries and any collaboration:shuvojitdev333@gmail.com 💌

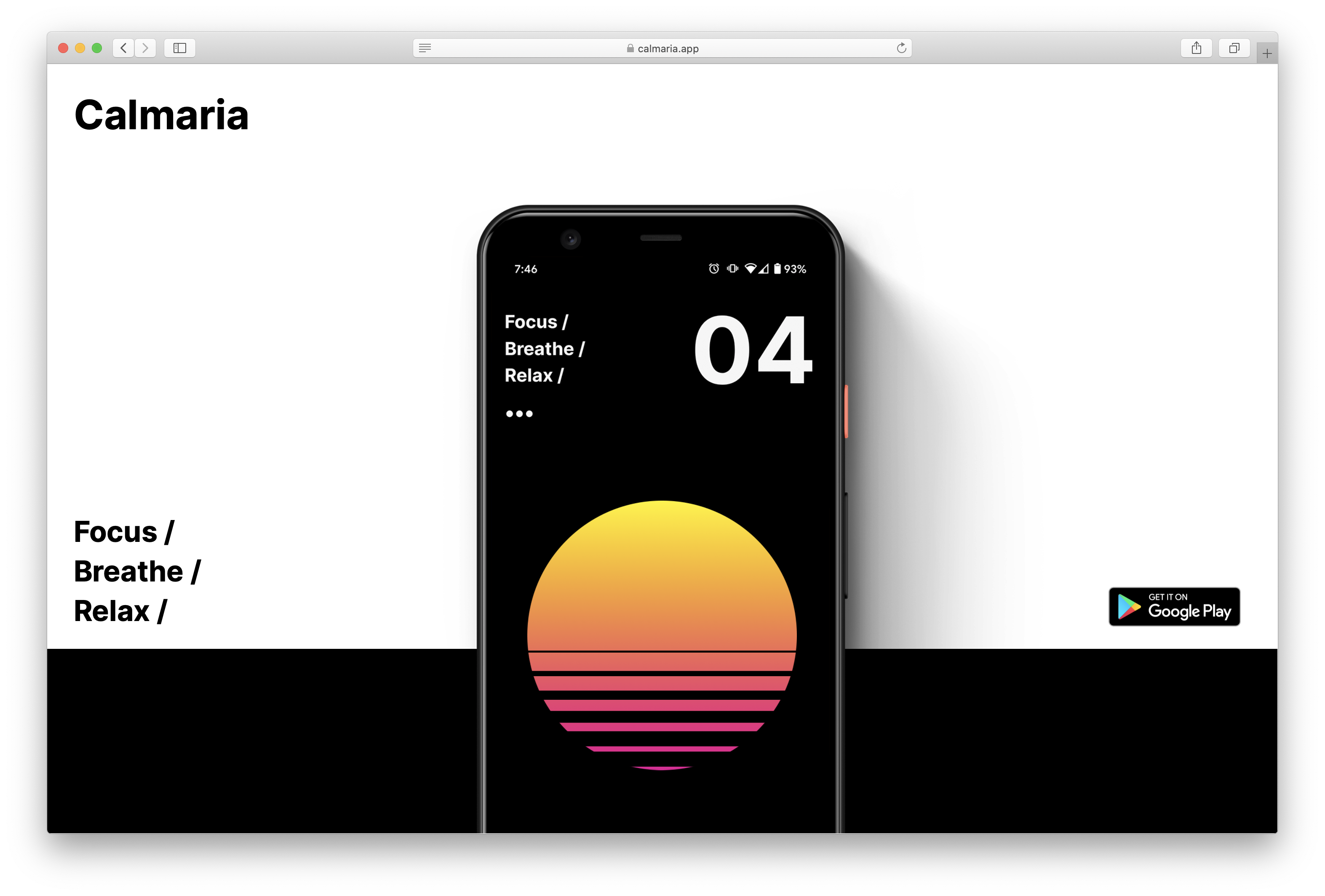
Calmaria One Page Website Design
Calmaria One Page Website Design abduzeedo06.15.20 I shared with you in the past about a new side project I am working on. It all started with me trying to find ways to cope with anxiety and stress. Access to information has helped us evolve rapidly but not without side effects. Misinformation and the strong polarization of opinions are amplified by our confirmation bias tendencies. What to believe, who is right, who is wrong? Questions with no answers inevitably create anxiety. Questions with no answers inevitably create anxiety. The good news is that there is a simple way to reduce it, just breathe. It works! There are several different breathing techniques and exercises that are designed to bring your body to a deep relaxation state. Holding your breath for a period of time allows your body to better oxygenate. One of the simplest techniques is the 4-7-8 method which is simply inhaling for 4 seconds, holding your breath for 7 seconds and exhaling for 8 seconds. Here’s the website I created for Calmaria (https://calmaria.app) And very soon, there will be an Apple Watch version too. Get the android app Try the progressive web app

Art Deco 3D Typography for Shell House
Art Deco 3D Typography for Shell House abduzeedoMar 26, 2020 Like Minded Studio has shared are really cool project on their Behance page. Titled Shell House, the project rocks a composition using 3D Typography and a beautiful Art Deco style. It reminds me of the Great Gatsby artwork and also the Photoshop tutorial we wrote about it years ago. 3D typography
Product Designer Landing Page
Product designer Landing page basically this design shows portfolio. Vector Illustration use. But this is a hybrid web template design so that most of the section's design can be used to another platform easily. I tried to make it so simple and user-friendly with the cool interface. Also there are different types of profile with different types of design versions. I also include the corner cases of this web template.For freelance project: shadhinlablu.bd@gmail.com

Photos of the Week - Lake Tahoe and Oakland
Photos of the Week - Lake Tahoe and Oakland abduzeedoMar 23, 2020 Continuing with our series of free high-resolution photos I have been taking and sharing on Unsplash. This week I’d like to share some photos I took in the Bay Area and Lake Tahoe. The photos were taken with the Sony A7 III with the cheap (not so great) Sony FE 50mm F1.8 as well as with the amazing Sony FE 85mm F1.8. I will talk a bit more about these lenses in a future post. For more information make sure to visit my Unsplash page at https://unsplash.com/@abduzeedo Photography

Reviewed: New Logo and Identity for Röhsska by Aoki
“Öh nö they didn’t” Established in 1916, Röhsska is a museum in Gothenburg, Sweden, dedicated to historic and contemporary design and craft. Its collection of 50,000 artifacts covers glass, ceramics, textiles, ribbons, fashion, furniture, and products, primarily from Sweden but also from other parts of Europe, Japan, and China. After two years of being closed for restructuring and renovations, Röhsska reopened in February and introduced a new identity designed by local firm Aoki. When Aoki started work on the new identity, we wanted to challenge the picture of what good design is and who is entitled to interpretation preference. Our client wanted to keep the old symbol for the museum, namely the Ö. Aoki saw a problem with having taken too much space and thereby competing out the very name Röhsska.Aoki project page Icon. For decades, Ö: has been a symbol of the Röhsska Museum which many people recognize. In the new graphic concept, Ö: pushes the boundaries and takes place in their time. […] The letter is pressed together and stretched depending on how much space is available. It defies the calculated harmony and proportions of the golden ratio, while being related to a strict framework. In other words: Ö: It relates to the golden section in the same way that design relates to its complex and changing environment.Röhsska brand page (Google-translated) Icon variations. Previously, Ö: et has played a central role as a logo for the museum and has taken a large place in the graphic profile. It is a strong graphic symbol that has now been clarified with a new word picture - Röhsska - which is designed on the basis of the Ö's forms and a payoff that blows away any conceivable doubts about what activities it is: Museum of Design and Craft. The point is so clear that even the one who does not know the museum before will understand what activity it is about.Röhsska brand page (Google-translated) Wordmark. One of many icon and wordmark compositions. I'm not sure when the "Ö" icon was first introduced but it's quite bold for the museum to have gone any number of years with just the icon and no wordmark. And not just any icon but one that is extremely minimal. It's even bolder for the museum to do what it's doing now, which is squeezing and stretching the icon in extreme ways and given that the icon is made of three circles, some of the resulting ellipses can be downright ugly, especially in the "O" part as its thickness changes at each axis. Yet, the concept is interesting and daring and, when paired with the new straight-faced wordmark, it becomes more viable with the support of something that spells out the name of the organization. The addition of "Museum of Design and Craft" then makes it clearer that the deformation is playfully on purpose. Identity elements. When choosing colors, Aoki has been inspired by the museum's old invitation card from the 50s and 60s, where the color of the paper has changed differently over time. For many years, the invitation cards looked the same, but over time, the original colors have got different shades. In the same way, the Röhsska Museum is constantly changing when history and contemporary are linked together.Röhsska brand page (Google-translated) Color palette. Old museum invitations whose color has shifted over the years, serving as inspiration for the color palette. I love the inspiration for the color palette which is a great nod to the aging nature of museum artifacts, while aptly avoiding trendy colors. Identity introduction. Business cards. Letterhead. Tote. In application, the identity uses a visible grid to organize information and help clarify the borders within which the icon contorts. In digital renders as above, it looks great, but once the realities of trimming, bleeds, and shifting on press occur, it might yield some unfortunate results as the icon gets cropped on the outer edges. Icon set. Wayfinding. Banners. Overall, I find this to be a great graphic exercise and very appropriate for a European design/craft museum -- I don't think many other museums could pull off something like this. I'm not sure if the message of "Design is for everyone" comes across through the identity but I do feel like, in a way, it does challenge the preconceptions of what good design or art is by presenting it through a relatively uncomfortable identity that may have some people be all like : O

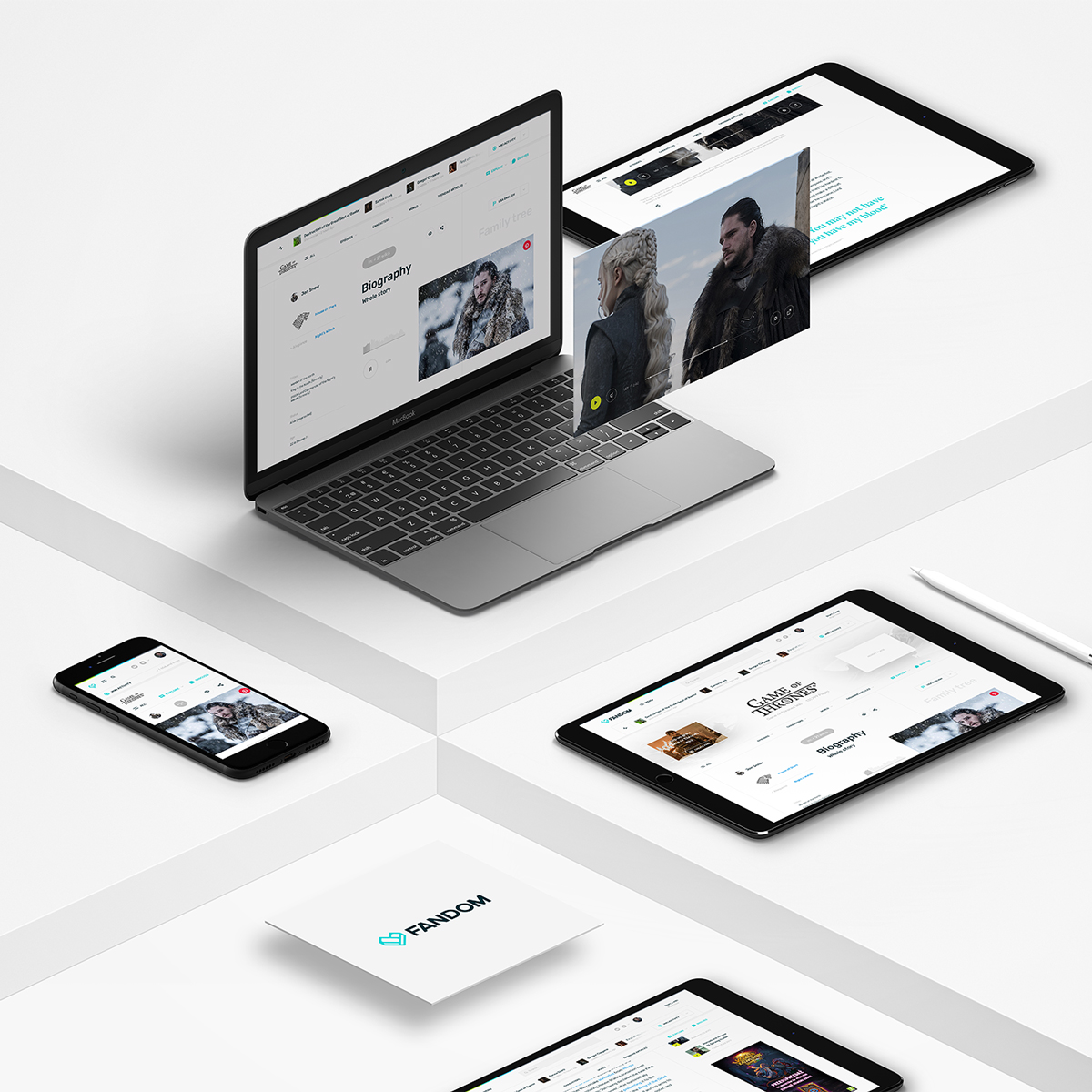
UI/UX: Redesigning a new look Wikipedia/Fandom
UI/UX: Redesigning a new look Wikipedia/Fandom AoiroStudio Jul 04, 2018 As we are currently playing with inspiration and concepts of the new ABDZ site and part of the process is to revisit what we love and hate from the current design. Also what can be improved in terms of reader experience as well, the blog has been alive for more than a decade now. We are going on the blog every single day but we have to remind ourselves not to build any bad habits. We are taking a look at the work of Piotr Kaźmierczak and Prowling Wolves. They are both based in Poznań, Poland and their task was to create a new look and feel for Wikipedias article based on Fandom colour scheme. Let's check it out! Credits Piotr Kaźmierczak Prowling Wolves More Links See the full project on Behance UI/UX redesign interaction design
Yoga App Concept - Onboarding
Hello folks,YoGa is one of my new Concept work for Meditation App. You can use this idea to build your yoga mobile app. it will also give you to access all the illustration. If you want any page for this just send me an email..If you Like my work don’t forget to give a thumbs up or Press LVol. 01: https://www.uplabs.com/posts/yoga-app-concept-log-inVol. 02: https://www.uplabs.com/posts/yoga-app-concept-home-profileVol. 03: https://www.uplabs.com/posts/yoga-app-concept-training-detailsVol. 04: https://www.uplabs.com/posts/yoga-app-concept-search-filterVol. 05: https://www.uplabs.com/posts/yoga-app-concept-blog-details

Minimalist UI/UX Design for Avaya
Minimalist UI/UX Design for Avaya abduzeedo Jul 03, 2018 Munseong Yeom and Seongmin LEE shared an awesome UI/UX design post on their Behance profile. It is titled Avaya and it includes much more than just the interface, it's actually a full branding project, including the logo. For this post, I want to feature it more because of the website and the interface, but below you can see the full description of the project. Logo Avaya intuitively shows the viewers about the mountains all over the world. The logo is designed with the motif of the shape of the mountain, expressed by the alphabet “A” in the center, and the vibrating frequency, and consists of the expressions "alive/vibration/young /aim” It intended to express the process of getting out of the repetitive and dull everyday life by feeling the living mountain and constantly reaching the youth and passion. Situation People today easily find and share information through media, such as many websites and social applications.But the social network works by exchanging and spreading the information rather than merely exposing a brand, it takes time to find the needed information. Avaya will gather the scattered information and provide faster and intuitive information.Avaya is believed to be a sharing community that provides information about worldwide mountains and share the reviews by the users. About UI/UX There are functions to search mountains by its name, by location and also about unknown mountains. Each mountain page is composed of card-type content, and it provides basic information including altitude, temperature, traveling route and location, and you also can find photos, videos, and reviews by the users. It has been designed with a simple and optimized design to view the information easier and more intuitive. UI/UX Design UI/UX

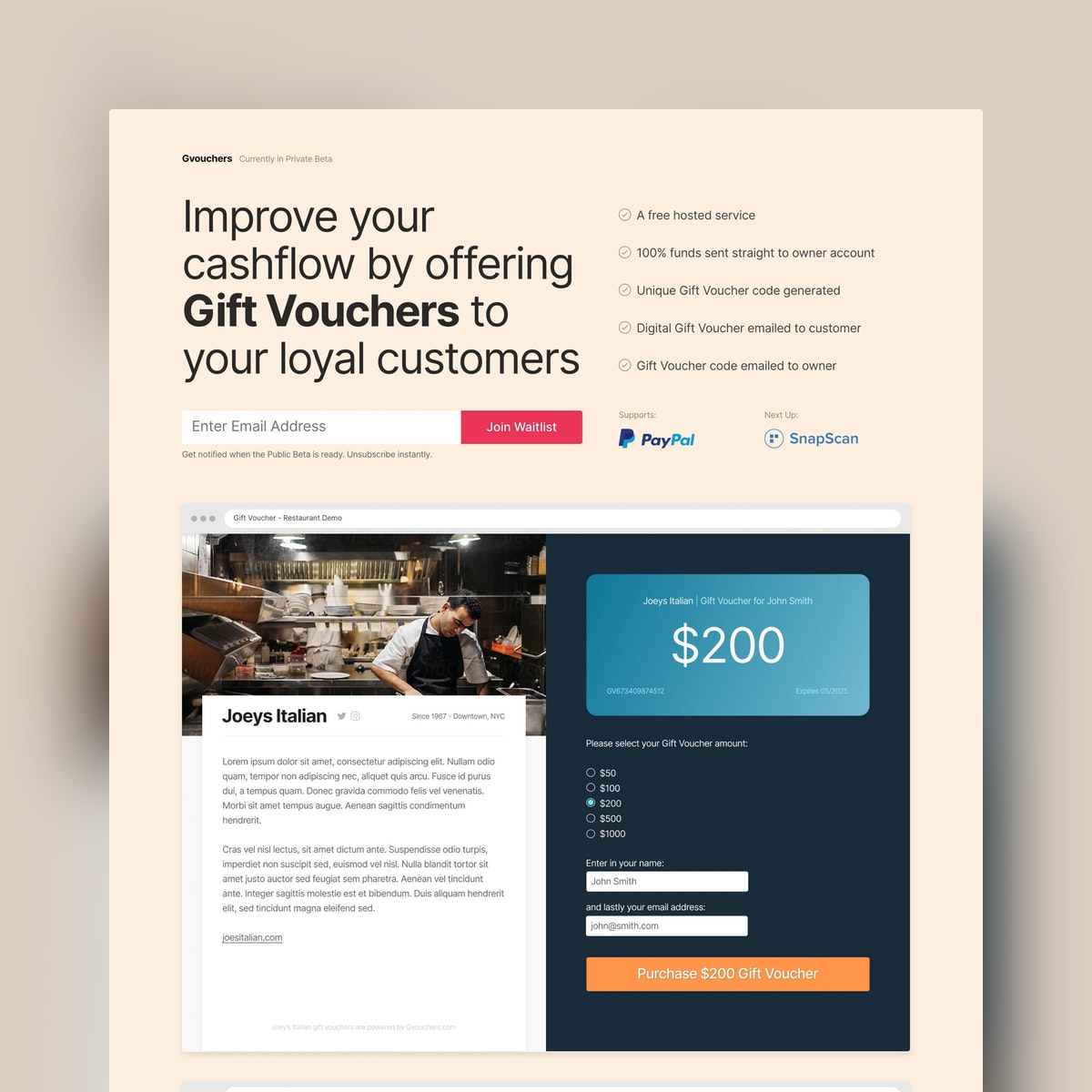
Website Inspiration: Gvouchers
Some shameless self-promo for a Beta Landing Page I quickly spun up. Gvouchers is my attempt to help small businesses struggling with cash flow while not operating during COVID-19 quarantines. You sign up free, create a profile, then send the link to your loyal customers to buy Gift Vouchers for when you are back in […]

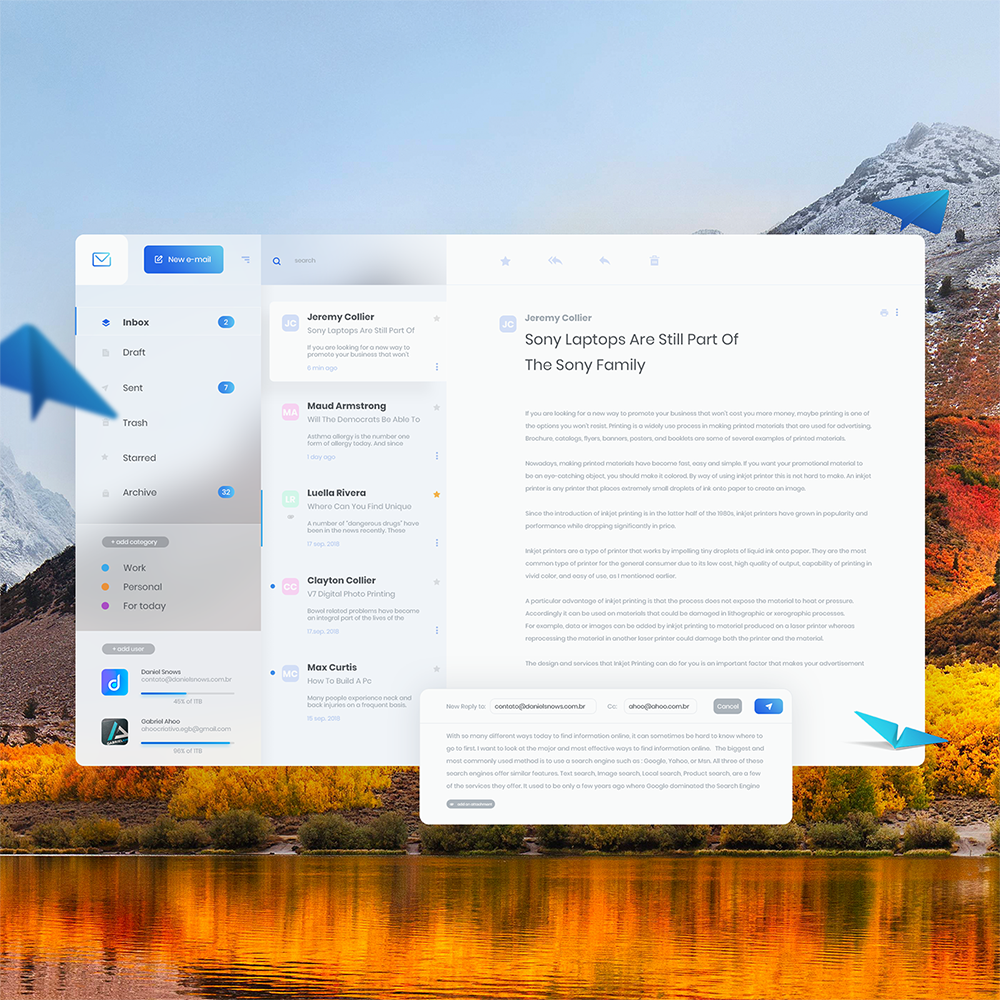
Pure Inspiration: A roundup Yi Li, Michal Kmeť and more
Pure Inspiration: A roundup Yi Li, Michal Kmeť and more AoiroStudio Nov 08, 2018 We are almost at the end of the week, let's share one burst of inspiration roundup, calling it: Pure Inspiration. We have our UI Inspiration but this one is more scattered. We are not trying to be focused but sharing a series of images from UI interactions, photography, illustration, graphic design and so on. Everything handpicked on Dribbble, one burst of inspiration can go a long way. Let me know what you think? In this collection we are featuring the work from Yi Li, Michal Kmeť, Ben Voldman and more. More Links For more, check out Dribbble via Dribbble Design by Yi Li Design by Michal Kmeť Design by Ben Voldman Design by Marius Juozas Žvirblis Design by Daniel Lepik Design by Leo Chida Design by Anton Kosarchyn Design by 刘晓强 Design by Andrei Robu Design by Daniel Snows Design by Yi Li Design by MadeByStudioJQ Design by XTIAN Design by Phalen Reed Design by Kate Laguta Design by Jeno.zhao Design by Timberlake Design by Mike | Creative Mints Design by Quodex. Studio Design by masha Design by Eddie Lobanovskiy Design by Eddie Lobanovskiy pure inspiration inspiration digital art

Web Design Inspiration by Hristo Hristov
Web Design Inspiration by Hristo Hristov abduzeedo Jul 19, 2018 Hristo Hristov is a designer based in Frankfurt, Germany. He has put together a quite inspiring set of comps on web design featuring a quite elegant editorial design style that seems to be perfect translated to the web. I found out about his work while browsing to Dribbble for some web design inspiration. There are a lot of things I love about his work, from typography with huge contrast of font sizes to the composition of the page structure. I am definitely taking some notes from his projects for the new Abduzeedo design. Web design web design

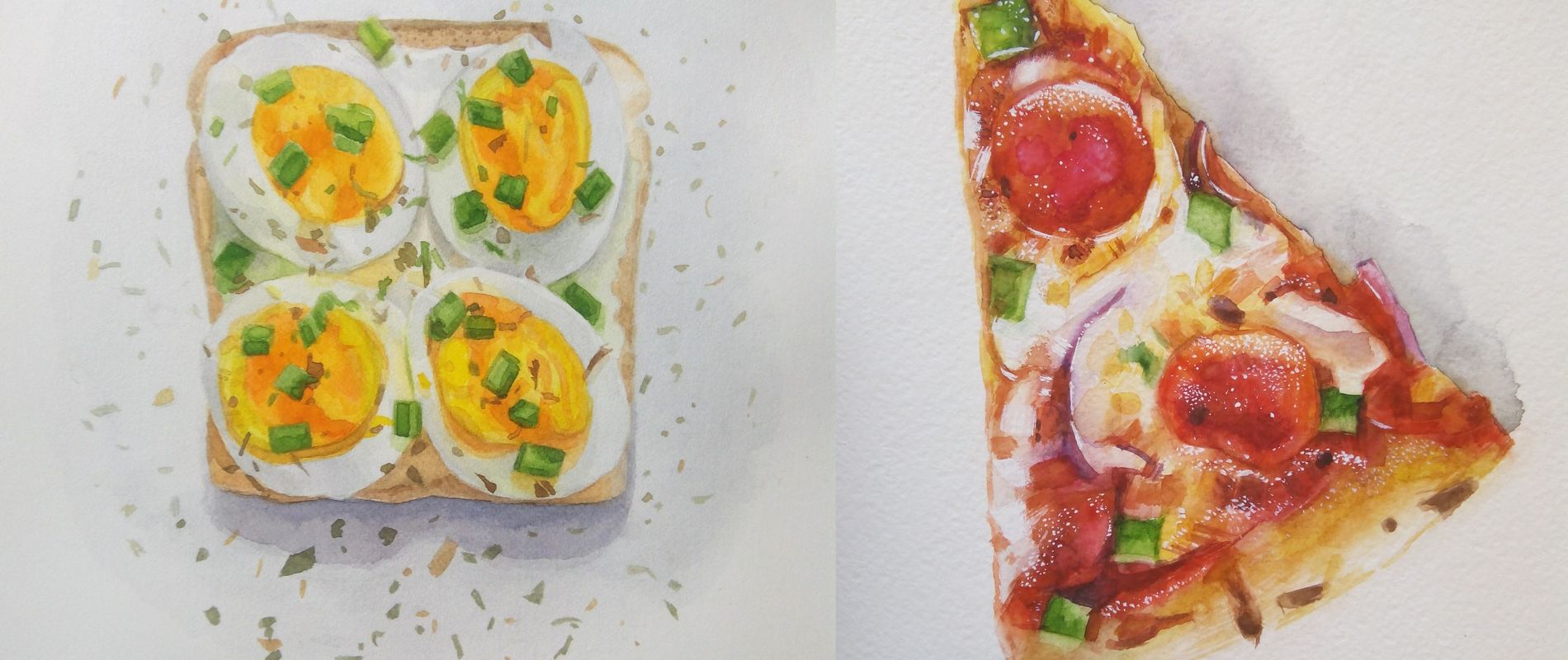
Luscious Watercolor pieces by Kseniia Yeromenko
Luscious Watercolor pieces by Kseniia Yeromenko GisMullrAug 22, 2019 Watercolor is such a beautiful and intricate technique. I'm always taken away by the subtlety of watercolor pieces. It is like artists have a magic wand and create these beautiful stories with their work. And if you like to imagine what is behind an artwork, you will probably think that Kseniia Yeromenko is always hungry or always thinking about food. She creates amazing watercolor pieces that will certainly make you hungry. From pizza to sushi, pretzels to eggs, burgers to fries, Kseniia has a great hand for depicting items we love to eat. Get that napkin ready because you will be salivating after you see these pieces. The details and beautiful colors of Kseniia's work will certainly take you on a food related journey. It is almost food porn. Take a look. And remember to visit her Behance page for more. I was born in Melitopol, Ukraine and currently live in Kiev. When I was younger, I enjoyed painting people and when I turned 7 my parents registered me in art school. A few years later I had to quit the school because of progressing problems with my vision. I was able to commence painting again, when I was 15. I studied fine art in art college. Upon graduating I was accepted into Kharkiv State Academy of Design and Fine Arts and studied graphic design. Eventually, I realized that working with graphic design software was not my cup of tea and that I enjoyed creating art with my hands. As a freshman in Academy I had an assignment to depict an object of my choice using nine different techniques. I chose to paint cupcakes. I received an A for my project and my fellow students loved it as well. That’s when I decided to paint a few more cupcakes, doughnuts and cookies and started selling my paintings on Etsy. Then I added pizza, burgers, and fries to my collection. Although I can work with oil, acrylic and gouache and different graphic mediums I prefer using watercolors. It is quite a difficult and interesting technique for me. I prefer squirrel and kolinsky brushes and sometimes use synthetic ones. People often tell me that my artwork makes them hungry, and I am pleased to hear that! More links: Etsy Instagram ArtStation

Graphic Design: Happy New Year 2020 with an 80s Look
Graphic Design: Happy New Year 2020 with an 80s Look abduzeedoJan 06, 2020 Romain Billaud shared an awesome graphic design and personal project on his Behance page. As we start a new decade it’s amazing to see all the different ways to interpret the 2020 year. Romain has jumped to my top 3, if not the top 1 because of the stylish 80s look and feel. Make sure to follow him on Instagram & Facebook Graphic Design
Watch Online Shopping Store Mobile App Mockup Design
Hai Friends,I have design Watch online shopping Mobile App Mock-up Design,Thank you for viewing my design and showing interest in it.1. Splash Screen2. Login Screen3. Home page4. Product Details page5. Filter Page6. Profile Page
Yoga App Concept - Search & Filter
Hello folks,YoGa is one of my new Concept work for Meditation App. You can use this idea to build your yoga mobile app. it will also give you to access all the illustration. If you want any page for this just send me an email..You will get 2 Page on Vol. 02# Search Page# Filter PageIf you Like my work don’t forget to give a thumbs up or Press LVol. 01: https://www.uplabs.com/posts/yoga-app-concept-log-inVol. 02: https://www.uplabs.com/posts/yoga-app-concept-home-profileVol. 03: https://www.uplabs.com/posts/yoga-app-concept-training-details

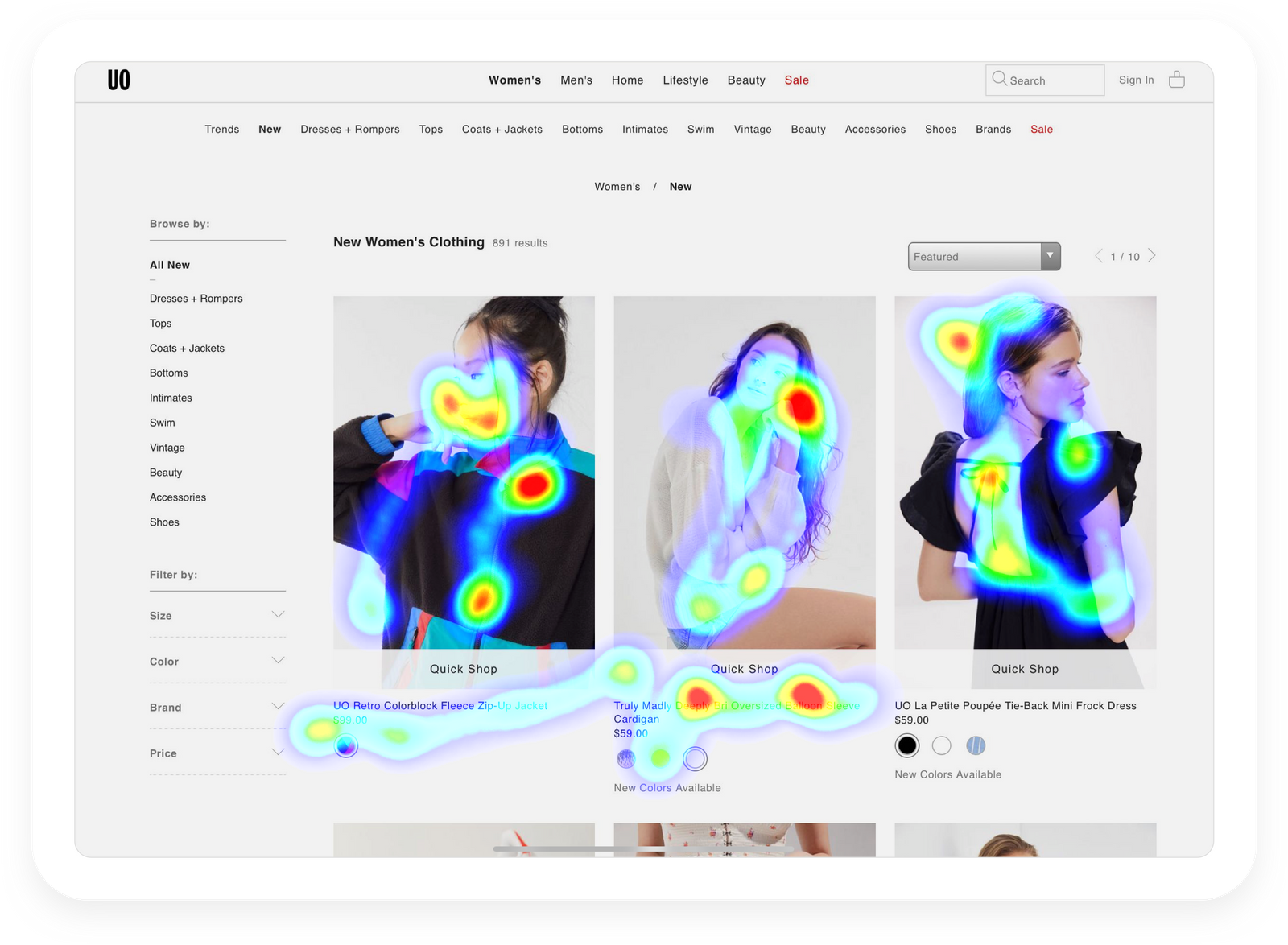
Design Tool: Hawkeye Brings Eye Tracking Tests to All via iOS app
Design Tool: Hawkeye Brings Eye Tracking Tests to All via iOS app abduzeedoApr 04, 2019 I have been designing interface for software for the past 20 years. When I started, back in 1998 in Brazil, one of the biggest challenges and constraints was the difficult access to resources and design tools to test the work being done. When you are designing for huge audiences we need to be able to optimize for the best way to organize the information. Fast forwarding to today, I am always amazed by the fast pace that things are evolving but at the same time getting easily accessible to us. For example, I just learned about Hawkeye, it’s an mobile app that lets you conduct eye tracking tests on an iOS device, and the best, no extra hardware needed. That is insane, honestly and I am so excited that I had to share it here today. Understand exactly how people use your products. Design tool Hawkeye Hawkeye makes it simple to test your products, whether you’re a designer, marketer, or researcher. Our tools give you the flexibility to test everything from prototypes to finished products. Best of all, you can get up and running in just a few minutes. Understand exactly how people use your products. Learn what’s eye catching, what’s confusing, and what could be improved. Easily Sharable Segment By Page View Numerical Stats Export Results Screenshots How to get it For more information check out https://www.usehawkeye.com/

Freebie: Fashion Influencer UI Kit for Adobe XD
Freebie: Fashion Influencer UI Kit for Adobe XD AoiroStudioFeb 04, 2019 I have been playing more and more with Adobe XD, especially with their latest auto-animate feature. We will definitely release new tutorials about their killer new feature on ABDZ. By the meantime, we are sharing this free UI Kit by Zhenya Rynzhuk called: Fashion Influencer UI Kit for Adobe XD. More than 10 page and 50+ components to get you started on XD, I have personally downloaded the kit and it's a beautiful effort. Leaving to the discovery of the style guide is quite helpful, I would have loved seeing its mobile treatment but this could happen within their next update. Enjoy! Links See the full project Download the kit Free UI Kit Credits Zhenya Rynzhuk Lindsay Munro

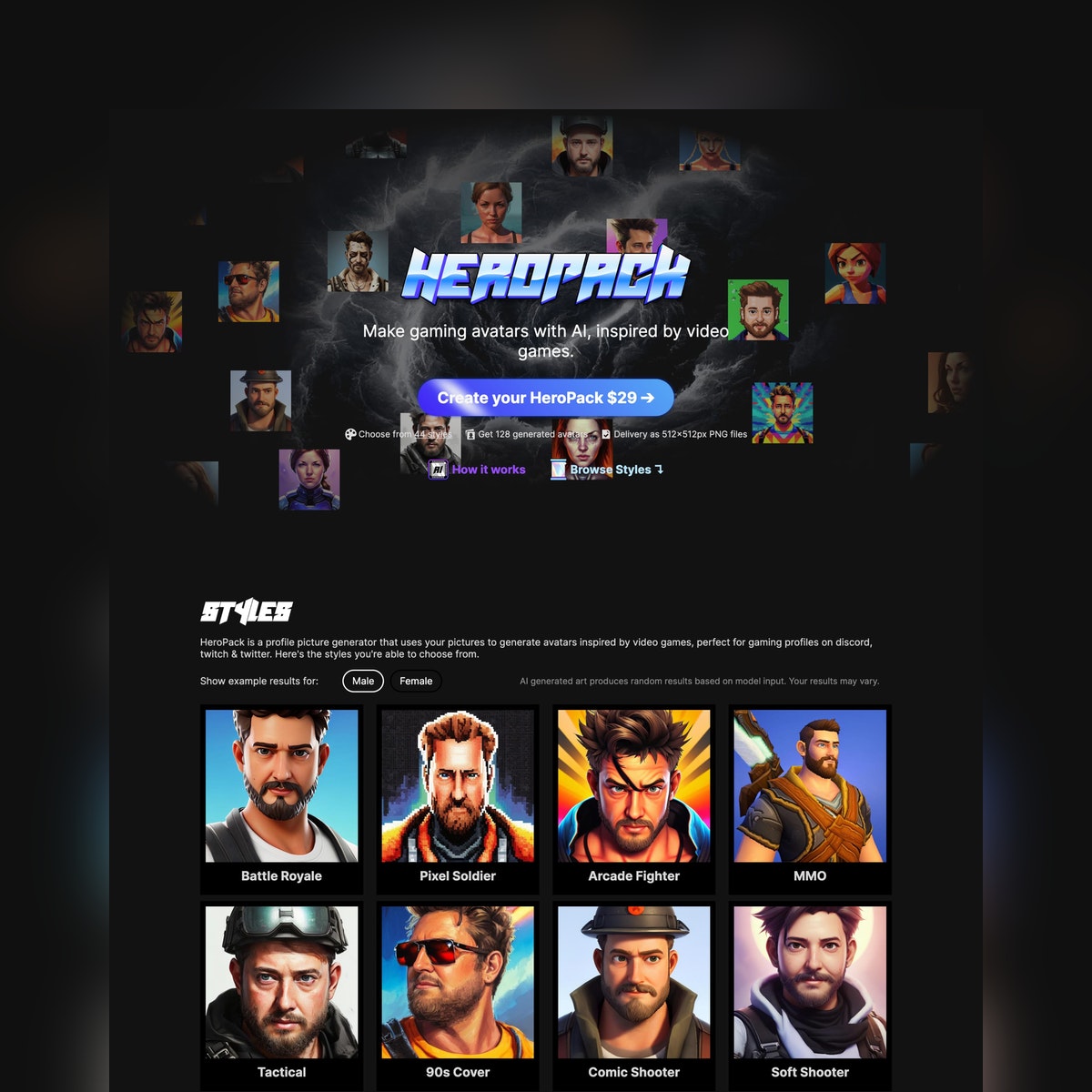
Website Inspiration: Hero Pack
Dark-schemed Landing Page with an ultra shiny CTA button for Hero Pack, an AI-powered profile picture generator inspired by video games. Full Review
Unlock more with Muzli (free)
Experience design inspiration like never before with Muzli. Loved by 700k+ designers worldwide, Muzli is the leading go-to browser extension for creative professionals.
Get Muzli for SafariThe Power of a Well-Designed Profile Page: More than Just Aesthetics
In today's digital age, our online presence has taken on a level of importance that few could have predicted a couple of decades ago. A crucial component of this online persona is the profile page, which acts as a window into who we are and what we represent. This might be on social media, a professional networking site, a personal website, or even a forum. So, what makes a well-designed profile page so essential?
1. First Impressions Matter
The saying, "Don't judge a book by its cover," although wise, is often overlooked in the online realm. Most viewers will make snap judgments based on what they see. A well-designed profile page that's clean, organized, and aesthetically pleasing can create a strong and positive first impression.
2. A Reflection of Your Brand
For professionals and businesses, a profile page often serves as a brand touchpoint. It tells visitors what you're about, what you value, and the kind of work or service you offer. A cluttered or inconsistent profile can convey a lack of professionalism, while a sleek, consistent design can bolster brand trust.
3. Improved Usability
A well-designed profile doesn't just look good; it functions efficiently. Users should be able to quickly access the information they're seeking, whether it's your contact details, portfolio, or any other relevant information. Good design facilitates this ease of navigation.
4. Showcasing Personality
While conveying professionalism is essential, so is showcasing personality. A unique and well-thought-out profile page can give visitors a sense of who you are, not just what you do. It allows for personal expression and can make your profile memorable.
5. Building Trust
Especially in professional networking or e-commerce settings, trust is paramount. A well-designed profile page, complete with authentic photos, comprehensive details about skills or services, and genuine testimonials or recommendations, can build this trust.
6. Optimized for Engagement
Good design often considers the user's journey. By strategically placing call-to-action buttons or interactive elements on your profile page, you can guide visitors towards desired actions, be it connecting, following, buying, or simply learning more about you.
7. Adaptability Across Devices
In our increasingly mobile world, a well-designed profile is adaptable across devices. This means it looks and functions seamlessly, whether viewed on a desktop, tablet, or smartphone. This adaptability ensures you put your best foot forward, regardless of how someone accesses your profile.
In Conclusion
A profile page is often the starting point of online interactions, both personal and professional. Its design, thus, holds more power than one might initially realize. It's not just about aesthetic appeal; it's about communication, brand-building, trust, and engagement. Investing time and thought into crafting a standout profile page can yield dividends in the long run, enhancing connections and opportunities in our interconnected digital landscape.