App icon design examples
Hundreds of creative, innovative, well designed user app icon ideas & examples.
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 10/30/2023
aesthetic app icons
15 Furniture App Icons
By Dimas Ryan Harry WibowoDownload this free .sketch file resource

App icons
App icons

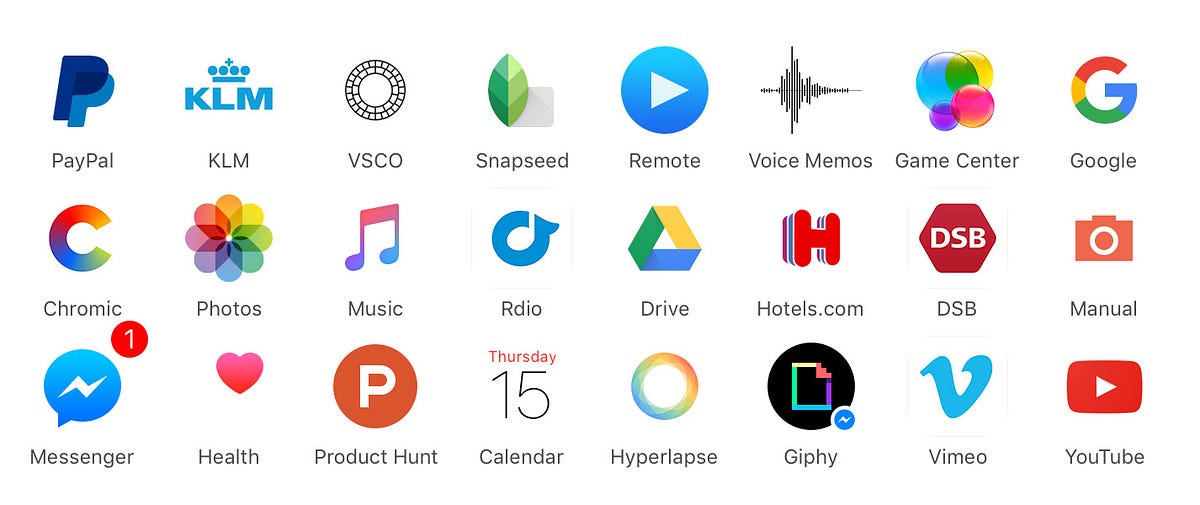
Why Google’s new app icons are pretty bad!

Rabbit App Icons
Look at me sir, please. That's right, I am cute right? Please say so

App Icons Set
App Icons Set

Chat App Icons
Our Monday freebie is Chat App Icons download from: http://www.epicpxls.com/freebies/icons/chat-app-icons___________________________________ Twitter | Creative Market | UI8
iOS 11 App Icons

Corgi App Icons
" ... Corgi, Corgi, are you here?" YES I AM

Animal App Icons
You wanna build a Digital Zoo? Or just want to adore them? get em out, and of course, congrats for your first Digital Zoo.
App Store Icons
By Victor KernesDownload this free .sketch file resource

Finance App Icons

Nature App Icons
Nature App Icons, vector isolated with separated icon each file, all of the elements are really editable and scalable, don't worry about bad quality, you can enlarge those elements as large as you want.Formats, Ai, EPS10, PDF, SVG individually.Have a good day, Cheers~

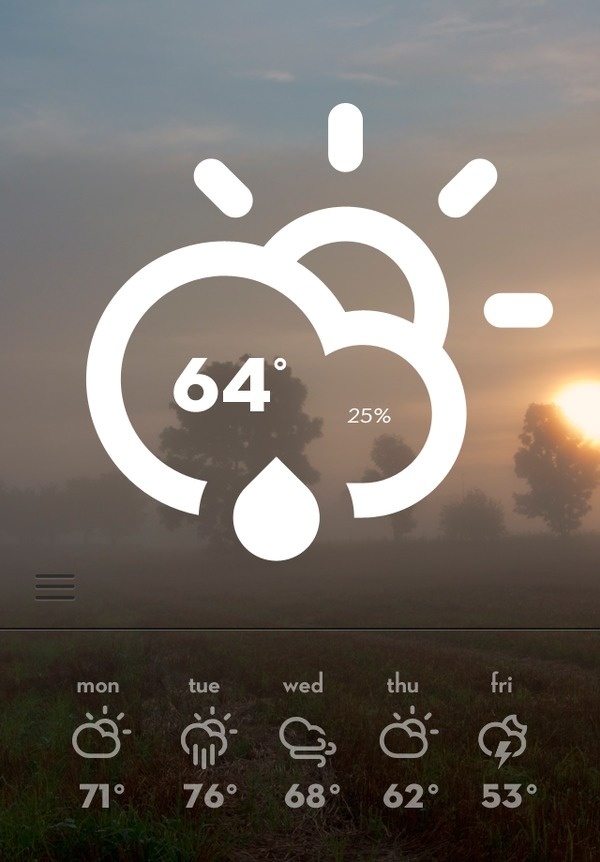
Weather_big #weather #app #icons

App icons - Medio
Sneak peek of icons I'm currently working on. I'd love to know your feedback :)

App Icons Set
App Icons Set
Weather App Icons

Atrum app icons proposal
Weather App Icons

Kitten Cat App Icons
hewwow I'm your meow
Ultimate App Icons Set
New Google Play App Icons
Ultimate App Icons Set
Xcode App Icons Template
Sample App Icons
[FREE] iOS Christmas app icons!
iOS 11 App Icons
By Giulio SmedileDownload this free .sketch file resource
Food Icons for Restaurent / food app
Food Icons for Restaurent / food app

Flat app icons.
Flat App icons collection 2018

Dribbble - Chalkboard App Icons by Garrett Gee #icon #logo #app #chalkboard

Food Icons | Food App Design
Icons are the small details that make a large difference to complete design. Recently, one of our client asked for a customized food app design, and to make it more elegant we created few unique food icons. We’re available for new projects! Drop us a line at biz@cmarix.com or https://www.cmarix.com/inquiry.html.
Sample App Icons
By Aaron HumphreysDownload this free .sketch file resource

App icons - Calculator and Guitar tabs
#DailyUI #005

Mixionary | MAUD #iconography #icon #icons #system #app

Funny app icons set.

Player app UI Icons #media #interface

Food App Icons on the Behance Network #icon #iphone #app #food

App Icons March 2012 March
App Icons March 2012 March 2013 on Behance ipad design icons iphone app

Social media icons internet mobile app application

Let’s talk about white app icons

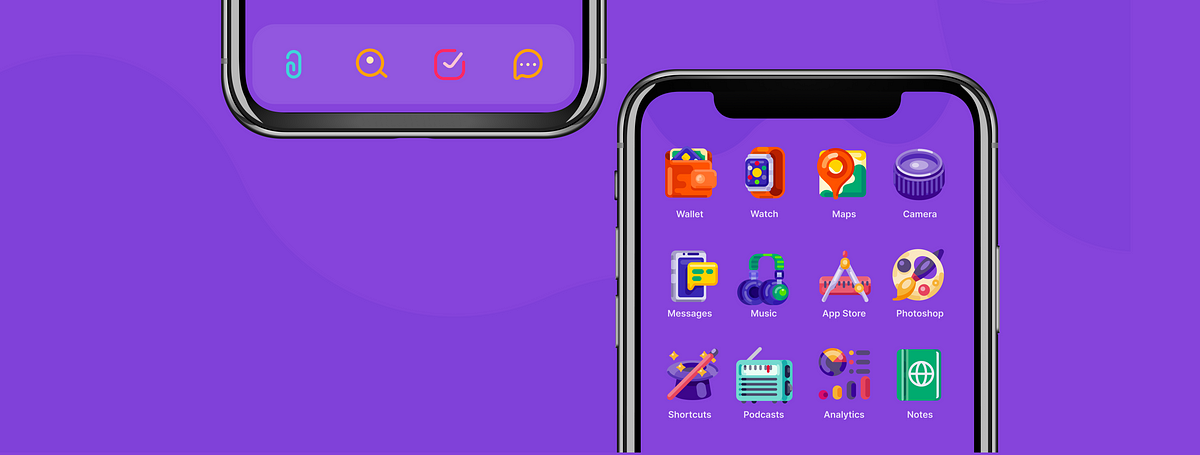
How to change app icons on your iPhone with iOS 14

Dribbble - Chalkboard App Icons by Garrett Gee #icon #logo #app #chalkboard

[FREE] 96 icons for web & app mobile
[FREE] 96 icons for web & app mobile

Icons for Value Appraisal App #icon #picto #symbol

App Design and Development Solid Icons
Here we go with an extensive pack with wonderful features of web, mobile app design and development. We believe these editable filled icons set is going to be a valuable addition to your stock. Get designed by this set, it's all about your design needs. Available with easy to edit resources. Enjoy! Useful, Perfect and TrendyTapered Outline Sketch StyleWell Organized Layers and GroupedFully EditableModern Unique IconsReady to Use in Your Web, Mobile and Print Projects
Xcode App Icons Template
By Christian HugDownload this free .sketch file resource

Redesigning the Office App Icons to Embrace a New World of Work

App Icons March 2012 March

iOS App Icons on Behance ipad
iOS App Icons on Behance ipad design icons iphone app

Starbucks - Mobile App UI/UX food starbucks icons interaction landing minimal clean mobile app website web ux ui

L-I-V-I-N-G app design #logomark #branding #color #icons #texture #clean #iphone #brand #app #identity #logo #life
iOS 7 Vector App Icons Vol 1

WHTR sneak peak #screensaver #weather #icon #icons #set #app #concept #layout #osx
iOS 7 Vector App Icons Vol 1

Naughty Icons Set from the FUTURAMO ICONS App to boost your appetite ;-)
Energy Tracking iPhone App dashboard blue design modern clean ux ui data visulization chart graph gradiant icons iphone mobile app concept app mobile

Mixionary | MAUD #icon #app #icons #iconography
iOS 7 Vector App Icons Vol 2
iOS 7 Vector App Icons Vol 2
Unlock more with Muzli (free)
Experience design inspiration like never before with Muzli. Loved by 700k+ designers worldwide, Muzli is the leading go-to browser extension for creative professionals.
Get Muzli for ChromeMobile App Icon: Do's and Don'ts
The mobile app icon is often the first interaction users have with your app. It acts as the digital 'face' of your application and plays a crucial role in influencing user impressions and download decisions. Crafting a compelling icon requires attention to detail and an understanding of design best practices. Let's delve into the do's and don'ts of mobile app icon design.
Do's:
1. Prioritize Simplicity
Choose a clean and straightforward design that clearly represents your app's purpose. Avoid overly intricate details that can be lost on small screens.
2. Ensure Recognizability
Design an icon that stands out in a sea of other apps. It should be memorable and instantly associated with your app's functionality or brand.
3. Maintain Consistency with Your Brand
Ensure that the app icon aligns with your brand's colors, style, and ethos. Consistency reinforces brand recall and trustworthiness.
4. Test Across Different Backgrounds
Ensure your icon looks good against both light and dark backgrounds, considering the various themes users might have on their devices.
5. Update Periodically
As design trends evolve, consider refreshing your app icon to stay modern and relevant.
Don'ts:
1. Avoid Using Words or Letters
Text can be challenging to read at small sizes. Rely on visual imagery rather than words or letters, unless it's a recognized brand logo or initial.
2. Don't Neglect Sizing and Resolution
Icons may appear on various devices with differing resolutions. Ensure you provide high-quality icons that look crisp on all screens.
3. Avoid Generic Designs
Steer clear of overused motifs or generic imagery. Your icon should uniquely represent your app and not be easily confused with others.
4. Don't Overcomplicate with Colors
While color is essential, using too many can make the icon appear chaotic. Stick to a limited color palette that aligns with your brand.
Conclusion:
Designing a captivating mobile app icon is a blend of art and strategy. By following these do's and don'ts, designers can create compelling icons that not only attract users but also encapsulate the essence of the app and the brand it represents.