
Product page design examples
Hundreds of creative, innovative, well designed product pages ideas & examples.
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 10/30/2023


Create a Product Page with Interactive Colors in HTML, CSS3 & jQuery

Køhaku – Product Page by Tran Mau Tri Tam ✪ for UI8 on Dribbble

How to design a product page: the ultimate guide
A product page is the part of a website dedicated to selling a specific product or service. As opposed to… The post How to design a product page: the ultimate guide appeared first on 99designs.

Product Page Design: 18 Inspiring Ecommerce Web Designs
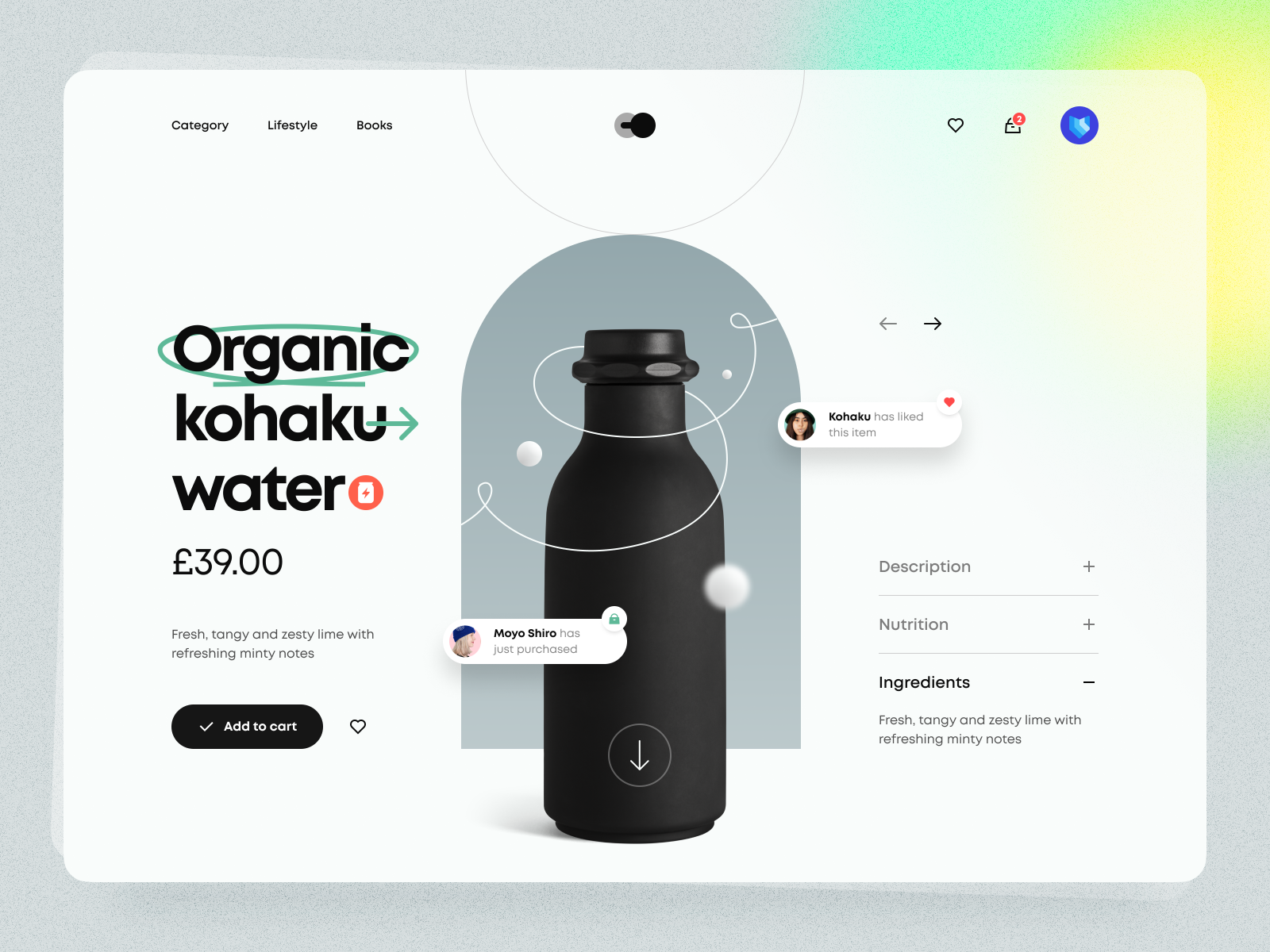
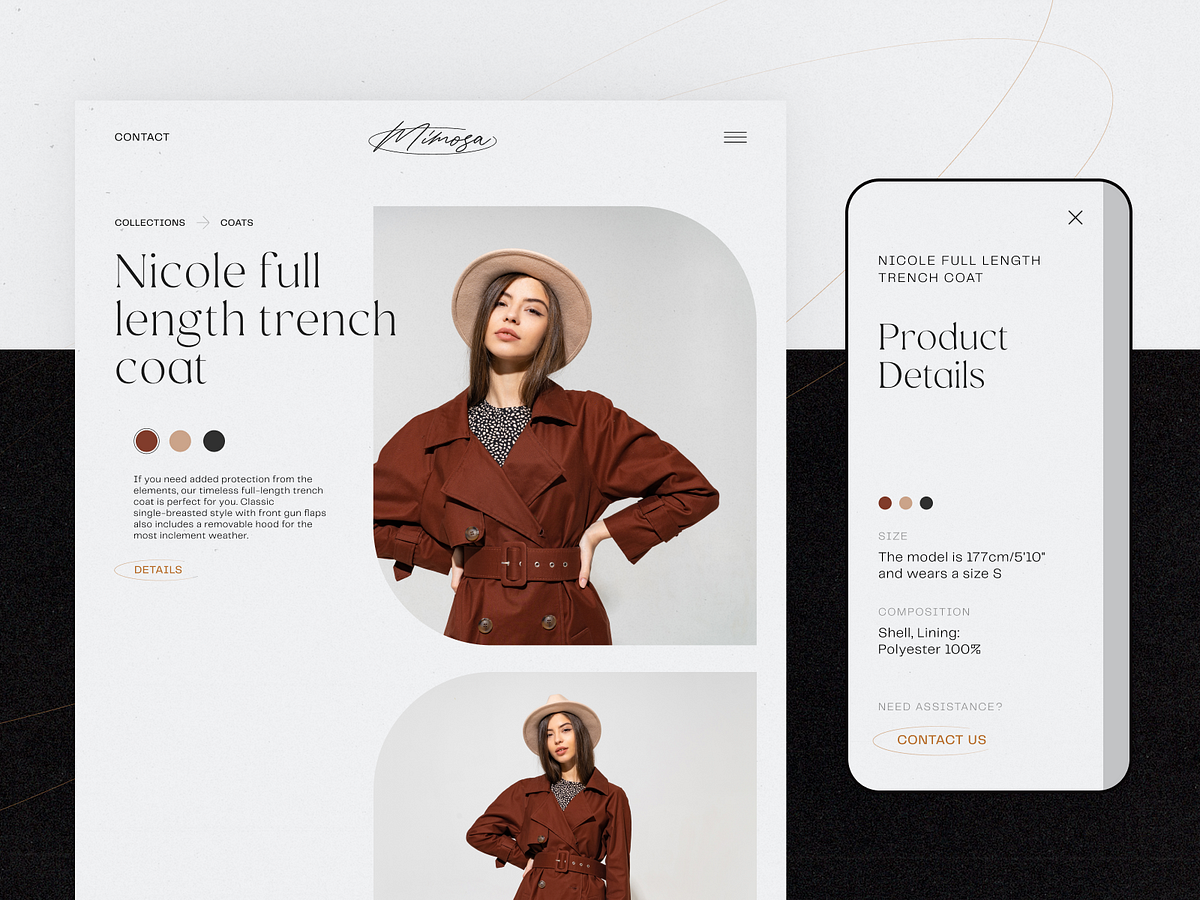
Welcome to glance at another massive bunch of practical UX design examples, this time covering user experience for ecommerce. In this collection, we’ve gathered web design examples from the tubik agency devoted to product page design. Below, you will find different styles and design approaches, interactive pages and creative graphics, smooth motion, and skillful use of photo and video content to engage and impress buyers. Enjoy and get inspired!Product Page Design BasicsLet’s start with a quick intro to what a product page is and how it works.The product page is a page of an e-commerce website that provides a customer with all the needed information about the particular item, allows them to check various options if they exist, and enables a customer to quickly proceed with the purchase process if they decide upon buying the item. A product page frequently becomes the primary source of attraction, impression, information, and persuasion for a buyer, so its design, navigability, and usability play a crucial role in growing sales.As we mentioned in our guide to the basic web pages, a badly designed product page may waste all the effort (usually massive and complex) taken to bring the buyer to the website and this particular product. So, besides the attractive product presentation, focus on functionality, clarity, readability, and intuitive navigation.Basically, a product page:shows the image of the productgives all the needed information about the productallows users to check different color/model options (if any)enables visitors to see the reviews, comments, and ratings from earlier buyersallows for adding the product to the cart or wish listshows other relevant options.Additionally, the product page may include such options as comparing different items, especially popular on websites selling different devices and appliances.Learn more in our extensive guide on product page design, and welcome to enjoy the web design examples below.Neon Signs WebsiteHere’s the product page of the e-commerce website selling a variety of neon signs to help businesses and interesting spots stand out from the crowd. The dark background and smooth animation make the abstract graphics and bold product name look even more atmospheric, while a clear layout and intuitive navigation help users quickly find what they want.https://medium.com/media/534253dc2ee6fbeba0c2ab38afc082f7/hrefNiche Water Brand WebsiteThis product page design was filled with refreshing vibes as a part of neat design and engaging interactions for the atmospheric e-commerce website of a water brand. Well-arranged content, a combination of impressive videos and photos, a limited color palette creating an atmosphere and literal feeling of freshness, custom graphics, solid visual hierarchy, and smooth motion design make the page captivating and informative for visitors.https://medium.com/media/e14904a891d2fa225f73059eadefa6e0/hrefCosmetics Brand WebsiteThis product page is a part of the web design for e-commerce selling a variety of cosmetics and skincare products. The natural color palette, beautiful theme photo and video content, and sophisticated typography supported with elegant shapes and lines all set the needed atmosphere and inform the visitor about the benefits offered by the brand. Interaction with a catalog of goods is built on a horizontal scroll, and product pages use the split-screen layout, clearly separating a product image from the information zone.https://medium.com/media/fb1c390085eaaae2df3836596da418b8/hrefhttps://medium.com/media/f192b46e9e5843794da0221d93678580/href3D Minecraft Models Resource WebsiteHere’s a glance at the minimalist and airy product page for BlockStock, the resource of high-quality, low-cost Minecraft models and assets. The page is neat and well-arranged in the best traditions, with a prominent product image catching attention at once, the ability to check the model options, noticeable price information and CTA-button, details on file formats, and tags to continue the search if this item is not what the buyer wants.Musical Instruments WebsiteHere’s a glance at the website of the company producing different musical instruments. The brutal and stylish product page features impressive and elegant 3D graphics for product images, while bold typography, deep dark background, and well-balanced layout make it informative, atmospheric, and attractive.https://medium.com/media/028c859ece8ded9ead7fab0c6801b6e4/hrefFashion Clothing BrandThis light and neat e-commerce website supports online sales for a fashion brand, going beyond individual pieces of clothing and striving to allow clients to buy a united outfit. The design approach is based on a minimalist and airy layout with nothing distracting visitors from the beautiful and consistent photo content presenting the items and sharing the general style of the brand.https://medium.com/media/b1e95e5ae84b9e8fa5d283ba7c24616a/hrefPet Shop WebsiteThe cute and engaging product page designed for the pet shop website uses video demonstrations of the items as a convincing way to see how the product works in the environment and sets the needed emotional connection.https://medium.com/media/6d36ec146e7ead43e4b5ab45ce1817d4/hrefTea Brand WebsiteHere’s a closer look at the interaction with product pages on the tea store website for the Bennett Tea brand. The layout is built on bright and bold color combinations for the backgrounds, effectively highlighting various products in different packaging colors. Split screen, sophisticated geometry, smooth animation, and original typography — that’s what the designer chose for this case of web layout. The text information is organized in boxes, forming a sort of asymmetric grid.To keep up with the external consistency and recognizable mental patterns of commerce website users, the website uses a stylish and minimalist sticky header, with the brand element in the center, links to core navigation in the left part, and a shopping bag button in the right corner. The latter uses the visual marker accented by color to let visitors quickly see if they already have something in their shopping bag.https://medium.com/media/fbf4df9762877774580cc9ad6f038ee5/hrefUnderwear Brand WebsiteThis e-commerce website helps the beautiful underwear brand to set its image and grow its sales. The general design approach is based on the elegance of contrasting fonts, and the passion of red to set the mood and help the photos demonstrating items look even more attractive. Visual dividers, directional cues, and noticeable CTA elements help shoppers navigate the purchase process easily.https://medium.com/media/0dbae34320e0fdf1557cb3c1f0a819e6/hrefhttps://medium.com/media/715ec6a8af6cc839c70b673e94713131/hrefYacht Hiring WebsiteThis website was designed for the service, allowing users to find and hire yachts. Atmospheric videos and the color palette help visitors immediately dive into the theme of sailing. Interactive yacht visualizations on the product page assist in making the process of yacht choice straightforward and fun, while sophisticated typography, functional color accents, smooth motion, and intuitive navigation make the page attractive and easy to use.https://medium.com/media/14946784cfbd8eaf5288cdf71010c4cc/hrefhttps://medium.com/media/0fe83275e862a7b93df2c1c014f25387/hrefGardening Shop WebsiteThis product page is a part of the website design concept for the company, producing a variety of plants and flowers in its own greenhouses and gardening sites and selling them online. The multicolored background in a natural pastel palette sets the mood and separates the visual product demonstration zone from the item description zone. Minor catchy graphics help to visualize the main characteristics. The price is put on the buy button.Glasses Shop WebsiteThe moment you put on your glasses makes them integral to your individual style. This design concept presents the website on the ins and outs of selling glasses elegantly. That’s another example of the e-commerce website integrating catchy and quality photo and video content to set the communication with the visitor from the first seconds of interaction. The product page lets website visitors look at the item from different perspectives and provides extended information organized in skimmable and clear text blocks. The price is put on the buy button, saving space on the screen.https://medium.com/media/4790fe5b367ad5e3b501a4c32d0801d3/hrefFashion Accessories WebsiteHere’s the product page design concept for the ecommerce website selling trendy accessories with a pinch of traditional art. The choice of fonts is determined by the fashion theme. Although it’s pretty original, the most informative copy blocks are given in quite a considerable size, so it doesn’t hurt readability. Impressive photo and video content support the atmospheric presentation of the offered goods. The design mainly uses a dark background for imagery-heavy pages, making them even more profound and stunning. The pages can be scanned in short seconds, and the pricing is highly noticeable. Moreover, the choice of model and pattern on the product page also feels impressive with the realistic and interactive animation of the neckerchiefs.https://medium.com/media/4574e116775a0032a6295c5ec63d54c4/hrefhttps://medium.com/media/058aab71082faab3958b4b7ff3509002/hrefhttps://medium.com/media/5edc50ba404e1ef768f054eda85a3870/hrefZero Waste Products WebsiteHere’s an e-commerce part of the website devoted to the zero-waste lifestyle, where people can buy eco-friendly and reusable stuff. The elegant product pages are built on minimalist principles, with a lot of white space, a prominent product image, simple and super-readable typography, and clearly organized information about the product. Also, the element of interactivity while choosing the color for the items adds fun and makes the user experience engaging and dynamic.https://medium.com/media/d49ea6e10793f230df368c53be18f3f6/hrefhttps://medium.com/media/5101146174545a53d56d49eac1cad1e8/hrefHeavy Blankets Brand WebsiteThe product page for the GNO Blankets website gives all the details about the product, includes the video presentation and custom graphics with detailed demonstration of product layers, and allows for choosing the needed blanket and adding it to the cart. The light background, balanced and thoughtful use of negative space, instantly noticeable CTA button, and highly readable font create the solid visual hierarchy of the page and make it easy to scan and interact with.https://medium.com/media/41455d1226847ea12130dc5b5bb0e2c0/hrefNiche Perfumery WebsiteHere’s the product page concept for the ecommerce website of a company selling exclusive niche perfumes. Dark full-screen video background, smooth motion, and sophisticated font choice instantly set the style and mood.https://medium.com/media/26962819154291eb06645ebc01b7f1da/hrefInterior Decor Product Page ConceptHere’s a glance at the e-commerce web design concept for selling various interior décor and accessories. Functional minimalism, a limited and well-balanced color palette, and prominent images to present the products make the customer experience engaging and focused on the offer. Different options show how the design approach works for different items.https://medium.com/media/9338acf3a5c69934c38900bbafe476b3/hrefhttps://medium.com/media/c3cec7933f7f9818fb926fbb263f7b5e/hrefhttps://medium.com/media/2b188538cdacbc9e1fe1e145a43f71ef/hrefInsect Shop Product Page ConceptThis is an e-commerce website design concept for an online shop selling a variety of insects. The example shows a product card in which the 3D-rendered model of the item gives an instant understanding of the offer and becomes the visual center of the composition. A lot of information about the item is organized to the left and right side of the product image, and infographics help quickly imagine the actual size of a bug. A cool interactive effect is applied to the process of adding the item to the cart when the chosen bug appears to be closed in the glass jar.https://medium.com/media/76598d1f53b4e7afb4c1c83ecd0331d9/hrefNew web and mobile design collections and design case studies by our team are coming soon — don’t miss the updates!Tubik Design Collections and ArticlesIf you want to check more creative sets and useful articles on UX design for web and mobile, here are some of them.Dainty UI Design Projects Inspired by Food and DrinksWeb Design: 11 Diverse Functional and Awe-Inspiring Website Designs10 Elegant and Handy User Interface Design ProjectsApp Design Ideas: 7 Nifty Mobile Application Design ProjectsProduct Page Design Inspiration: 17 Ecommerce Web DesignsInformation Beautified: Media and Editorial Website Designs23 Impressive Web Design Concepts for Various Business ObjectivesUX Design: Types of Interactive Content Amplifying EngagementMotion in UX Design: 6 Effective Types of Web AnimationThe Anatomy of a Web Page: Basic ElementsOriginally written for Tubik BlogWelcome to talk to us and check designs by Tubik via:WebsiteDribbbleBehanceTubik ArtsProduct Page Design: 18 Inspiring Ecommerce Web Designs was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

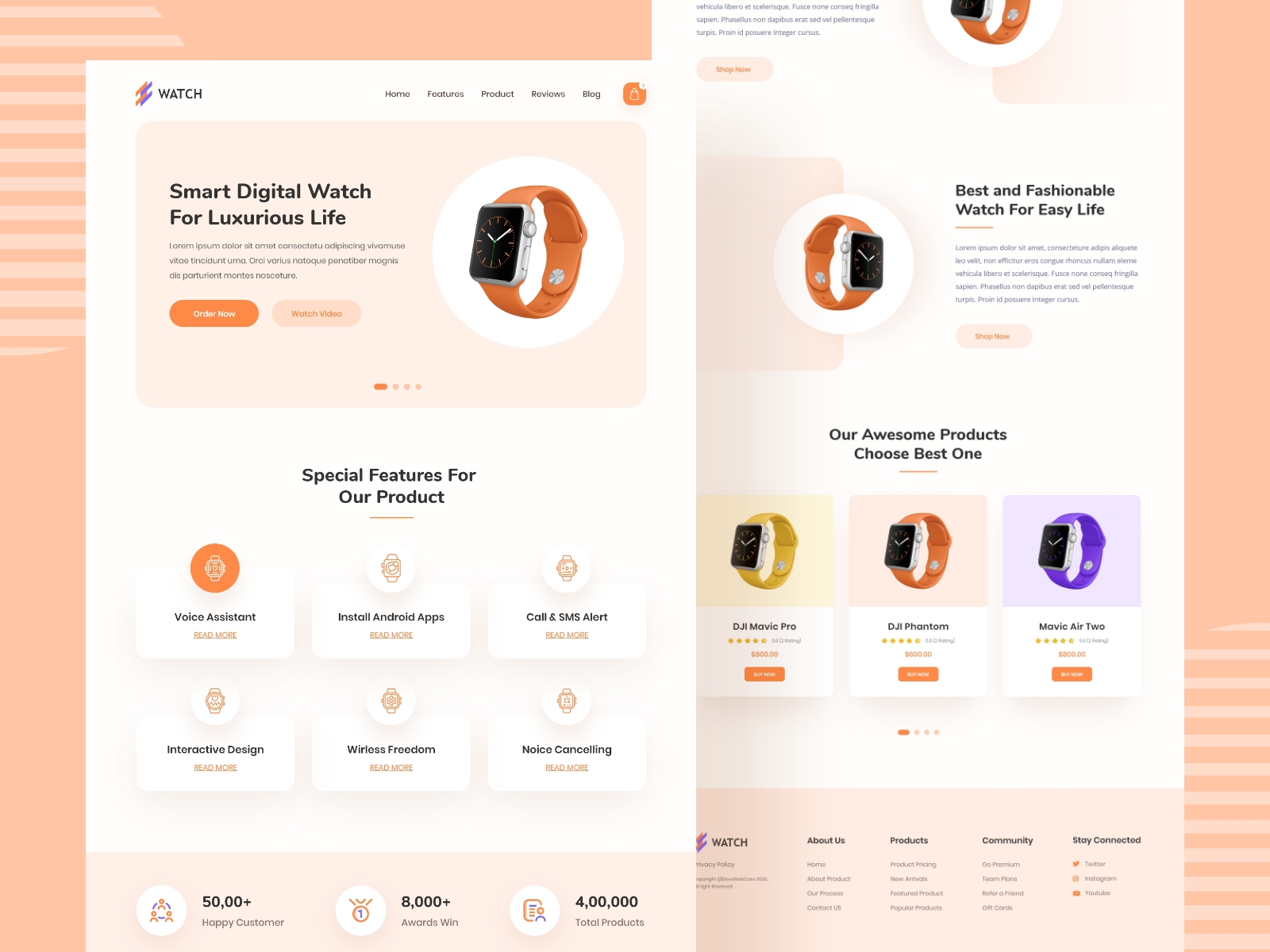
Product Landing Page v3
Hello everyone !Here is my another work, this is Watch Product Landing PageFeatures:Unique LayoutModern and Creative DesignEasy to CustomizeWell Organized LayersUses Free Fonts (Google Fonts)Hope you guys will like it and feel free to give your valuable feedback.I'm available for new project ! Drop me a line at miltondebcse@gmail.com Share some love by pressing 'U' if you like this shot 🙂Thanks for watching
Product Page
Product Page

Take My Money: UX Practices on Product Page Design

Maserati MC20 Product Page

The Top 10 product designs trending on our Instagram page that promise to inspire you!
The Top 10 product designs trending on our Instagram page that promise to inspire you!Innovative, unique and quirky product designs make a daily appearance on the Yanko Design Instagram handle (@yankodesign)! They’re the result of our hours of research, painstaking...

How to design a visually effective product page
Smart Watch Product Landing Page
Hi lovers!Here is the another minimal Product Landing concept. Hope you guys love it. :)Watch landing page design. Press 'L' for show love and give your valuable feedback.Hope you guys will like it...!!!Do you have any project ?Feel Free to Contact me :alaminhossen.75bd@gmail.com

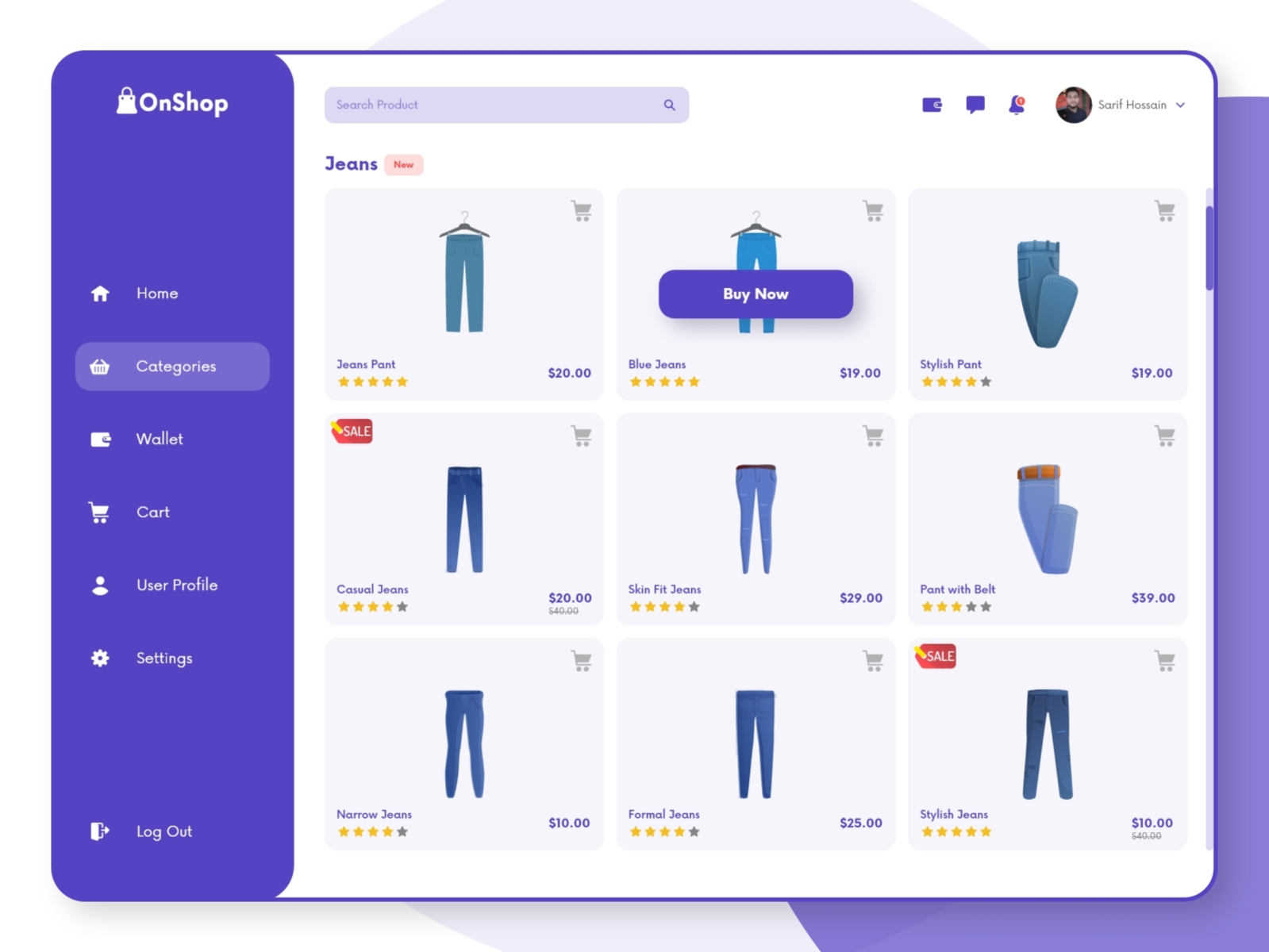
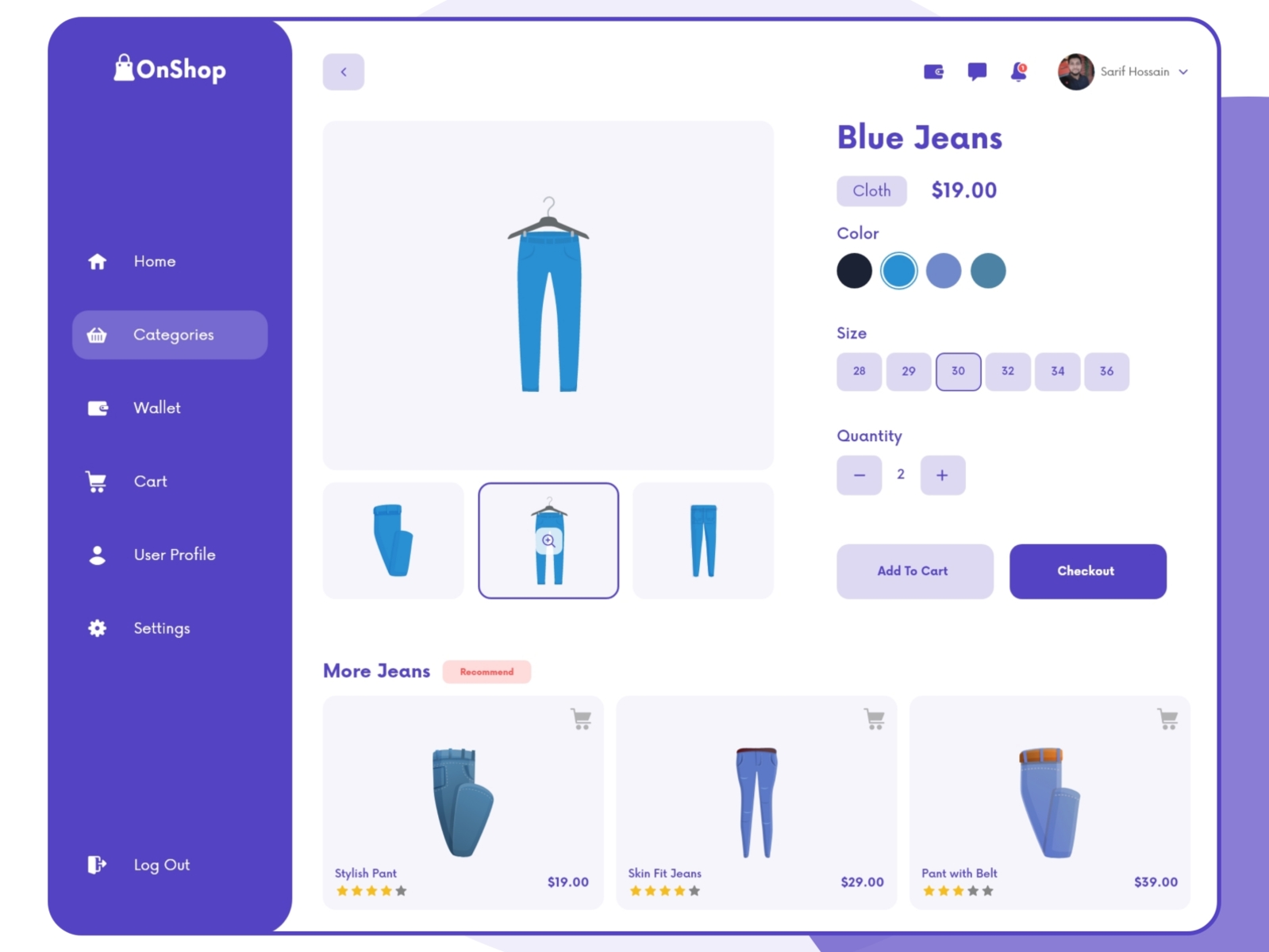
OnShop-Product Page Design
Hi guys. I have something pretty amazing to share with you today- OnShop-Product Page Design Feel free to share any feedback :) Full Project: Coming Soon Follow Me On : Facebook | Instagram | Behance | Linkedin I am available for Project Say hi? Drop few lines at- sarifofficial@gmail.com
Nike Product Page Concept
Daily experiment challenge of Nike Product page.
Product Designer Landing Page
Product designer Landing page basically this design shows portfolio. Vector Illustration use. But this is a hybrid web template design so that most of the section's design can be used to another platform easily. I tried to make it so simple and user-friendly with the cool interface. Also there are different types of profile with different types of design versions. I also include the corner cases of this web template.For freelance project: shadhinlablu.bd@gmail.com
Italic Product Page
Italic Product Page

Product Landing Page Concept
Hello Guys :)Hope you guys are doing well and stay home, stay safe. Let's check out my latest work “Product Landing Page Concept”.Have any feedback? feel free to share, your feedback will be highly appreciated :-) If you like to shot don't forget to press "L" <3Available for new projects Let's chatE-mail: armannijum@gmail.comSkype : live:Arman Chowdhury Nijum

Top 25 Product Landing Page Design Inspiration
Beautiful Interactive Product Landing Pages | #25Continue reading on Muzli - Design Inspiration »
Product page interaction
Product page interaction
TIDE Product Page 💛
TIDE Product Page 💛
Scooter Product Page
Photo: @Layer We're available for new projects hello@rondesignlab.com You can find us here: Instagram Pinterest Facebook
Education Product Landing Page V1
Education Product Landing Page V1Press "L" if you like it.✉️ Have a project idea? We are available for new projects uishuvo.devute@gmail.comFollow us onInstgram | Dribbble
Charger Product Page
Charger Product Page

Product Landing Page

Product One Page | Slides Scroll by tranmautritam ✪ in Cesis Theme

Maserati MC20 Product Page
FWA of the day 10 November 2020: Maserati MC20 Product Page Project Link A first of its kind super sports car deserves a site unlike any other. With this audacious product page, Maserati’s is bringing the MC20 to life in all its glory. From 3D explorations and configurators to deep dives and micro interactions, the site allows you to get to know the MC20 from up close. #FOTD #thefwa
Bosch Product Page
Bosch Product Page
Product page
Product page

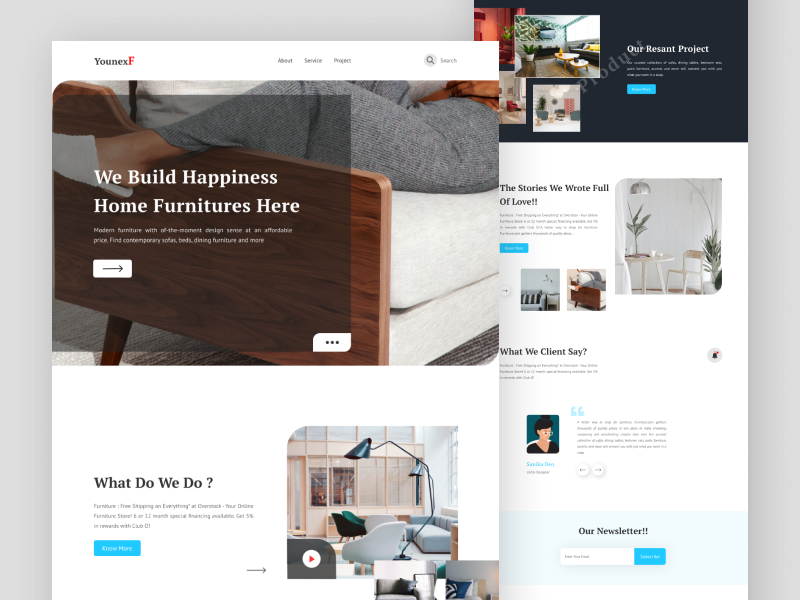
YounexF Furniture Product Landing Page
Hallo, GaysHere is my resent work on the Furniture Product Landing page. Let’s check out my new work..Have any feedback? feel free to share your love press..!!

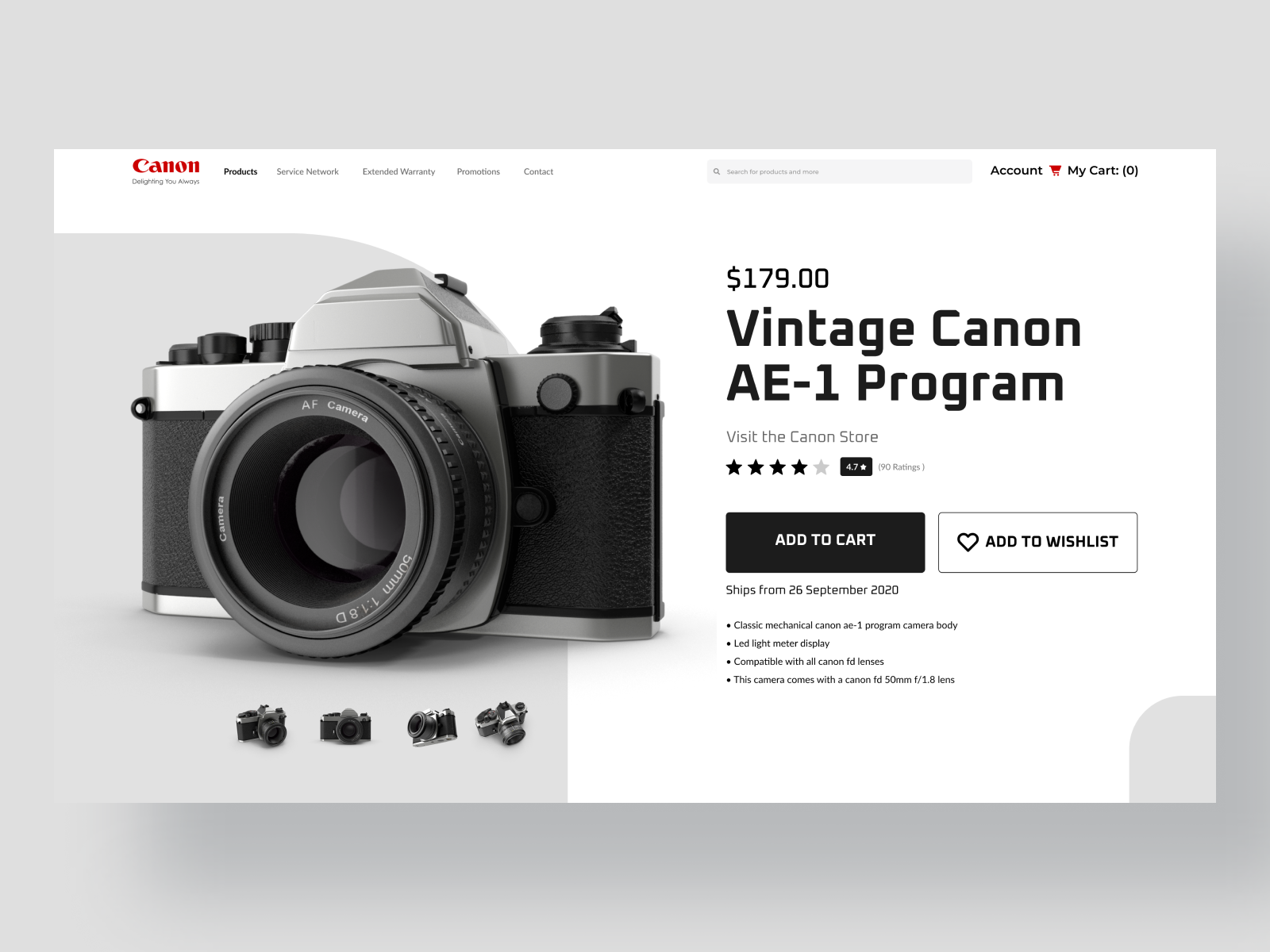
Web Design UI Kit Product Page Template - Vintage Camera
Hey Everyone,Today I want to share with you some screen forWeb Design UI Kit Product Page Template - Vintage CameraUI screen design.Feel free to share your love press "L"!Check more works herehttps://www.behance.net/manishprajapatihttps://www.uplabs.com/manishprajapati
Speaker Product Landing Page Concept
This is a Speaker Product Landing Page Design. What do you think about the concept? 🤔I hope you like it and feel free to leave comments and feedback.Want to Turn Your Ideas to Design?✉️Ping us at: csetariqulislam@gmail.com

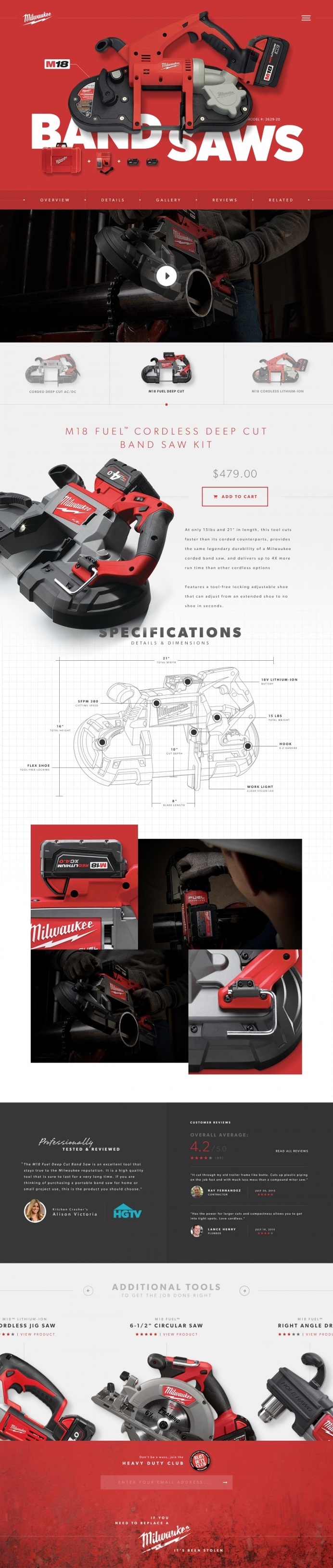
Milwaukee Product Page Full
Glasses Product Page
Glasses Product Page
Fashion product page
Fashion product page
Odoria product page
Odoria product page

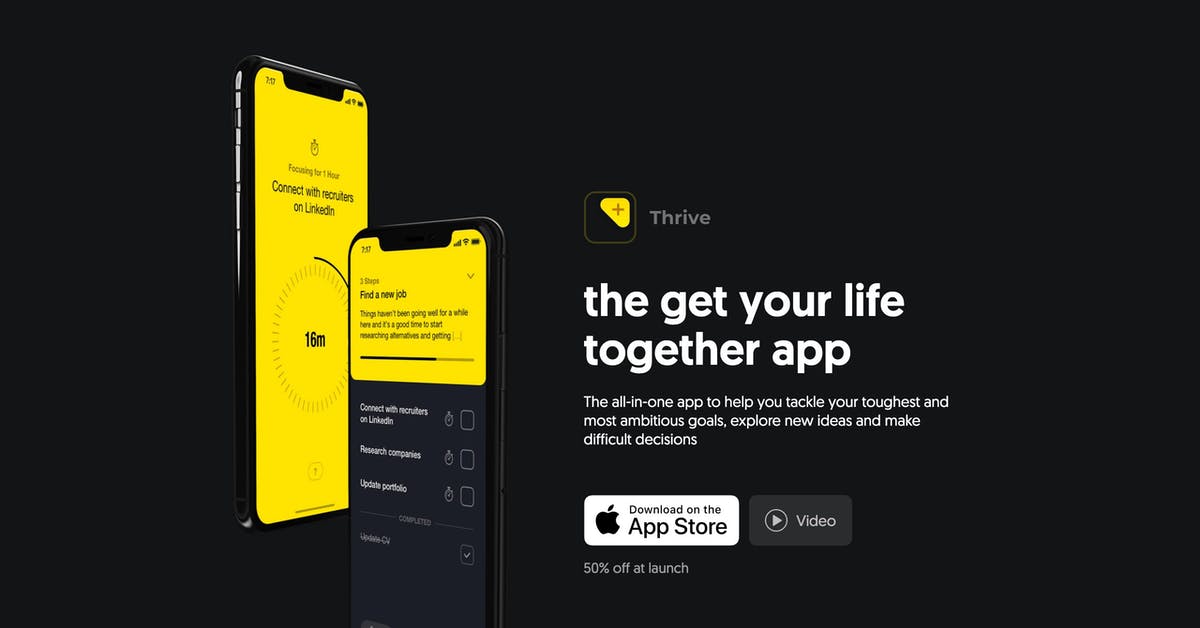
Website Inspiration: Thrive
Clear division of the main product benefits using 3 strong colors in this Landing Page for productivity app, Thrive. Full Review
Product Page
Product Page
Swimsuit Product Page Impression
The minimal concept for the Swimsuit product page design.Photo credit: https://www.behance.net/subarbosa
MMass product page
MMass product page

Product Page Design: Handy UX Tips and Practices
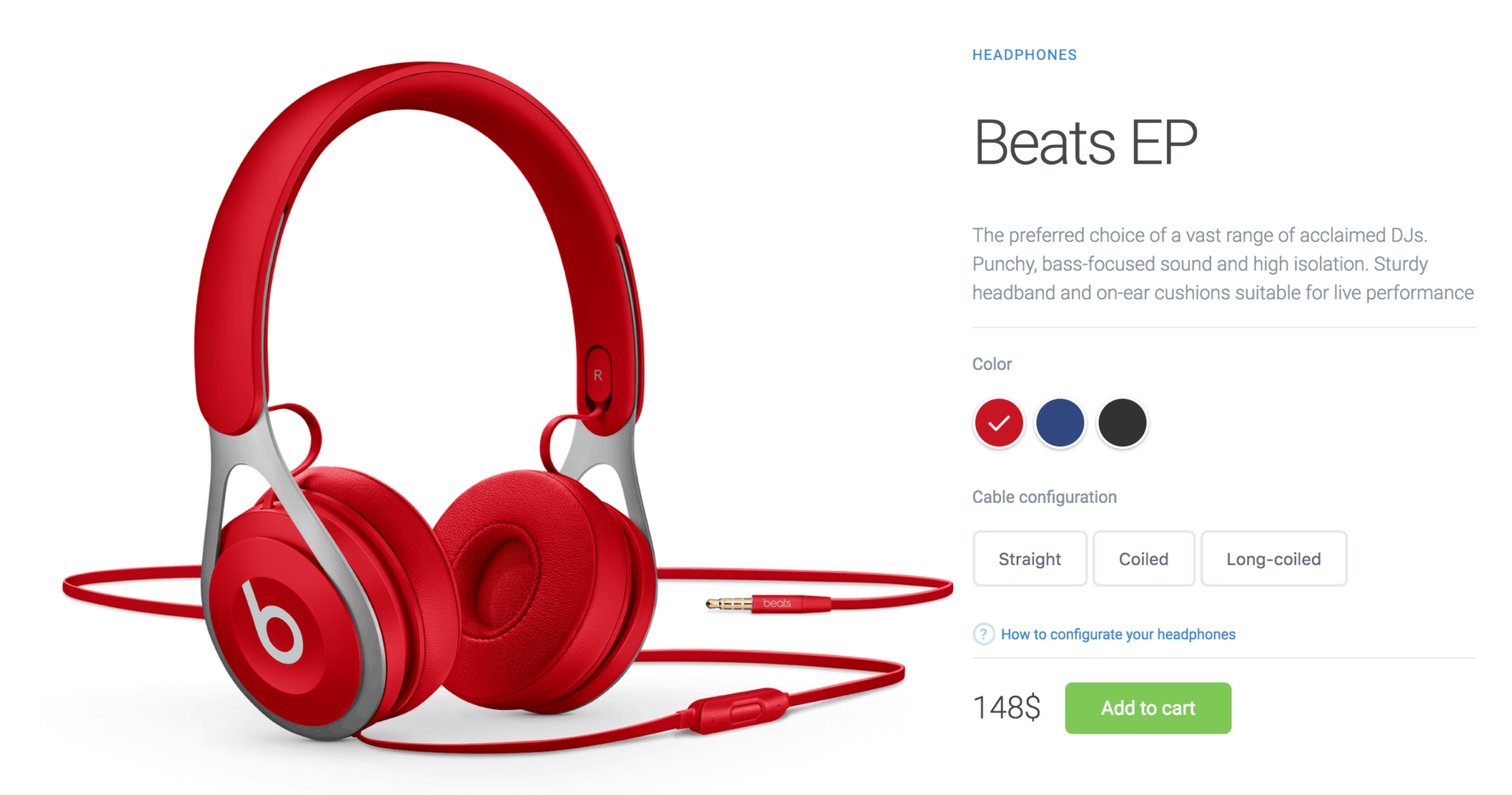
In e-commerce, the measurement of success is not the number of website visitors or clicks. It’s the number of finalized purchases. From that perspective, a product page is crucial as it is usually the spot where most decision-making on “to buy or not to buy” happens. So, designing or improving an e-commerce website or application, UX designers have to think it over and test it up to the slightest detail. That’s what our today’s article is about: let’s discuss what a product page is and how to design it effectively. Packed with plenty of examples from both known e-commerce websites and creative design concepts for niche or specific business goals.Product page design for the BlockStock websiteWhat Is Product PageThe product page is a page of an e-commerce website that provides a customer with all the needed information about the particular item, allows them to check various options if they exist, and enables a customer to quickly proceed with the purchase process if they decide upon buying the item.Unlike a real point-of-sale, an e-commerce website doesn’t provide physical contact with an item or assistance from shop staff. Product page becomes the major source of attraction, impression, information, and persuasion. That’s why its design, navigability, and usability play a crucial role in growing sales.As we mentioned in our guide to the basic web pages, a badly-designed product page may waste all the effort (usually massive and complex) taken to bring the buyer to the website and to this particular product. So, besides the attractive product presentation, focus on functionality, clarity, readability, and intuitive navigation.Product page concept for a gardening e-commerce websiteTypical Elements of Product PageBasically, a product page:shows the image of the productgives all the needed information about the productallows users to check different color/model options (if any)enables visitors to see the reviews, comments, and ratings from earlier buyersallows for adding the product to the cart or wish listshows other relevant options.Additionally, the product page may include such options as a comparison of different items, especially popular on websites selling different devices and appliances.https://medium.com/media/fbf4df9762877774580cc9ad6f038ee5/hrefBased on that, here’s a checklist of basic elements of the product page layout:name/title of the itemphotopriceitem availabilityadd to cart/add to bag/add to basket/buy buttonadd to favorites/save to wishlist buttondescriptionsocial proof: rating, reviews, the number of previous buyers, the number of people looking at the item now, etc.choice of colorchoice of modelchoice of the number of items to buysize guide or calculator (for clothes and footwear)extended details (materials, technical specifications, dimensions, weight, special features, etc.)The list above doesn’t mean that all the points are obligatory for any product page. The choice will depend on analyzing multiple factors, understanding the target audience, and careful prioritization to see which points to include and which may be eliminated from the list for this particular type of goods or kind of customer.Product page first-screen view on Walmart websiteDesign Practices for Product PagesVisual DemonstrationE-commerce platforms are the best place to prove the saying that the picture is worth a thousand words. Not able to contact the item physically, visitors will count on the visuals of the product to make their first impression about the goods. What’s more, images are noticed and decoded faster than words; they will be the first element attracting the visitor’s attention. They present the part of the content which is both informative and emotionally appealing.That’s why many e-commerce platforms:use a set of images to present one item from different points and anglesapply zoom functionality to enable a visitor to look at some parts of the photo closer, see the textures and small detailscombine the photos of the item with photos of it on a model or in the proper environment to give a better understanding of its looks and sizesProduct page first-screen view on Marks and Spencer: a combination of several photos shows the item separately and on the modelThe approaches to photo content can be different and depend on both general brand strategy and particular campaign or collection style. However, what unites them all is:originality: special shootings are organized to make custom photos that correspond to the style defined in a brand book or specific campaign guidelineshigh-quality: no doubt, the quality of photos directly influences the impression about the particular item and the brand in generaloptimization for the web: being quality, photos shouldn’t be too big as it can dramatically influence the loading time, which in turn has a great impact on SEO; also, pages loading slowly are the solid reason for high bounce rate — unless the website offers something absolutely unique and super exclusive, people will just go away instead of waiting.https://medium.com/media/0dbae34320e0fdf1557cb3c1f0a819e6/hrefExcept for images, other media, more complex or interactive, can also be used. Among them, you can now find:product videos, detailed video reviews, and instructions360-degree view of the itemaugmented reality technologies helping people to observe the item in their own environment or try it on virtuallyhttps://medium.com/media/41455d1226847ea12130dc5b5bb0e2c0/hrefhttps://medium.com/media/14946784cfbd8eaf5288cdf71010c4cc/hrefGardening Shop WebsiteObviously, these types of media are often more complicated, time-consuming, and expensive in production than photos. So, the decision on their worthwhileness is usually based on the type and price of the offered item. For example, to sell a 5-dollar T-shirt, photos may be enough, but for buying a massively more expensive fridge, smartphone, computer, or even a car, customers need more convincing in the decision-making way. And in this case, expenses on the more complex but more impressive, persuasive, and informative visuals and media could be a worthy investment.https://medium.com/media/4574e116775a0032a6295c5ec63d54c4/hrefhttps://medium.com/media/6d36ec146e7ead43e4b5ab45ce1817d4/hrefInformative but Simple DescriptionThe saying that people don’t read anymore has nothing in common with the product page: when customers are deciding upon spending their money, they do read what they need to know about the product they are going to buy. Still, it’s not the reason to overload the description, as the attention span is quite limited. The description text should be concise, factual, simple, and talking in the language of the audience. It should answer the basic questions: what the product is, what it looks like, what it does, and how it does it. And better to do it from the first lines, which have the highest chances of being read, instead of filling them with standard marketing hooks shoppers are already sick and tired of.Another rule of thumb here is connected to the previous point: show, don’t tell. Well, better to say, tell, but also show! Don’t just describe in detail how the bag looks inside — show the photo. Don’t just tell how beautifully this neckerchief matches that jacket — show the photo. Don’t just mention the size of a toy — show the child playing with it. Combine the power of words with proper images to make the experience much more effective.Product page first-screen view on Uniqlo: the page features a concise and informative description of the item and puts the details on materials and care in another tab, both in the pre-scroll area of the page. Another good thing is a clear definition of the model's size on the photo, allowing the customers to instantly understand the proportionshttps://medium.com/media/fb1c390085eaaae2df3836596da418b8/hrefSuper Obvious Call to ActionCalls to action (CTA) should be instantly noticeable. In e-commerce interfaces, CTA elements are the core factor of effective interaction with the product; they play a crucial role in usability and navigability and, therefore, in getting profits. When all the path of interaction and transitions is built clearly for users, but the CTA element is not obvious, misplaced, or designed badly, the risk gets higher that users will get confused and need to make additional effort trying to achieve their goals — which is annoying. Therefore, the risk of poor conversion rates and bad user experience grows.ASOS product page first screen: the CTA button differs from everything else on the page due to color contrast and is instantly noticed in the light airy layout.Focus on the ItemNo doubt, thinking about the layout and content of the product page, both stakeholders and designers feel the urge to fill it with everything possible, and even more, to make the page super informative. However, be careful as this strategy may do a dirty trick: in that flood of information, the focus gets blurred, and visitors can get too distracted to make a decision. How to find the balance?On the one hand, it’s recommended not to overload the page with a great deal of information that will overwhelm customers and distract their attention from the major goal — to make the purchase. On the other hand, visitors aren’t ready to jump from one page to another to get different information about the item they are interested in. Therefore, the designer has to take the time for thorough research on the issue, prioritize carefully, and find the balance of data that needs to be provided on the product page.Is there a golden rule for all e-commerce websites? No way, as different customers and markets have different needs, and the type of the product also influences the choice of core and secondary information to show. The analysis of the target audience and user testing can give clues on what information is required for the specific categories of items or services.https://medium.com/media/26962819154291eb06645ebc01b7f1da/hrefThe more pricey, uncommon, or innovative the product, the more information the customers usually want to get about it. And even for common stuff, there may be tons of questions and hesitations. Sure, all the needed information should be accessible from the product page, and the challenge for UX designers here is to find a way to organize it properly. Technical details, materials, weight and size, size chart or calculator for clothing and footwear, functionality for comparing the item with a similar one, and so on, and so forth — any of those details can play the premier violin in a story of a particular item.Use the principle of the inverted pyramid and uncover information gradually, from the most important and demanded shown first to more and more specific details unveiled further.Instead of creating intrigue, be open, direct, and clean in content presentation.Try to put all core information in highly readable form on the above-the-fold part of the page.And test, test, test again, analyze the time on the page, heatmaps and clicks, ask and analyze to know what buyers really need and what makes shopping convenient for them.The product page on Amazon is based on the principle of the inverted pyramid: this above-the-fold view shows the core information and functionality buyers want and need to know about this type of product first of all. Engaging social proof is marked by the label of #1 New Release and showing what other products are often bought together with this one.The second screen uncovers more about the actions of other customers interested in this theme: two sections, visually attractive due to the focus on product images, uncover other items customers view or bought.And only after that, scrolling further, can users find the extended information, editorial reviews, etc., based on text without visuals.Intuitive NavigationEvery button, link, and card design can change the conversion rate significantly. It’s vital to always remember: in the intense competition we observe in e-commerce now, buyers aren’t ready to wait or waste their time on unnecessary operations or efforts to understand where’s what they need. What they do demand from e-commerce is an experience that is faster, easier, and more convenient compared to going to the actual store. If this website doesn’t give it to them, they will look for it somewhere else.So, adding to obvious CTA, make sure that users can effortlessly do common steps, for example:find search fielduse breadcrumbs helping to quickly understand the current position in the website hierarchy and probably take a step or two back instead of just going awaybe totally sure which elements on the page are clickablesee if the item is already in the cartsee the number of items in the shopping cart or bag (usually, in the website header)use the power of visual dividers and common directional cues to perceive the information fasterfind the contact information and navigation links in the website footerProduct page first-screen view on Target: multiple photos of the item, both clean and integrated into the environment, clear and instantly noticeable controls for choice of color, the obvious search field in the header, breadcrumbs creating the secondary navigation level, social proof in the form of ratings and questions, and clear call-to-action element.ConsistencyConsistency means that the product communicates with the user in the same or similar way, whatever point or channel of communication. In terms of user experience, it means that similar elements look and function similarly, this way reducing the cognitive load and making interactions more smooth and more intuitive.In an e-commerce interface, it touches both:Internal consistency is about different parts of your interface or brand that look and behave as one clear system. For example, when you make all the CTA buttons on different pages or screens of your product colored and designed the same way, visitors can learn fast and will be able to quickly distinguish them at any step of their user journey.External consistency is about parts of your interface that look and behave as typical patterns for most products of this kind. That’s, for example, when you use a shopping cart even on the website selling non-tangible products or underline the text links to give users a hint that they are clickable.Sephora product page first-screen view: expected navigation in the website header, easily recognizable for e-commerce shoppers, super obvious call-to-action button, arrows used as the clearest directional cues for most users around the web, focus on the item presented in different visuals and highlights important and influencing decision-making for the target audience.Power of Known PatternsAdding to the previous point, UX designers would better never underestimate the power of habit. In UI for e-commerce, especially in the red-ocean spheres, the primary goal is not to shock and awe. Basically, UX designers become a friend or at least supportive shop assistant who greets visitor, guides them around the store, takes them right to the items they want, and make the checkout as fast and simple as possible. To make that all possible, designers should base their decisions on how actual customers behave.There are many articles and videos calling creative people to hear their hearts, trust their guts and think out of the box. However, design is not just pure creativity striving to show all the power of original solutions. First of all, it’s a way to solve the problem and make users happier. So, it’s vital to look at the interface from the user’s perspective and find a way to make interactions that will provide a smooth and easy way to purchase.The power of habit plays a big role in products of this kind. Choosing layouts, menus, or icons, which stand too far from the ones users are generally accustomed to, often brings confusion and frustration. For a simple example, the usage of any other image instead of a magnifying glass to mark the search field can result in a bad user experience as buyers know that visual symbol and will look for it. If you are ready for such experiments, take time to test them well and ensure that customers are ready for them, too.H&M product page design is based on a minimalist approach: the first-screen view is designed around prominent images, model choice options, elegant and readable basics (product title, color name, and price), a heart icon as a well-recognized visual trigger of adding the item to favorites and a noticeable CTA button. Even the size options are hidden in the dropdown menu to put the number of controls to a minimum and focus all the attention on the visuals. Sure, it means additional clicks and scrolling; however, the approach may be reasonable and effective if the customers are used to this flow and appreciate this particular style, consistently reflecting the brand image in general.In the article on home page design strategies, we mentioned: the website is made not for creative contests or galleries of fame but for real users. The positive impact of habit in terms of user experience can be stronger than the wish for revolution. No doubt, the dose of uniqueness is needed, but not so much to knock down the user. In e-commerce UI design, often aimed at quite a diverse target audience, too much of a revolution might scare and provoke hesitations: do I really need to buy this thing, a user may think, if it’s so hard to get it? Study the interaction patterns and typical products for that particular target audience to make their habits their power. And don’t forget to check that all the icons on the screen don’t have a double meaning; support them with text labels where needed. Strive for the balance between innovation and traditions.Narrowing the focus, we may also talk about the power of habit for a particular e-commerce website. You could have read numerous reviews of the “poor UX design” of this or that e-commerce giant, breathing fire and brimstone into old-fashioned solutions or complex navigation. However, thinking deeper, it’s easy to understand that they activate the power of habit as a major approach of respect to their buyers, as plenty of their customers have been with them for many years. It’s not because they don’t know how to change; it’s because, at some stages of business development, the cost of change may be too high. It doesn’t mean that the changes are never made; they are just not as revolutionary and made in small steps.Product page above-the-fold view on Etsy marketplaceScannability and SkimmabilityIt’s already well-known that coming to a website or app, users don’t usually read and observe all the content on the page or screen. Instead, they start with quick scanning to understand if it contains something they need or want. Knowing the eye-tracking models, Gestalt principles, and laws of visual hierarchy, designers and information architects can put the core data and interactive elements into the zones of high and natural visibility. Other factors making product pages scannable are readable typography and enough white space.There are numerous things that have an impact on decision-making, and harmony is one of them. Eye-tensing color combinations, unreadable or not combining fonts, aggressive background, intrusive pop-ups or animations, annoying sounds, or pages loading for ages — any point of that stuff can spoil the experience quickly, distract users and move them away, sometimes even without a clear explanation what they didn’t like. Details matter; think over them and organize them well.First-screen view of the product page on George: due to the light airy layout, the page looks clean and simple, but at the same time, it’s highly informative even at the stage of fast scanning.https://medium.com/media/534253dc2ee6fbeba0c2ab38afc082f7/hrefFewer ClicksIf going from page to page or jumping from screen to screen is not a part of the journey into the sales funnel, save every user’s click possible. Too many operations are tiring and annoying, which is a kind of negative emotion. And emotions have a huge impact on user experience and make retaining users much harder. Minimize the number of clicks on the way of choosing and buying whenever it’s possible — this way, you respect the user’s time better than the politest words of thanks. For example, avoid dropdowns for a small number of choices in basic options such as color or model choice.Product page first-screen view on Sportsdirect website: no information is hidden in dropdown menus, so it’s super easy to scan the availability of models and sizes, the CTA is seen immediately, the number of items is changed easily by typing or manipulating plus/minus controls, arrows show how to see more images, and breadcrumbs help to jump back to choosing other items easily.Exotic Fruit e-commerce app uses a tab for adding the needed number of products with a simple tapThe OldNavy product page integrates the section of offered combinations with other items from the website, and it is not just an image to get buyers inspired: on hover, the shopper gets the list of links to items with basic information, which enables them to easily get engaged in further shopping and makes the relevant product accessible quickly.Social ProofSocial proof is an impactful factor in the decision-making process in both the physical and digital worlds. It is a psychological and social phenomenon of people copying the actions of others to undertake behavior in a certain situation. This term was introduced by Robert Cialdini in his 1984 book Influence; the concept is also called informational social influence.In e-commerce, the experience of the previous buyers influences the behavior of the next ones greatly; that’s why ratings, comments, and reviews are needed, especially on mass-market platforms. They help customers feel united with a group of similar buyers, which is easy to feel in the actual store among other shoppers but even more needed in the online shopping experience when you are shopping alone in front of a computer or mobile screen. What’s more, reviews can answer the questions the customer has, and this way support the positive decision about buying — or prevent from buying the wrong item and getting a negative experience.Here’s the product page on OldNavy: the first screen view, among all other details, includes the social proof showing the rating of the item with the number of people that marked it. Scrolling down, buyers are getting even more engaged: except for relevant products to combine this item with for the perfect outfit, the page uncovers the relevant items other customers looked at and liked and further customers’ photos and details on reviews.InteractivityWith more and more buyers online, brands and retailers can analyze more data about their behavior, needs, and wishes and integrate new approaches on that basis. Interactivity that imitates seeing the item from different angles and manipulating it, trying on the clothing or footwear, testing the make-up options on your face, virtually placing the piece of furniture or decor into your room — all that and diversity of other innovations are becoming more and more accessible and affordable due to the creativity, customer experience care, and new technologies. And sure, they help customers to make a decision.Another vital aspect of interactivity in e-commerce now is personalization and customization, when people can customize their purchase instead of just choosing it from the catalog. Choosing a custom combination of flowers for a bouquet, customizing the burger or pizza with favorite ingredients, collecting a personal outfit or family look instead of just buying ready-made ones — able to add their own personality to the offer, many shoppers feel ready to buy.Tasty Burger app allowing for creating custom burgers to buyMobile AdaptationNeedless to say, how many daily things people do with their smartphones nowadays, and shopping is getting to one of the top options. Besides, mobile adaptation is among the core web vitals of search engine optimization. If you want an e-commerce website to be googled successfully and let the visitors have a seamless shopping experience from any device, make the product page mobile-friendly and reconsider the layout to make the interface convenient and navigable for mobile devices. Some e-commerce platforms go even further and also invest in creating their native applications for iOS and Android, but for many small businesses, it may appear not affordable or even not reasonable. Anyway, the product page, as well as the rest of the website pages, should be responsive and mobile-friendly, no matter if the native app exists or not.Minimalistic product page for a fashion brand e-commerce website focused on photos, easy choice of color, and responsive to be used on any device.404 ErrorWith product pages intensively used and often updated, there are different cases of running into an error. People can accidentally mistype a letter in the URL, or the page they saved before may not already exist as the product is already out of stock. Make sure not to let customers come across an empty error page and go away. Connect them to other pages, offer relevant options or categories, and do everything to take advantage of the error page involving a customer checking something else.Bottom LineSure, the decision on the design practices to choose for a particular e-commerce project is a matter of thorough thinking, and the solutions on what to use and what to leave will be based on many subjective factors, from the type of product and market segment to the company budget, employers’ skills, individual tastes and specific needs of the target audience. The approach to mass-market e-commerce differs from the approach to a narrow niche. The approach to various generations of customers will be different.Yet, all the practices mentioned above won’t work properly if the major condition of the commercial world is not followed, which is: the product should be good above everything else. All the other steps, investments, and practices make sense if the website sells quality goods and makes a website or app its channel of sales, not the place of lies and tricks. Anyway, if the products you offer are good and the customer is already on the website, let the product page show the item in its best light and help the shopper to feel it like home, convenient, clear, and friendly.Useful ArticlesHere’s a bunch of articles to dive deeper into the theme of usability and user experience design.UX Design: Types of Interactive Content Amplifying Engagement5 Basic Types of Images for Web ContentUX Design for E-Commerce: Principles and StrategiesUser Experience Design: 7 Vital User AbilitiesMotion in UX Design: 6 Effective Types of Web AnimationTypes of Contrast in User Interface Design5 Pillars of Effective Landing Page DesignHow to Make Web Interface ScannableThe Anatomy of a Web Page: Basic ElementsError Screens and Messages: UX Design PracticesWeb Design: 16 Basic Types of Web PagesOriginally written by Marina Yalanska for Tubik BlogWelcome to check designs and art by Tubik via:WebsiteDribbbleBehanceTubik ArtsProduct Page Design: Handy UX Tips and Practices was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.
SaaS Product - Landing Page Freebie | Day 313/365
Day 313/365 - Minimal SaaS Product - Landing Page Freebie - Sketch FreebieFreebie Friday:Here's a product landing page after quite some time. I've been doing mobile apps for the past few weeks and thought I should do something in the web, just to rekindle my design senses.Here's a minimal approach to a SaaS product's landing page. Has basic feature sections and some funky cool illustrations (credit: freepik.com).Let me know what you think.Download Link: https://goo.gl/vfYvPRTypeface Used: Montserrat (Google Font)Illustration Credit: Freepik.com

OnShop-Product Buy Page
Hi guys. I have something pretty amazing to share with you today- OnShop-Product Buy Page Feel free to share any feedback :) Full Project: Coming Soon Follow Me On : Facebook | Instagram | Behance | Linkedin I am available for Project Say hi? Drop few lines at- sarifofficial@gmail.com
Web Design UI Kit Product Page - Wooden Toy, Airplane
Hey Everyone,Today I want to share with you some screen for Web Design UI Kit Product Page - Wooden toy, AirplaneFeel free to share your love press "L"! Check more works herehttps://www.behance.net/manishprajapati https://www.uplabs.com/manishprajapati

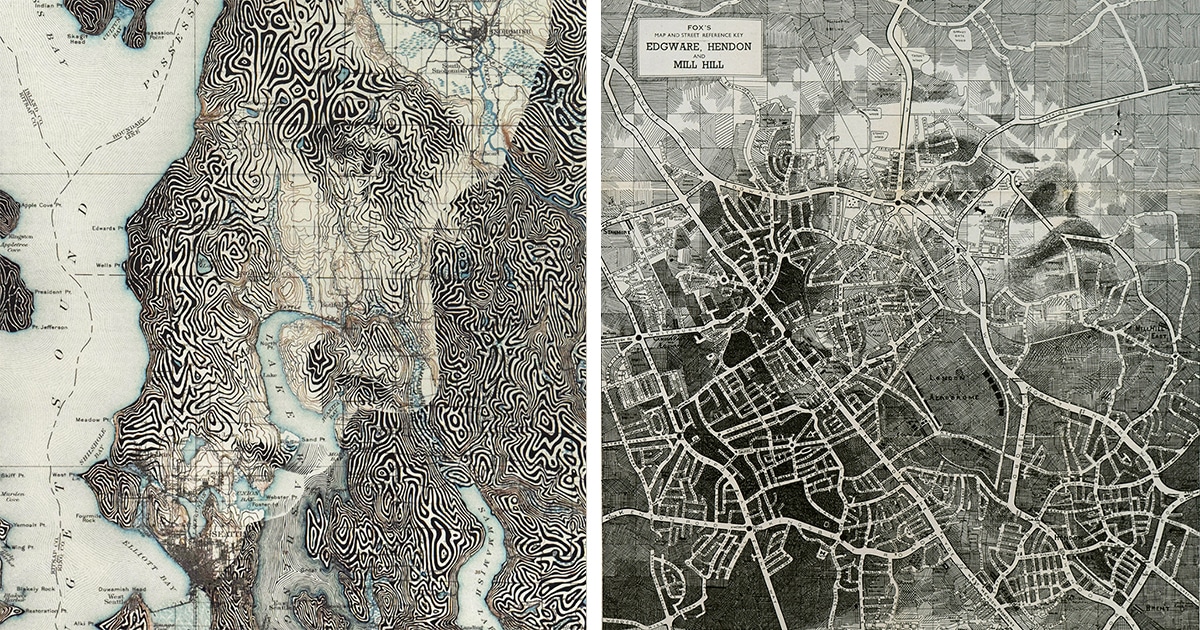
Artist Draws Detailed Human Portraits Emerging From Map Contours and Patterns [Interview]
View on My Modern Met Beginning with a white page can be overwhelming for any artist, which is why Ed Fairburn adopted an unusual canvas. He repurposes old maps, transforming them into beautiful, highly-detailed portraits. By merging landscape and humanity, Fairburn reminds us that we are a product of our environment—and vice versa. Fairburn often spends hours studying the map’s […] READ: View on My Modern Met
Product page
Product page

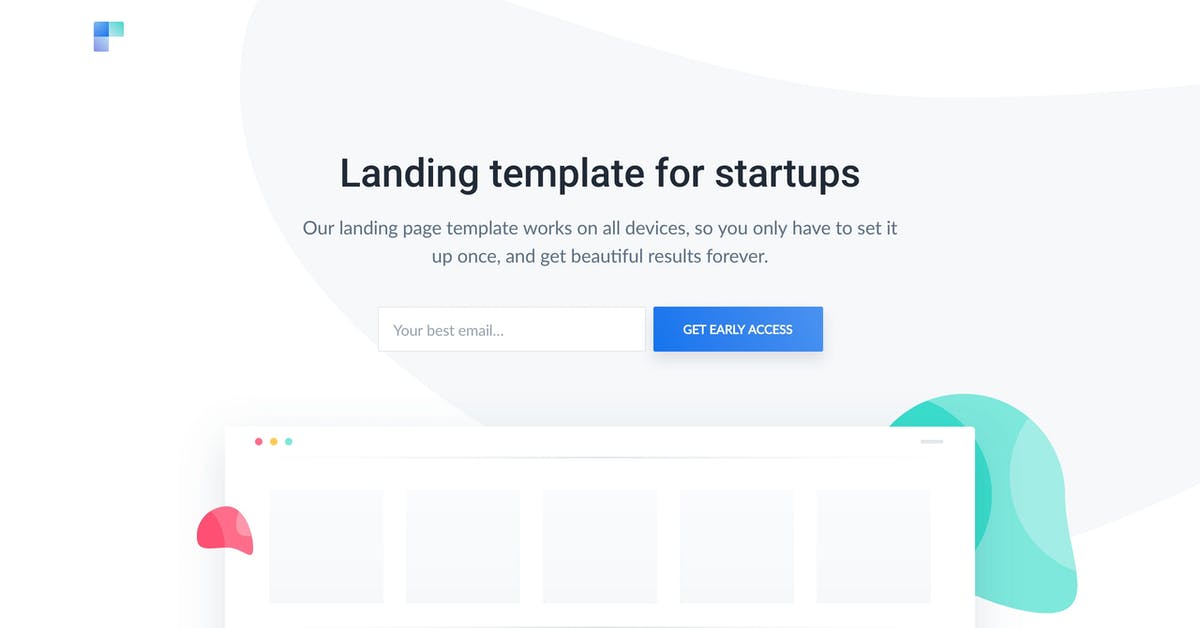
Ava
‘Ava’ is a free Landing Page HTML template by Cruip. The design really is quality for a freebie and features an intro lead capture field, screenshot preview area, product/service overview and ends with a final pitch to subscribe or join a BETA service. Full Review

Product Landing page Concept _ Responsive Ui
Hi guys!!!!Here is the another minimal Product Landing page Concept Responsive.Hope you guys love it.Do you have any project ?Feel Free to Contact me :alaminhossen.75bd@gmail.com
Speaker - Product Page
E-commerce page designed in Sketch

Descend Into the Endlessly Repetitive Loop of ‘Jigsaw Jigsaw’
If 2020 were packaged in a box, it would be Darren Cullen’s “Jigsaw Jigsaw.” Just like our repetitive days and seemingly endless fascination with simple pastimes, the 1,000-piece game relies on the Droste effect and features a recursive image that spirals into the same black-and-white puzzle over and over. Pick up the “Jigsaw Jigsaw” in Cullen’s shop, and follow his satirical projects on Instagram and Twitter. More
Product Landing Page UIUX - Design
Hello Guys,This is my new Product Landing Page UIUX - Design,hope you,people like this design!!Feedback is always appreciated.For more work : https://www.behance.net/alyahsanStay connected with me on : https://www.instagram.com/safatulaly/https://twitter.com/AlySafatulhttps://dribbble.com/alyahsan321alyahsan321@gmail.comThank You!!!

Article: Clever Landing Pages demonstrating their product in-page
These clever Landing Pages put in the extra effort by demonstrating the actual product in-page, resulting in a spectacular first impression.
Product Landing Page v3
Hello everyone !Here is my another work, this is Watch Product Landing PageFeatures:Unique LayoutModern and Creative DesignEasy to CustomizeWell Organized LayersUses Free Fonts (Google Fonts)Hope you guys will like it and feel free to give your valuable feedback.I'm available for new project ! Drop me a line at miltondebcse@gmail.com Share some love by pressing 'U' if you like this shot 🙂Thanks for watching
Adidas Product Description Page UX/UI
Hey Designers, I am here with a shoes E-commerce website Design...Check this out...Left your important comments...Hope you Guys will Like this

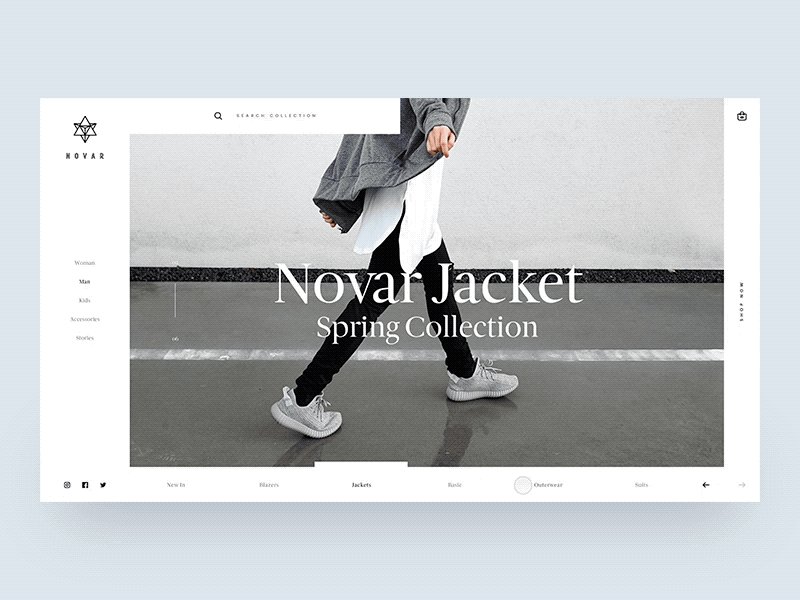
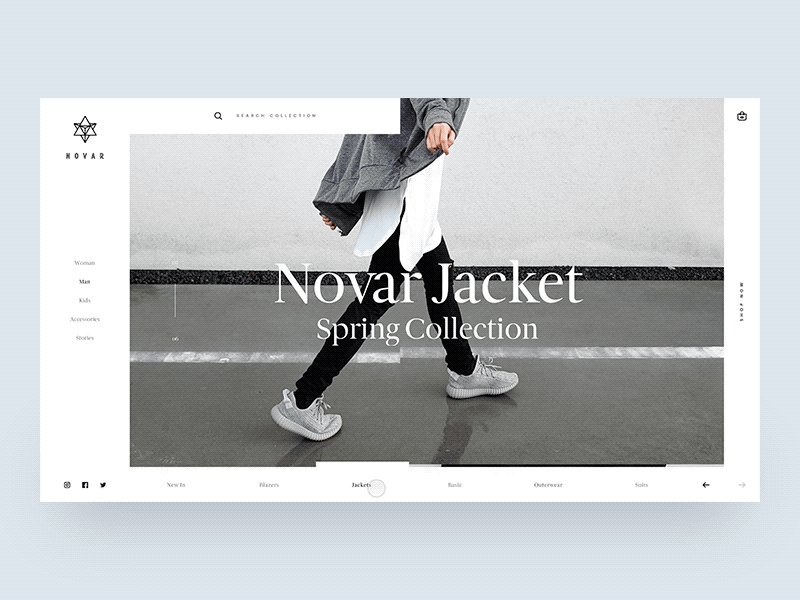
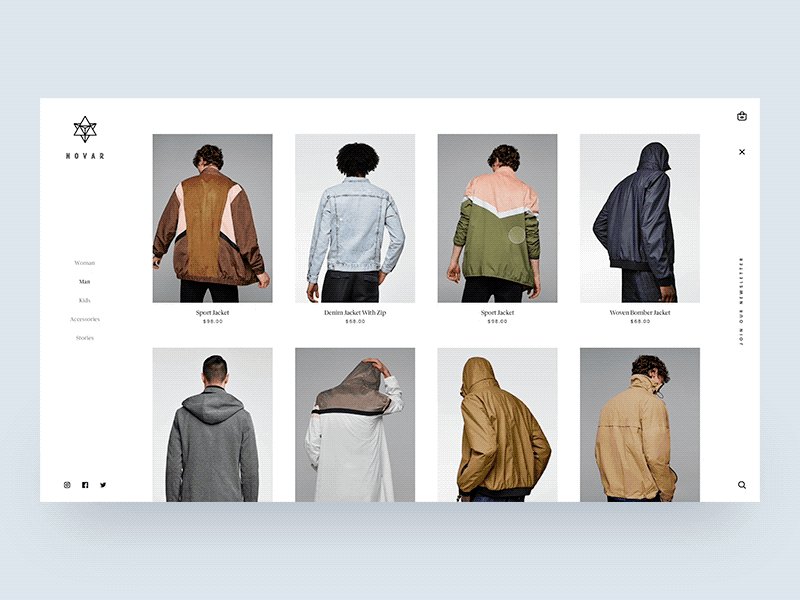
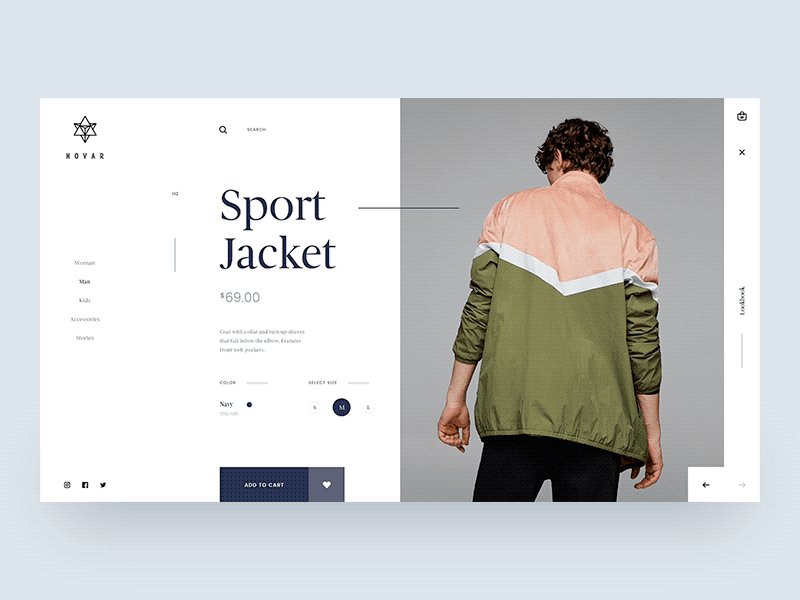
Novar | Collection + Product Page by Tran Mau Tri Tam ✪ in Web Design Concept
Product Page Ui
Hi Friends,Here is my new shot "Product Page Ui "Press L to like and please let me know your thought about this design.Please don't forget to Follow meThank you
Website Header Product Page Interior Design
Website Header Interior Design

Web Design UI Kit Product Page Template - Drone Camera
Web Design UI Kit Product Page Template - Drone Camera

Jewellery Store • Product Page 💍💛 by Semas on Dribbble
Jewellery Store • Product Page 💍💛 designed by Semas. Connect with them on Dribbble; the global community for designers and creative professionals.

Swimsuit Product Page Impression
The minimal concept for the Swimsuit product page design.Photo credit: https://www.behance.net/subarbosa

Hundreds of Symbols From Prehistory to Modern Day Comprise a Gold ‘S’ Screenprint by Seb Lester
Centered on the letter “S,” an anachronistic print from Seb Lester (previously) blends hundreds of symbols into one embellished form. Rendered in metallic on black paper, the typographic piece captures an incredibly long timeline, from prehistory to the Dark Ages to the Renaissance to present day. Look closely and you’ll spot snippets of cave paintings, Egyptian hieroglyphics, emojis, and modern logos. Based in Lewes, England, the artist and calligrapher channeled the heavily detailed marginalia and flourishes of illuminated manuscripts. More
Unlock more with Muzli (free)
Experience design inspiration like never before with Muzli. Loved by 700k+ designers worldwide, Muzli is the leading go-to browser extension for creative professionals.
Get Muzli for Chrome