
Calculator design collection
Here's some of the stunning calculator apps
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 10/30/2023


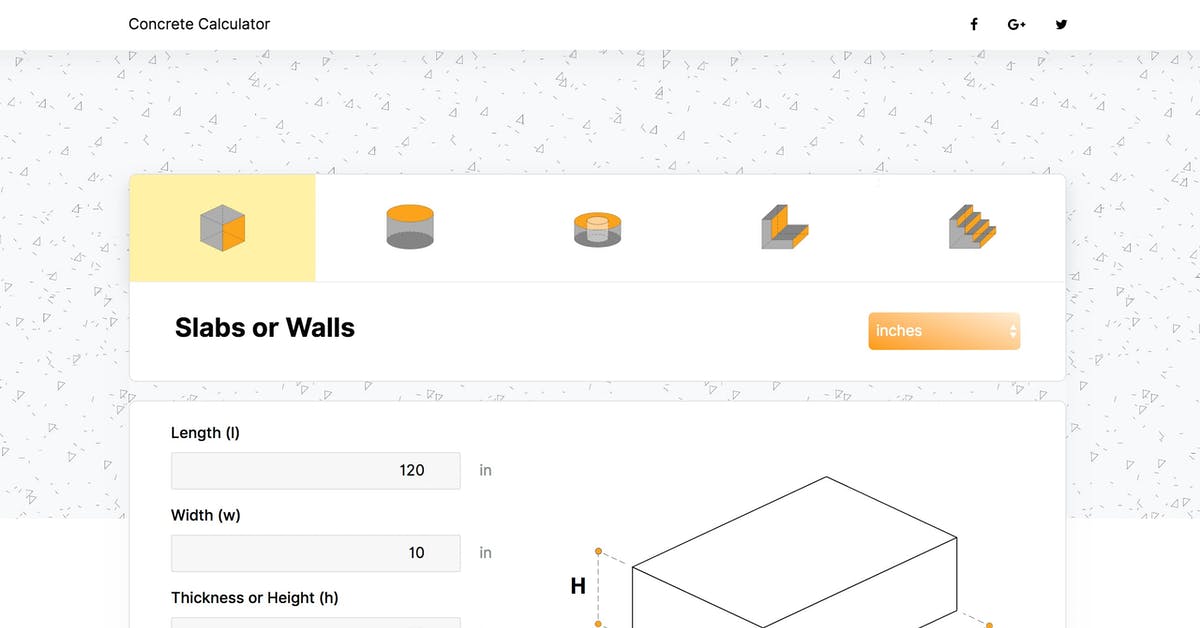
Concrete Calculator - A quick weekend design exercise

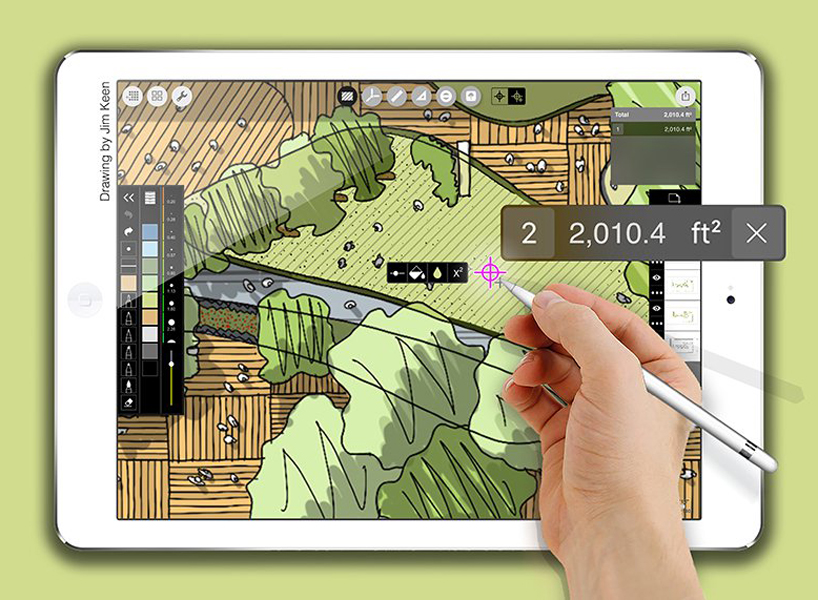
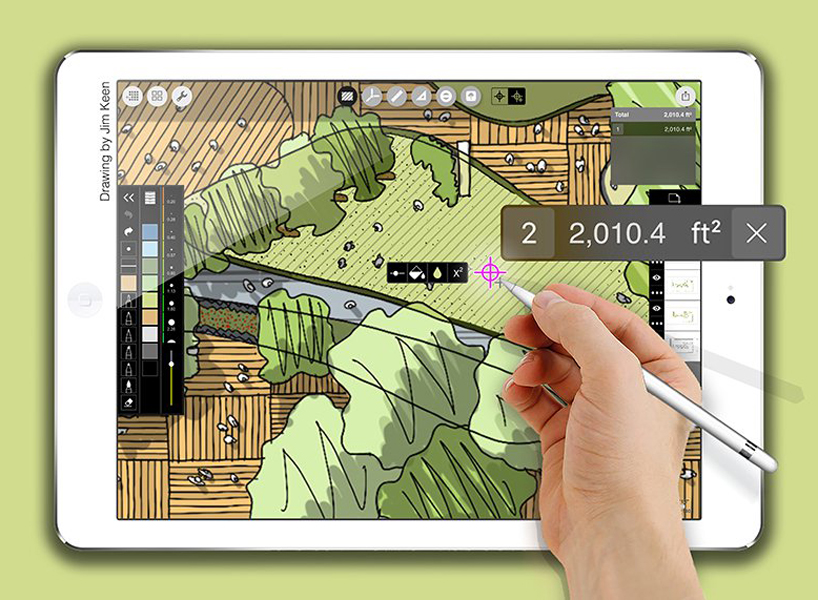
Square Footage Calculator - A quick holiday design project.

The MINUS calculator explores extreme minimalism without sacrificing functionality
The MINUS calculator explores extreme minimalism without sacrificing functionalityHow much can you take away from something before you’ve taken away too much? The MINUS Calculator is a great example of a no-frills design that’s...

Design System ROI Calculator

Calculator Mobile App Template Design
Hello Folks 🔥 We will Design a Calculator Mobile App Template Design. If you like it,Please send your opinion.

Weekly News for Designers № 514
This week’s Designer News - № 513 - includes Recursive Sans & Mono variable type family, SVG gradient wave generator, CSS & JS calculators, WordPress Admin color generator, Pagination library, website carbon calculator, Pac-Man… in CSS, and much more! The post Weekly News for Designers № 514 appeared first on Speckyboy Design Magazine.

‘A-HOGE’ is a calculator-playing robot that performs mozart with precision
on youtube, viewers can find A-HOGE perform a variety of songs, from classical pieces to opening themes of anime series. The post ‘A-HOGE’ is a calculator-playing robot that performs mozart with precision appeared first on designboom | architecture & design magazine.

Greeny app
Greeny app to stay healthy My recent articles about, UX/UI case Study of Creative morning Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

Weekly News for Designers № 585
This week’s Designer News – № 585 – includes A Collection of 100 Underline/Overlay Animations, Charts.css Framework, Evergreen CSS Flex Layouts With Live Demos, The Foont. Type Identification Game, Fluid Space Calculator, Printables Device Mockups, A Free Bootstrap 5 Soft UI Design System and lots more! The post Weekly News for Designers № 585 appeared first on Speckyboy Design Magazine.

Simple Calculator Ui Design
Simple Design user interface for a calculator Follow me to get my design updateThanksBehance: https://www.behance.net/masdhimaz3ef57Dribble: https://dribbble.com/masdhimas

Beautiful Braun-like Style 3D Typography
Beautiful Braun-like Style 3D Typography abduzeedoJul 11, 2019 There are some projects that are simply hard to describe how awesome they are. The Classic. Typefaces by Particle (Gao Yang) is one of those memorable 3D and typography posts. It is simply an alphabet but it's created by using classic examples of industrial design, quite a few from Braun. The result is quite awesome, from calculator to toothbrush you will find all sorts of familiar objects there. I love the simplicity and how clean it feels. Check out after the break. After modeling some Braun's products for practice, I'd like to do something more creative, so I designed these letters with this retro, modern and Braun-like style. 3D Typography

Calculator Neuphormism Design
Calculator app Neuphormism Design

Naoto Fukasawa
I want to read people’s minds, find a common image, and to reveal the archetype through design. Naoto Fukasawa is a Japanese industrial designer, author, and educator. Since 1999 he has been working for MUJI as a leading designer and later as a member of its advisory board. Ever devoted to the notion of living simply through simple design, Naoto Fukasawa doesn’t dare to be different. He dares to be normal—to design basic objects that we often take for granted in our everyday lives. And he does so masterfully yet seemingly effortlessly. Fukasawa teaches much, but he inspires even more through his design and dedication to his craft. We had the opportunity to briefly discuss with him his approach to design and his role as an educator. Photo: Yoneo Kawabe Photo: Yoneo Kawabe What does timeless design mean to you? Timeless design does not always stay popular because I think after a while, people can become bored with it. But the timelessness of a design object also means you can very easily fall in love with it again later. It happens naturally, like a returning trend. How do you think mass production has affected craftsmanship in product design? People appreciate craftsmanship more because it is limited. Whereas, with mass production something can be easily obtained, even it is good or badly made, you can get it very easily. For me, craftsmanship is not just beauty, but it is more precious once it becomes one of a kind. The lower quantity of the object raises the value within the object. Photo: Ryohin Keikaku Photo: Ryohin Keikaku Photo: Ryohin Keikaku You’re often asked about the evolution of the MUJI brand, but how has your approach to design evolved over the past decades? People feel that the products at MUJI are basic, not 'Design'. There are many design objects that people feel are 100% designed, but usually, these objects will be over-designed. MUJI offers ‘non-designed’ objects, to help people understand the object’s function better. Since I was a young designer I tried to express 'MY design', but after 15 years I decided to make 'OTHERS design', not mine. I want to read people’s minds, find a common image, and to reveal the archetype through design. Photo: Akihiro Ito Photo: Akihiro Ito As a multidisciplinary and prolific designer, do you have a preference in designing electronics or homewares and furniture? And how does your approach differ? In my mind, those disciplines are not so different. I always try to find the archetype in each category. The process of making is different, but the creation is the same. Finding the iconic symbol, minimise, and purify it. There are so many conditions, aspects, and constructions to design (marketing, use, electricity), but I have to find the right answer, to fit perfectly in our everyday lives. Not too much, not too little—just right. That is my goal. Photo: Ryohin Keikaku Photo: Ryohin Keikaku You created the DENSO city vehicle project back in 2012 as a concept and you since created a prototype of the GACHA shuttle bus for MUJI. What do you think it will take in order for us to see self-driving electric vehicles at a large—even global—scale? Is the technology ready? The technology is on the way. Many technical and system companies trying to realise it. In reality, people have difficulties to understand the technology and imagine how technology will operate and effect them in the close future. This is the reason for the design of the bus. The design is a kind of symbol, to introduce the vision of the future that can be easily understood. There are many technical conditions and regulations to consider when introducing this technology, but before solving all that, my strategy is to expose and illustrate to the general public what the future holds of the self-driving vehicle bus. Photo: Ryohin Keikaku Photo: Ryohin Keikaku What is your essential criteria when designing a piece of furniture? I try to be normal—not special—finding what is the shape and comfort people love. I know what they like, and what they don’t. This is a special talent, which is difficult to describe. The materials and textures seem to play a large role in the aesthetics and quality of your products. When in your process do you think about these aspects? I don’t focus only on a single item like a chair. If I design a chair I choose the right material, the texture that will fit well the ambiance or atmosphere that the chair will be used in. I never look at the chair as an independent product. In that case, it can not complete itself. It always needs to be part of an environment. Photo: Akihiro Ito Photo: B&B Italia As an educator, what are you looking to give back to the design community? How can a younger generation of creators build on what you have made? The process of making things is fun, innovative, and joyful. Creation makes us happy. The young generation that happily creates things should continue to be more advanced and make sophisticated things. If they don’t feel it is fun to do, to make, they can not reach their goal. My role is to tell them how to design and create things that make them happy as human life. For Maruni, you design alongside Jasper Morrison. Do you meet and discuss ideas and design direction? How does your collaboration work? We never talk in advance about any idea or creation together. But as a good friend and as a designer, we share our thoughts about design. Once we see the result of design, both of us have a similar thought in mind. We run through quite a similar process to create things. That is a hidden collaboration. Sharing the core of the importance helps us to make things with more power. We have a trust between each other. Photo: Maruni Tokyo Photo: ALEX You have a great admiration for well designed and executed everyday objects that improve people’s lives—is there a particular object that you wished you had designed? I do not have one in particular. Sometimes people easily forget the design for everyday life, they feel it is too normal. The design of everyday objects is more important for us in life, to be better. I like to design things that not many people are interested in, for example, escalator or an elevator. On a more personal level, what do you like to make time for in life? How do you spend time away from design? It is impossible for me. My personal life is my design life and vice versa. To create normal things, I have to be careful to have a normal life. Otherwise, I can not design as I need to. This is simple.

Finance Loan Calculator Dashboard Design
Finance Loan Calculator Dashboard DesignFor more information visit www.alphonic.in or mail us at maninderkaur1705@gmail.comFollow Me at Behance & Dribbble

Noted: New Logo and Identity for Rocket Mortgage by Lippincott
“Houston, we don’t have a Rocket” (Est. 2016) "Rocket Mortgage is an online mortgage experience developed by Quicken Loans, America's largest mortgage lender. Rocket Mortgage isn't a calculator; it's a way to get a mortgage. Just tell us about yourself, your home and your finances, and we'll give you real interest rates and numbers - not just our best guess. Then, you can use Rocket Mortgage to get approved, ask questions about your mortgage, manage your payments and more." In January 2018, the company became the largest overall retail lender in the U.S. (it is also the largest online retail mortgage lender). Design by Lippincott Related links N/A Relevant quoteSince the focus isn’t solely on speed, the image of the rocket is no longer used in the new logos. Instead, the main element in the new logo for each company in this new partnership is a custom typeface with a “magic O.”When looking at the negative space in the O, many have said they see an outline of a person — an intentional nod to keeping clients at the center of everything we do. Others have said they see the gauge of a speedometer to show speed or progress or the keyhole of a door—one that we believe can be used to open up a host of new financial opportunities and freedom. The beauty of this design element is that there are as many interpretations as there are reasons for a consumer to use Rocket Mortgage, Rocket Homes, Rocket Loans or Rocket HQ.This magic O also gives more diversity in the ways the logo can be used. One example is the golf ball incorporated – or at least implied – in the new Rocket Mortgage Classic logo. Images (opinion after) Logo. Family of brands. Business cards. Stationery. Online presence.. Opinion I have always been confused by both “Quicken Loans” and “Rocket Mortgage by Quicken Loans” because I have never thought of Quicken as a place where I can a mortgage. My main interaction with Quicken is as a piece of software to track money and expenses. But that’s my burden. The old logo was… rocket-y. Other than the flames, I kind of liked that old rocket. The typography was clumsy but passable. The new logo is not rocket-y and given that both the main logo and the logos for the other separate-but-together companies focus on the word “Rocket” it’s fairly disappointing that there is not even a hint of what makes rockets rocket. I am all for avoiding the obvious but of all the approaches possible this is the antithesis of the name. The “O” being made from the turned “C” is not a bad idea but it’s very awkward in this particular case as there is no pay-off from the name. The concept that it’s a person? Eh. The concept that it’s a keyhole? Eh. The concept that it’s a door? Eh. I mean, nothing wrong with any of them… the logo just feels flat and lacking any personality or even energy, which the old logo had. The few applications shown don’t help the logo unfortunately, as everything feels heavy in all that red and the overly financial-looking sans serif. Overall, this needed more rocket, less mortgage.

The Science of Color Contrast — An Expert Designer’s Guide
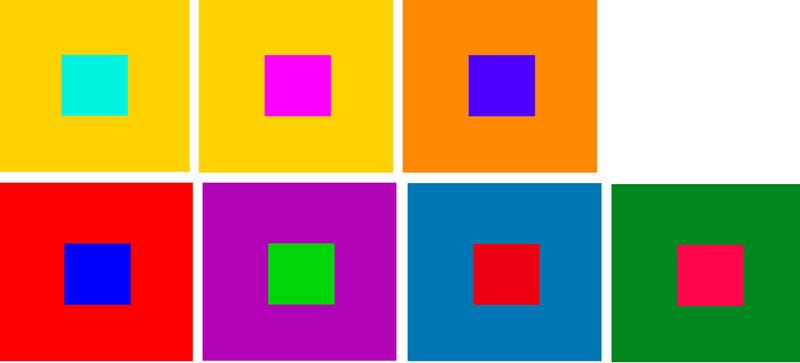
Understanding the complexity of color contrast for better design and accessibilityThis brief guide introduces UX designers to color contrast ratios and how to effectively apply this principle to your designs. This article does not delve into the complexities of choosing accessible colors for color blindness. Read more on color accessibility here.The purpose of UX design is to facilitate a seamless interactive experience for users. As such, color selection and juxtaposition should not be solely based on your personal preferences. Of course, it should be grounded in your brand aesthetic, but also in the science of accessibilityCore ConceptsLuminance — The intensity of light emitted from a surface per unit area in a given direction.Color Contrast — The difference in luminance between two adjacent colors or overlaid colors (foreground / background).Dynamic Range — The ratio between the largest and smallest values that a certain quantity can assume. For color contrast, this is the difference between the brightest luminance and the darkest luminance. The eyes take time to adjust to different light levels, so designers need to take into account the dynamic range of the human eye as applied to digital screens.Light Intensity and Dynamic RangeOptical Glare — Glare is caused by a significant ratio of luminance between the task and the glare source. This can also apply to digital and print sources, whereby reflected brighter light makes it more difficult for the human eye to discern adjacent objects. You can also apply this concept to screen glare, like what happens when you use a laptop outdoors.Color Contrast Ratio —A property of a digital display system defined as the ratio of the luminance of the brightest color (white) to that of the darkest color (black) that the system is capable of producing. A high contrast ratio is a desired aspect of any display.Human Eye Dynamic Range — The dynamic range of the human eye is about 20 stops, or 1,000,000:1. The contrast sensitivity of the human eye is greatest when the frequency of detail in a scene is at about 4 cycles per degree (source).Calculating a Contrast RatioContrast ratios can range from 1 to 21 (commonly written 1:1 to 21:1).(L1 + 0.05) / (L2 + 0.05), whereby:L1 is the relative luminance of the lighter of the colors, andL2 is the relative luminance of the darker of the colors.Web Content Accessibility Guidelines (WCAG) 2.0The WCAG guidelines defines the following guidelines for accessible web content and associated contrast ratios.Minimum Contrast Standards1.4.3 Contrast (Minimum): The visual presentation of text and images of text has a contrast ratio of at least 4.5:1, except for the following: (Level AA)Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 3:1;Incidental: Text or images of text that are part of an inactive user interface component, that are pure decoration, that are not visible to anyone, or that are part of a picture that contains significant other visual content, have no contrast requirement.Logotypes: Text that is part of a logo or brand name has no minimum contrast requirement.Enhanced Contrast Standards1.4.6 Contrast (Enhanced): The visual presentation of text and images of text has a contrast ratio of at least 7:1, except for the following: (Level AAA)Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 4.5:1;Incidental: Text or images of text that are part of an inactive user interface component, that are pure decoration, that are not visible to anyone, or that are part of a picture that contains significant other visual content, have no contrast requirement.Logotypes: Text that is part of a logo or brand name has no minimum contrast requirement.Only passes for AA large textPasses for all text typesFree Contrast Ratio CalculatorsYou can use these tools to quickly check your color schemes and make sure your content is accessible.Webaim Contrast Checker — Free, online color contrast calculatorContrast Checker — Free, online with grayscaleWCAG Contrast checker — Firefox addonColor Contrast Analyzer — Chrome extensionThe Science of Color Contrast — An Expert Designer’s Guide was originally published in Muzli -Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Calculator design 3rd part
Helo friends this is a Calculator app design. Any help please contact me.Email: omit3772@gmail.com

Calculator Design
Calculator App and Desktop Design

Calculator Design

Calculator app design
Hello friends this is a Calculator app design. Any quections please contact me.Email: omit3772@gmail.com

Loan Calculator Web App Design and Development

Calculator design 2nd part
Hello friends this is a Calculator app design. Any help please contact me.Email: omit3772@gmail.com

UI Design Calculator App on Behance
UI/UX,Web Design,Adobe XD CC

Calculator design 1st part
Hello friends, this is a Calculator App Design.Email: omit3772@gmail.com

Calculator Design

This minimalist calculator concept can also hold your pens when not in use
This minimalist calculator concept can also hold your pens when not in useCalculators are probably one of the most utilitarian, single-purpose tools on our desks. Few have probably thought about changing their design, seeing these advanced counting...

Tax Calculator App Design Free PSD
Free PSD for tax calculator app. Download now.

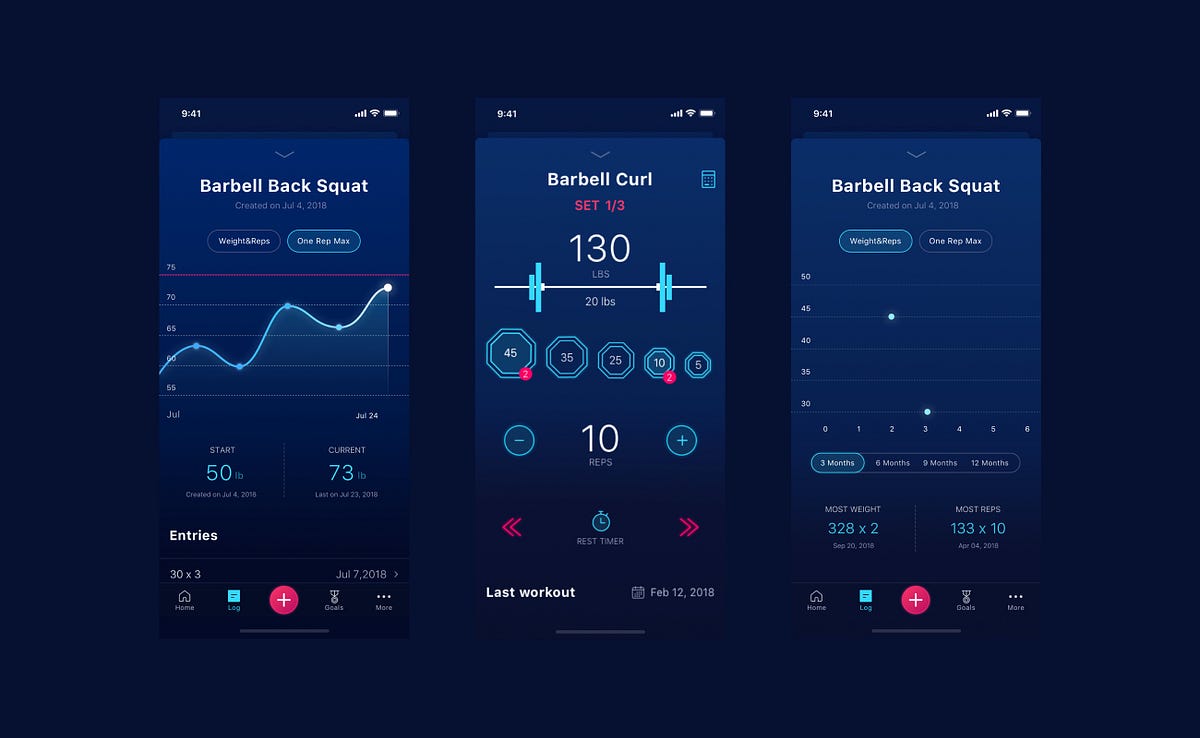
Stacked — Mobile App Case Study
Stacked — Mobile App Case StudyFitness and WellnessA new, exciting way to do your WorkoutsStacked was created by bestselling fitness author Mike Matthews to help reach the fitness goals faster. It is suitable for any kind of workout routine, ranging from a simple bodyweight program to a complex strength training block.The user can set goals for exercises and body measurements, and record and review progress toward them. Also, it has a 1RM calculator to avoid losing track of personal records.Goal — Improve User Experience and Visual StyleThe main goal was to improve user expirience in application. The key points: simplify navigation, make workout screen more intuitive, improve the way to interact with routiones.Also we worked a lot on look and feel of the application and created a new visual style. We put a lot of attention to details, interactions and animations.https://medium.com/media/65d2f59c7bc752a5e8a2cc03e06b7659/hrefFirst step — Creating a new user flowWe prioritized the app features and moved the main ones to the tab bar instead of using hamburger menu. So the main features became available in one tap as well as all important information is listed on home screen.What’s new on the workout screen?Now it is collapsible and available in any place of the app. The user can navigate in app without closing the workout screen, easily see the workout overview and summary.Routines and Goals -Improve efficiency of your workoutsThere are a lot of predefined routines that can be combined into phases and assigned to specific weekdays. The user can edit and create his own routines. All settings can be easily restored to default.What are workouts without goals? User can set his goal and see which ones are achieved or what is needed to achieve them.Log. Progress. History — Monitor your actvitiesAll user’s progress is shown in Log. User can monitor his activity by two parameters: weight and reps and One rep max. All data is visualized in charts.Results — Better experience for our usersBeta testing results showed great results: 84,2 % of 597 beta testers named their experience as “Very good” and “Excellent”. As well as 89,5% of users succeed 100% in usability studies.Created with love by Netrix team ❤️We are on Dribbble, Behance, and Youtube.Stacked — Mobile App Case Study was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

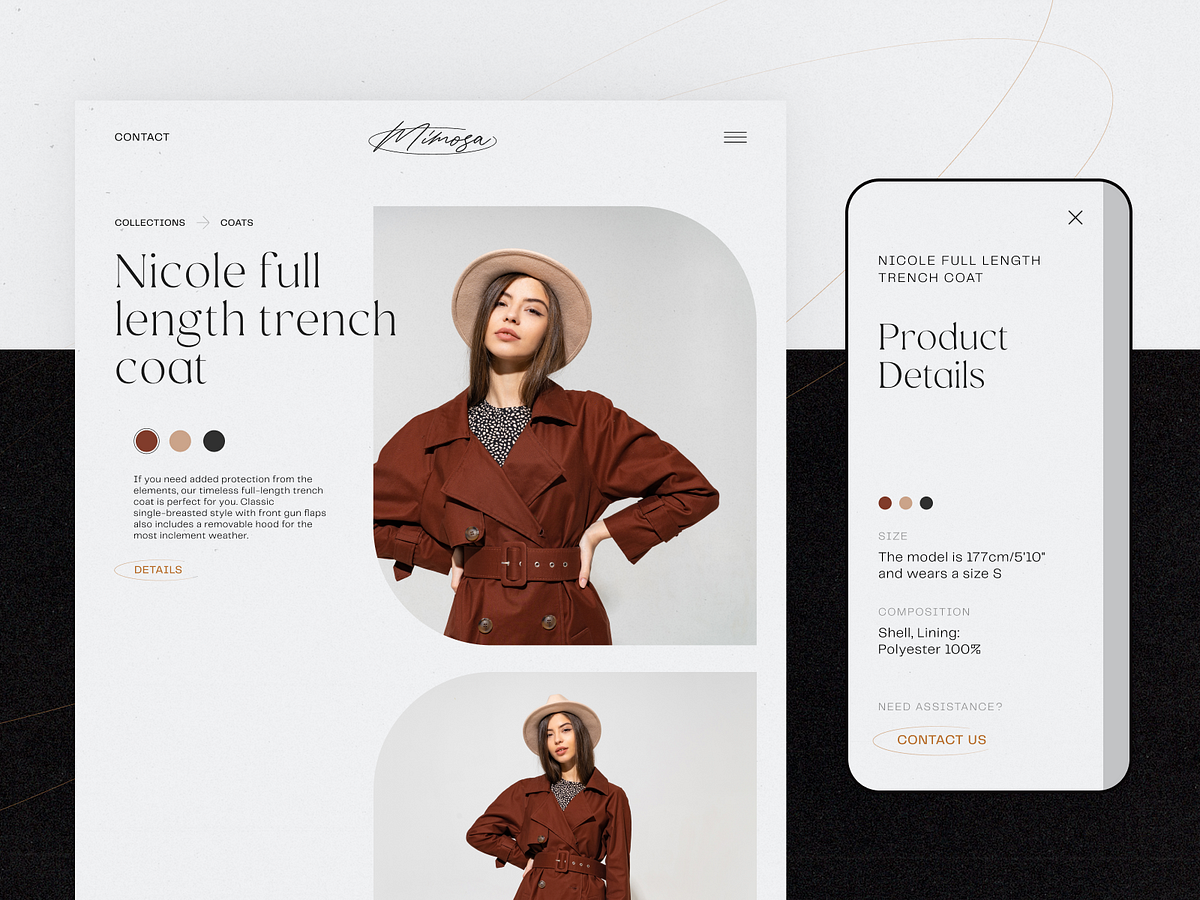
Product Page Design: Handy UX Tips and Practices
In e-commerce, the measurement of success is not the number of website visitors or clicks. It’s the number of finalized purchases. From that perspective, a product page is crucial as it is usually the spot where most decision-making on “to buy or not to buy” happens. So, designing or improving an e-commerce website or application, UX designers have to think it over and test it up to the slightest detail. That’s what our today’s article is about: let’s discuss what a product page is and how to design it effectively. Packed with plenty of examples from both known e-commerce websites and creative design concepts for niche or specific business goals.Product page design for the BlockStock websiteWhat Is Product PageThe product page is a page of an e-commerce website that provides a customer with all the needed information about the particular item, allows them to check various options if they exist, and enables a customer to quickly proceed with the purchase process if they decide upon buying the item.Unlike a real point-of-sale, an e-commerce website doesn’t provide physical contact with an item or assistance from shop staff. Product page becomes the major source of attraction, impression, information, and persuasion. That’s why its design, navigability, and usability play a crucial role in growing sales.As we mentioned in our guide to the basic web pages, a badly-designed product page may waste all the effort (usually massive and complex) taken to bring the buyer to the website and to this particular product. So, besides the attractive product presentation, focus on functionality, clarity, readability, and intuitive navigation.Product page concept for a gardening e-commerce websiteTypical Elements of Product PageBasically, a product page:shows the image of the productgives all the needed information about the productallows users to check different color/model options (if any)enables visitors to see the reviews, comments, and ratings from earlier buyersallows for adding the product to the cart or wish listshows other relevant options.Additionally, the product page may include such options as a comparison of different items, especially popular on websites selling different devices and appliances.https://medium.com/media/fbf4df9762877774580cc9ad6f038ee5/hrefBased on that, here’s a checklist of basic elements of the product page layout:name/title of the itemphotopriceitem availabilityadd to cart/add to bag/add to basket/buy buttonadd to favorites/save to wishlist buttondescriptionsocial proof: rating, reviews, the number of previous buyers, the number of people looking at the item now, etc.choice of colorchoice of modelchoice of the number of items to buysize guide or calculator (for clothes and footwear)extended details (materials, technical specifications, dimensions, weight, special features, etc.)The list above doesn’t mean that all the points are obligatory for any product page. The choice will depend on analyzing multiple factors, understanding the target audience, and careful prioritization to see which points to include and which may be eliminated from the list for this particular type of goods or kind of customer.Product page first-screen view on Walmart websiteDesign Practices for Product PagesVisual DemonstrationE-commerce platforms are the best place to prove the saying that the picture is worth a thousand words. Not able to contact the item physically, visitors will count on the visuals of the product to make their first impression about the goods. What’s more, images are noticed and decoded faster than words; they will be the first element attracting the visitor’s attention. They present the part of the content which is both informative and emotionally appealing.That’s why many e-commerce platforms:use a set of images to present one item from different points and anglesapply zoom functionality to enable a visitor to look at some parts of the photo closer, see the textures and small detailscombine the photos of the item with photos of it on a model or in the proper environment to give a better understanding of its looks and sizesProduct page first-screen view on Marks and Spencer: a combination of several photos shows the item separately and on the modelThe approaches to photo content can be different and depend on both general brand strategy and particular campaign or collection style. However, what unites them all is:originality: special shootings are organized to make custom photos that correspond to the style defined in a brand book or specific campaign guidelineshigh-quality: no doubt, the quality of photos directly influences the impression about the particular item and the brand in generaloptimization for the web: being quality, photos shouldn’t be too big as it can dramatically influence the loading time, which in turn has a great impact on SEO; also, pages loading slowly are the solid reason for high bounce rate — unless the website offers something absolutely unique and super exclusive, people will just go away instead of waiting.https://medium.com/media/0dbae34320e0fdf1557cb3c1f0a819e6/hrefExcept for images, other media, more complex or interactive, can also be used. Among them, you can now find:product videos, detailed video reviews, and instructions360-degree view of the itemaugmented reality technologies helping people to observe the item in their own environment or try it on virtuallyhttps://medium.com/media/41455d1226847ea12130dc5b5bb0e2c0/hrefhttps://medium.com/media/14946784cfbd8eaf5288cdf71010c4cc/hrefGardening Shop WebsiteObviously, these types of media are often more complicated, time-consuming, and expensive in production than photos. So, the decision on their worthwhileness is usually based on the type and price of the offered item. For example, to sell a 5-dollar T-shirt, photos may be enough, but for buying a massively more expensive fridge, smartphone, computer, or even a car, customers need more convincing in the decision-making way. And in this case, expenses on the more complex but more impressive, persuasive, and informative visuals and media could be a worthy investment.https://medium.com/media/4574e116775a0032a6295c5ec63d54c4/hrefhttps://medium.com/media/6d36ec146e7ead43e4b5ab45ce1817d4/hrefInformative but Simple DescriptionThe saying that people don’t read anymore has nothing in common with the product page: when customers are deciding upon spending their money, they do read what they need to know about the product they are going to buy. Still, it’s not the reason to overload the description, as the attention span is quite limited. The description text should be concise, factual, simple, and talking in the language of the audience. It should answer the basic questions: what the product is, what it looks like, what it does, and how it does it. And better to do it from the first lines, which have the highest chances of being read, instead of filling them with standard marketing hooks shoppers are already sick and tired of.Another rule of thumb here is connected to the previous point: show, don’t tell. Well, better to say, tell, but also show! Don’t just describe in detail how the bag looks inside — show the photo. Don’t just tell how beautifully this neckerchief matches that jacket — show the photo. Don’t just mention the size of a toy — show the child playing with it. Combine the power of words with proper images to make the experience much more effective.Product page first-screen view on Uniqlo: the page features a concise and informative description of the item and puts the details on materials and care in another tab, both in the pre-scroll area of the page. Another good thing is a clear definition of the model's size on the photo, allowing the customers to instantly understand the proportionshttps://medium.com/media/fb1c390085eaaae2df3836596da418b8/hrefSuper Obvious Call to ActionCalls to action (CTA) should be instantly noticeable. In e-commerce interfaces, CTA elements are the core factor of effective interaction with the product; they play a crucial role in usability and navigability and, therefore, in getting profits. When all the path of interaction and transitions is built clearly for users, but the CTA element is not obvious, misplaced, or designed badly, the risk gets higher that users will get confused and need to make additional effort trying to achieve their goals — which is annoying. Therefore, the risk of poor conversion rates and bad user experience grows.ASOS product page first screen: the CTA button differs from everything else on the page due to color contrast and is instantly noticed in the light airy layout.Focus on the ItemNo doubt, thinking about the layout and content of the product page, both stakeholders and designers feel the urge to fill it with everything possible, and even more, to make the page super informative. However, be careful as this strategy may do a dirty trick: in that flood of information, the focus gets blurred, and visitors can get too distracted to make a decision. How to find the balance?On the one hand, it’s recommended not to overload the page with a great deal of information that will overwhelm customers and distract their attention from the major goal — to make the purchase. On the other hand, visitors aren’t ready to jump from one page to another to get different information about the item they are interested in. Therefore, the designer has to take the time for thorough research on the issue, prioritize carefully, and find the balance of data that needs to be provided on the product page.Is there a golden rule for all e-commerce websites? No way, as different customers and markets have different needs, and the type of the product also influences the choice of core and secondary information to show. The analysis of the target audience and user testing can give clues on what information is required for the specific categories of items or services.https://medium.com/media/26962819154291eb06645ebc01b7f1da/hrefThe more pricey, uncommon, or innovative the product, the more information the customers usually want to get about it. And even for common stuff, there may be tons of questions and hesitations. Sure, all the needed information should be accessible from the product page, and the challenge for UX designers here is to find a way to organize it properly. Technical details, materials, weight and size, size chart or calculator for clothing and footwear, functionality for comparing the item with a similar one, and so on, and so forth — any of those details can play the premier violin in a story of a particular item.Use the principle of the inverted pyramid and uncover information gradually, from the most important and demanded shown first to more and more specific details unveiled further.Instead of creating intrigue, be open, direct, and clean in content presentation.Try to put all core information in highly readable form on the above-the-fold part of the page.And test, test, test again, analyze the time on the page, heatmaps and clicks, ask and analyze to know what buyers really need and what makes shopping convenient for them.The product page on Amazon is based on the principle of the inverted pyramid: this above-the-fold view shows the core information and functionality buyers want and need to know about this type of product first of all. Engaging social proof is marked by the label of #1 New Release and showing what other products are often bought together with this one.The second screen uncovers more about the actions of other customers interested in this theme: two sections, visually attractive due to the focus on product images, uncover other items customers view or bought.And only after that, scrolling further, can users find the extended information, editorial reviews, etc., based on text without visuals.Intuitive NavigationEvery button, link, and card design can change the conversion rate significantly. It’s vital to always remember: in the intense competition we observe in e-commerce now, buyers aren’t ready to wait or waste their time on unnecessary operations or efforts to understand where’s what they need. What they do demand from e-commerce is an experience that is faster, easier, and more convenient compared to going to the actual store. If this website doesn’t give it to them, they will look for it somewhere else.So, adding to obvious CTA, make sure that users can effortlessly do common steps, for example:find search fielduse breadcrumbs helping to quickly understand the current position in the website hierarchy and probably take a step or two back instead of just going awaybe totally sure which elements on the page are clickablesee if the item is already in the cartsee the number of items in the shopping cart or bag (usually, in the website header)use the power of visual dividers and common directional cues to perceive the information fasterfind the contact information and navigation links in the website footerProduct page first-screen view on Target: multiple photos of the item, both clean and integrated into the environment, clear and instantly noticeable controls for choice of color, the obvious search field in the header, breadcrumbs creating the secondary navigation level, social proof in the form of ratings and questions, and clear call-to-action element.ConsistencyConsistency means that the product communicates with the user in the same or similar way, whatever point or channel of communication. In terms of user experience, it means that similar elements look and function similarly, this way reducing the cognitive load and making interactions more smooth and more intuitive.In an e-commerce interface, it touches both:Internal consistency is about different parts of your interface or brand that look and behave as one clear system. For example, when you make all the CTA buttons on different pages or screens of your product colored and designed the same way, visitors can learn fast and will be able to quickly distinguish them at any step of their user journey.External consistency is about parts of your interface that look and behave as typical patterns for most products of this kind. That’s, for example, when you use a shopping cart even on the website selling non-tangible products or underline the text links to give users a hint that they are clickable.Sephora product page first-screen view: expected navigation in the website header, easily recognizable for e-commerce shoppers, super obvious call-to-action button, arrows used as the clearest directional cues for most users around the web, focus on the item presented in different visuals and highlights important and influencing decision-making for the target audience.Power of Known PatternsAdding to the previous point, UX designers would better never underestimate the power of habit. In UI for e-commerce, especially in the red-ocean spheres, the primary goal is not to shock and awe. Basically, UX designers become a friend or at least supportive shop assistant who greets visitor, guides them around the store, takes them right to the items they want, and make the checkout as fast and simple as possible. To make that all possible, designers should base their decisions on how actual customers behave.There are many articles and videos calling creative people to hear their hearts, trust their guts and think out of the box. However, design is not just pure creativity striving to show all the power of original solutions. First of all, it’s a way to solve the problem and make users happier. So, it’s vital to look at the interface from the user’s perspective and find a way to make interactions that will provide a smooth and easy way to purchase.The power of habit plays a big role in products of this kind. Choosing layouts, menus, or icons, which stand too far from the ones users are generally accustomed to, often brings confusion and frustration. For a simple example, the usage of any other image instead of a magnifying glass to mark the search field can result in a bad user experience as buyers know that visual symbol and will look for it. If you are ready for such experiments, take time to test them well and ensure that customers are ready for them, too.H&M product page design is based on a minimalist approach: the first-screen view is designed around prominent images, model choice options, elegant and readable basics (product title, color name, and price), a heart icon as a well-recognized visual trigger of adding the item to favorites and a noticeable CTA button. Even the size options are hidden in the dropdown menu to put the number of controls to a minimum and focus all the attention on the visuals. Sure, it means additional clicks and scrolling; however, the approach may be reasonable and effective if the customers are used to this flow and appreciate this particular style, consistently reflecting the brand image in general.In the article on home page design strategies, we mentioned: the website is made not for creative contests or galleries of fame but for real users. The positive impact of habit in terms of user experience can be stronger than the wish for revolution. No doubt, the dose of uniqueness is needed, but not so much to knock down the user. In e-commerce UI design, often aimed at quite a diverse target audience, too much of a revolution might scare and provoke hesitations: do I really need to buy this thing, a user may think, if it’s so hard to get it? Study the interaction patterns and typical products for that particular target audience to make their habits their power. And don’t forget to check that all the icons on the screen don’t have a double meaning; support them with text labels where needed. Strive for the balance between innovation and traditions.Narrowing the focus, we may also talk about the power of habit for a particular e-commerce website. You could have read numerous reviews of the “poor UX design” of this or that e-commerce giant, breathing fire and brimstone into old-fashioned solutions or complex navigation. However, thinking deeper, it’s easy to understand that they activate the power of habit as a major approach of respect to their buyers, as plenty of their customers have been with them for many years. It’s not because they don’t know how to change; it’s because, at some stages of business development, the cost of change may be too high. It doesn’t mean that the changes are never made; they are just not as revolutionary and made in small steps.Product page above-the-fold view on Etsy marketplaceScannability and SkimmabilityIt’s already well-known that coming to a website or app, users don’t usually read and observe all the content on the page or screen. Instead, they start with quick scanning to understand if it contains something they need or want. Knowing the eye-tracking models, Gestalt principles, and laws of visual hierarchy, designers and information architects can put the core data and interactive elements into the zones of high and natural visibility. Other factors making product pages scannable are readable typography and enough white space.There are numerous things that have an impact on decision-making, and harmony is one of them. Eye-tensing color combinations, unreadable or not combining fonts, aggressive background, intrusive pop-ups or animations, annoying sounds, or pages loading for ages — any point of that stuff can spoil the experience quickly, distract users and move them away, sometimes even without a clear explanation what they didn’t like. Details matter; think over them and organize them well.First-screen view of the product page on George: due to the light airy layout, the page looks clean and simple, but at the same time, it’s highly informative even at the stage of fast scanning.https://medium.com/media/534253dc2ee6fbeba0c2ab38afc082f7/hrefFewer ClicksIf going from page to page or jumping from screen to screen is not a part of the journey into the sales funnel, save every user’s click possible. Too many operations are tiring and annoying, which is a kind of negative emotion. And emotions have a huge impact on user experience and make retaining users much harder. Minimize the number of clicks on the way of choosing and buying whenever it’s possible — this way, you respect the user’s time better than the politest words of thanks. For example, avoid dropdowns for a small number of choices in basic options such as color or model choice.Product page first-screen view on Sportsdirect website: no information is hidden in dropdown menus, so it’s super easy to scan the availability of models and sizes, the CTA is seen immediately, the number of items is changed easily by typing or manipulating plus/minus controls, arrows show how to see more images, and breadcrumbs help to jump back to choosing other items easily.Exotic Fruit e-commerce app uses a tab for adding the needed number of products with a simple tapThe OldNavy product page integrates the section of offered combinations with other items from the website, and it is not just an image to get buyers inspired: on hover, the shopper gets the list of links to items with basic information, which enables them to easily get engaged in further shopping and makes the relevant product accessible quickly.Social ProofSocial proof is an impactful factor in the decision-making process in both the physical and digital worlds. It is a psychological and social phenomenon of people copying the actions of others to undertake behavior in a certain situation. This term was introduced by Robert Cialdini in his 1984 book Influence; the concept is also called informational social influence.In e-commerce, the experience of the previous buyers influences the behavior of the next ones greatly; that’s why ratings, comments, and reviews are needed, especially on mass-market platforms. They help customers feel united with a group of similar buyers, which is easy to feel in the actual store among other shoppers but even more needed in the online shopping experience when you are shopping alone in front of a computer or mobile screen. What’s more, reviews can answer the questions the customer has, and this way support the positive decision about buying — or prevent from buying the wrong item and getting a negative experience.Here’s the product page on OldNavy: the first screen view, among all other details, includes the social proof showing the rating of the item with the number of people that marked it. Scrolling down, buyers are getting even more engaged: except for relevant products to combine this item with for the perfect outfit, the page uncovers the relevant items other customers looked at and liked and further customers’ photos and details on reviews.InteractivityWith more and more buyers online, brands and retailers can analyze more data about their behavior, needs, and wishes and integrate new approaches on that basis. Interactivity that imitates seeing the item from different angles and manipulating it, trying on the clothing or footwear, testing the make-up options on your face, virtually placing the piece of furniture or decor into your room — all that and diversity of other innovations are becoming more and more accessible and affordable due to the creativity, customer experience care, and new technologies. And sure, they help customers to make a decision.Another vital aspect of interactivity in e-commerce now is personalization and customization, when people can customize their purchase instead of just choosing it from the catalog. Choosing a custom combination of flowers for a bouquet, customizing the burger or pizza with favorite ingredients, collecting a personal outfit or family look instead of just buying ready-made ones — able to add their own personality to the offer, many shoppers feel ready to buy.Tasty Burger app allowing for creating custom burgers to buyMobile AdaptationNeedless to say, how many daily things people do with their smartphones nowadays, and shopping is getting to one of the top options. Besides, mobile adaptation is among the core web vitals of search engine optimization. If you want an e-commerce website to be googled successfully and let the visitors have a seamless shopping experience from any device, make the product page mobile-friendly and reconsider the layout to make the interface convenient and navigable for mobile devices. Some e-commerce platforms go even further and also invest in creating their native applications for iOS and Android, but for many small businesses, it may appear not affordable or even not reasonable. Anyway, the product page, as well as the rest of the website pages, should be responsive and mobile-friendly, no matter if the native app exists or not.Minimalistic product page for a fashion brand e-commerce website focused on photos, easy choice of color, and responsive to be used on any device.404 ErrorWith product pages intensively used and often updated, there are different cases of running into an error. People can accidentally mistype a letter in the URL, or the page they saved before may not already exist as the product is already out of stock. Make sure not to let customers come across an empty error page and go away. Connect them to other pages, offer relevant options or categories, and do everything to take advantage of the error page involving a customer checking something else.Bottom LineSure, the decision on the design practices to choose for a particular e-commerce project is a matter of thorough thinking, and the solutions on what to use and what to leave will be based on many subjective factors, from the type of product and market segment to the company budget, employers’ skills, individual tastes and specific needs of the target audience. The approach to mass-market e-commerce differs from the approach to a narrow niche. The approach to various generations of customers will be different.Yet, all the practices mentioned above won’t work properly if the major condition of the commercial world is not followed, which is: the product should be good above everything else. All the other steps, investments, and practices make sense if the website sells quality goods and makes a website or app its channel of sales, not the place of lies and tricks. Anyway, if the products you offer are good and the customer is already on the website, let the product page show the item in its best light and help the shopper to feel it like home, convenient, clear, and friendly.Useful ArticlesHere’s a bunch of articles to dive deeper into the theme of usability and user experience design.UX Design: Types of Interactive Content Amplifying Engagement5 Basic Types of Images for Web ContentUX Design for E-Commerce: Principles and StrategiesUser Experience Design: 7 Vital User AbilitiesMotion in UX Design: 6 Effective Types of Web AnimationTypes of Contrast in User Interface Design5 Pillars of Effective Landing Page DesignHow to Make Web Interface ScannableThe Anatomy of a Web Page: Basic ElementsError Screens and Messages: UX Design PracticesWeb Design: 16 Basic Types of Web PagesOriginally written by Marina Yalanska for Tubik BlogWelcome to check designs and art by Tubik via:WebsiteDribbbleBehanceTubik ArtsProduct Page Design: Handy UX Tips and Practices was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Rethinking Home Cooling: Junko
Rethinking Home CoolingDesign BriefReduce electricity usage in the home.ResearchElectricity UsageA households electricity consumption can generate a large bill over one year. “If a 1200W single split air conditioner is used roughly 12 hours daily (4 hours when the user gets home and 8 hours when the user goes to sleep). At the end of the month, the user will end up paying about $118.57 SGD (w/GST) for using one air conditioner. ”* Over a year this would total $1422.84 SGD, at roughly 33 cents per hour. In contrast, the least energy efficient ceiling fans on the market cost less than 3 cents to run per hour.ObservationsIf a user is too warm in their home they may turn on their ceiling fan, to cool themselves down.Storyboard pt 1However, if the user is still too hot with their ceiling fan on they would often turn off their ceiling fan and turn on their air conditioner.Storyboard pt 2Running an air conditioner is expensive and can lead to high household electricity bills.Storyboard pt 3Air-conditioning units and ceiling fans are both used to cool the home, so why should they be separate systems?The most efficient way.The most efficient way to cool the home is to use a combination of the ceiling fan and air conditioning unit. Ceiling fans don’t make a room cooler, they only make the user feel cooler. By moving air over the skin, a fan can lower the body temperature, but will not affect the temperature of the room. Utilizing the fan and air conditioner together allows the user to increase the temperature setting on their air conditioner, for example from 21° to 24° Celsius, reducing the electricity usage.Apparent temperature.Apparent temperature is the temperature perceived by humans, caused by the combined effects of air temperature, relative humidity, and wind speed. This effect is noticeable if a person is outside on a windy day, the forecast is 27 degrees but because of the wind, the person may feel colder. The temperature that the person feels due to the wind is the apparent temperature.To calculate the apparent temperature within a room when the ceiling fan is in use we can use the dimension of the room itself, the fan’s wind speed, the relative humidity in the room and the air temperature.Try it for yourself here: Apparent Temperature CalculatorDesignConceptJunko is a home cooling product that connects fans and air conditioners together. The product can determine how to create a desired apparent temperature within a room using both the ceiling fan and or the air conditioner. If the user selects an apparent temperature the product will set the fan and air conditioner to the correct settings without further user input. Essentially decreasing the electricity usage by raising the temperature setting on the air conditioner, using the fan to compensate and still achieve the apparent temperature the user wants.ConceptFunctionalityThe device can read, remember and replicate the signals that fan and air conditioning unit remotes use to control these products and change their settings without the user needing to do this manually, making these products smart. If a ceiling fan in a home doesn’t use a remote control then an RF receiver can be retrofitted to achieve this functionality.InfographicMaterialsThe device is made of painted polycarbonate, rubber for the base and a white matte e-ink display, the benefit of the e-ink display is that if there are no changes on the UI then the screen can hold the image without consuming energy.Straight ViewBottom ViewVisual DesignThe dimensions of the product are 60mm x 60mm. In terms of visual design, the device is a home product so I designed it thinking that it should be in the background of the home and focal space of the user which is why the product is visually neutral and minimal in its design.Power SupplyI designed the device to be powered through the mains instead of a rechargeable battery. I wanted the user to have as minimal interaction as possible, if the user had to constantly recharge the device then they would be constantly irritated.Power SupplyComponentsThe main components within the design are the processor chip, the RAM, Wifi chip, humidity sensor, IR and RF receiver and transmitter and the battery.ComponentsUIThe UI on the device displays the current apparent temperature. It shows the current usage of the ceiling fan and air conditioner which the user can edit.User InterfaceApplicationThe application is used to set up the device, the remotes are paired to the device and the home wifi is connected. The home dimensions, ceiling fan information, and air conditioner information are inputted, the product can determine the fans wind speed within the room. The user can select the desired apparent temperature, edit the usage of their fan and air conditioner and create schedules.App Screens pt 1App Screens pt 2Thank YouThanks for reading!ContactBehance ciaranjames.m@gmail.comReferences* Electricity usage quoteHome Dimensions Icon made by Freepik from www.flaticon.comRethinking Home Cooling: Junko was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Cool Tech: The User-Friendly Smartphone, Sean Woolsey Smart Desk and more
Cool Tech: The User-Friendly Smartphone, Sean Woolsey Smart Desk and more AoiroStudioJul 02, 2019 The so-long Perfect Office series now turning into Cool Tech Series. A roundup of cool gadgets and tech for your perfect office; not necessarily for designers explicitly but for all of you tech-savvy nerds out there. This is an open concept! if you have any suggestions, please let us know! This week, we are taking a look at the Morrama 'User-Friendly' Smartphone which has a particular feature where the phone won’t show notifications while in its resting position. Also with the 'mindful mode', it will reduce functionality to the bare minimum, only allowing access to key apps such as the calculator and camera. It's different to actually this kind of features on a physical phone, usually I thought this could go well as a software update. Curated from GadgetFlow Morrama User-Friendly Smartphone With the idea of creating a less addicting smartphone, Morrama User-Friendly Smartphone is here to free us from constant scrolling. With an asymmetrically designed back, the phone won’t show notifications while in its resting position. The phone also has two modes of use. One, called “enhanced mode,” maintains the typical functionality of the average iPhone or Android model. Learn more Sean Woolsey Smart Desk If you’re in the market for a new workstation, the Sean Woolsey Efficiently Designed Smart Desk is the perfect choice. The desk has three drawers and plenty of desk space. So, whether you’re a music aficionado or a serious gamer, there’s plenty of room for your setup. The desk also comes with a built-in Qi wireless charger, a surge protector with six outlets, and two USB ports. Learn more Bang & Olufsen Beovision Harmony Television ay hello to a new type of television. The Bang & Olufsen Beovision Harmony Television will change your TV-watching experience. Recently unveiled at Milan Design Week, this is more than a television. The Beovision Harmony TV is a piece of art. Adding this Bang & Olufsen TV to your home media setup will improve the aesthetic of your home. It will also give you and your guests something to talk about. Invite your friends over for a classic movie night and get comfortable on the sofa with a bowl of popcorn. Learn more Incase MacBook Textured Hardshell Laptop Case Designed with precision in mind, the Incase MacBook Textured Hardshell Laptop Case perfectly molds to your laptop. Beautifully built, with one-of-a-kind, fray-resistant Bayer Makrolon Woolenex, this laptop case is both stylish and useful. It’s specifically designed to give your laptop a professional look and feel, and it succeeds marvelously. Additionally, the case clips onto the shell of your MacBook, giving it a tight, snug feel. Learn more Duo Bone Conduction Health-Monitoring Earphones The Duo Bone Conduction Health-Monitoring Earphones take bone conduction technology to the next level. Rather than simply acting as headphones, these bone conduction earphones have a Na+ ion sensor that monitors your hydration. Additionally, these health monitoring headphones can even keep tabs on your metabolism. Learn more Canon EOS RP Full-Frame Mirrorless Camera Upgrade your photography skills with the Canon EOS RP Full-Frame Mirrorless Camera. Exceptionally lightweight and compact, this device comes with a 26.2 MP CMOS sensor, 4K video, and accurate and fast autofocus. Additionally, the Canon EOS RP camera delivers impressive results with its powerful DIGIC 8 processor. Learn more Mophie charge stream powerstation wireless XL 10,000 mAh Power Bank With an external battery like the mophie charge stream powerstation wireless XL 10,000 mAh Power Bank, you won’t ever be without power. Supporting iPhone, Samsung, and other Qi-enabled devices, this portable battery can wirelessly charge your devices wherever you are. Learn more August View Wire-Free Doorbell Camera Answer your door from any location with the August View Wire-Free Doorbell Camera. This advanced device streams clear, realistic video of your entrance from your smartphone. With a state-of-the-art image sensor and two-way audio, View makes it easy for you to engage with visitors. Likewise, the sensor offers 1440p resolution, which is significantly more than full 1080p HD. Learn more Mint InstantKon RF70 Nostalgia If you want more control out of your camera, look no further than the Mint InstantKon RF70 Nostalgia-Inspired Camera. Modeled after old Polaroids, this camera has 14 shutter speeds and six aperture selections. Just like a Polaroid, this camera produces instant photos, but with an unprecedented amount of customizability. It also gives you full control over the Bokeh effect in your photographs. Learn more AirOgo Pilloon Collar Pillow Jacket Travel will become a breeze when you have the AirOgo Pilloon Collar Pillow Jacket. This jacket has a built-in pillow that you can easily and quickly inflate. This allows you to lean back and get some rest wherever you are. Plus, this collar pillow jacket also comes with an eye mask and gloves that generate warmth to help you rest more comfortably. Learn more More Links For more, check out gadgetflow.com Credits Image Credits: TheVerge

10 Principles of Good Web Design
Basic rules for building effective websitesDesign by OutcrowdThese principles are based on user perception and work every time. They guarantee your website will be attractive, convenient, memorable, and have high conversion rates.There’s a common belief among designers that users first assess any website visually, then logically. This is only partly true. The first impression is compound, not purely visual. A site is not a Dribbble shot, and a user is not a designer.So let’s look at the website through users’ eyes. What is important to them?1. Relevant contentThis means information and graphics that the user defines as valuable and necessary. Relevant content meets or, ideally, exceeds user expectations. It’s exactly what the user has been looking for, what he always wanted to see!Relevant design is an integral part of this content. It addresses the audience in their own visual and associative language. And the reason they understand it is not that the designer knows design; they understand it because the designer knows people.Neuroman — UI Design for Robotic DeliveryThe success of any project comes from knowing the client’s business, website goals, and user goals. It means collecting information, analyzing it, and developing a website strategy. It means studying user groups and compiling their portraits, as well as repeated testing.Don’t expect to create a relevant design just because you’ve read the TOR and checked out your competitors’ designs.Look for a visual language that your audience understands.This language will show the users that you’re on the same wavelength. Find a style that suits the tastes of a given user group. Choose images and pictures that evoke strong emotions and resonate deeply. Write headlines and copy that won’t be ignored. Do something special, something that motivates and inspires.All this will combine to make your product unique and desirable.B-Tech — Landing page design for the AI-driven health company2. Good visualsEven the best of concepts can be easily spoiled by poor execution. It’s the quality of the design that instantly forms the first impression.People can intuitively tell the good from the bad, the beautiful and coherent from the ugly and unbalanced. Bad visual design causes distrust and a desire to look elsewhere. The quality of design directly affects people’s view of the company and its product.Here are the golden rules of visual design:stylistic unity;clear structure;good composition;visual balance;hierarchy of elements;system of primary and secondary accents;harmonious color palette;visual guides;no unnecessary or distracting elements;breathing space;legible fonts;easy-to-understand icons;familiar shapes and locations of elements (e.g. buttons, navigation panel, search bar);high-quality, original images.All of the above creates a positive visual impression.Follow the golden rules of design.Good design always matches the type of business and is part of the company’s brand building.Analythis — UX/UI design for the AI-powered marketing platform3. FreshnessGood web design is innovative. It captures the zeitgeist and holds a promise for the future. If your information isn’t up-to-date, you will lose your users. Nobody wants to live in the past. Outdated design makes people ignore the content. They think it’s all obsolete, including the product. A design copied from competitors is just as bad. People have already seen something similar, so they won’t perceive it as new and unique.Use new tools, current trends and styles. To stay relevant, look beyond design, as well. The wider your horizons, the more ideas you generate; this will enable you to create unique and fun designs.Stay young and hungry for new things.Effective websites get timely updates, follow the trends, and look fresh. But don’t scare away your users by breaking the familiar interaction patterns.Qwero — Landing page design for the NFT marketplace4. Meeting expectationsYou can attract viewership with nice, fresh visuals — but still fail to meet their expectations.The user needs quick answers to the following five questions:what is on offer?do I need it?what makes you guys better than others?can you be trusted?how do I get it?The wow effect from a gorgeous design evaporates almost as soon as it appears. Then the customer turns into a pragmatic Scrooge type. He wants to get what he wants without wasting his time on irrelevant stuff.Meet the users’ expectations and exceed them.The answers to the five questions must underlie the architecture of your website from the planning stage. This will save you time and prevent lots of grief.Nanou — Promotional website design for a web banking serviceDon’t confuse website goals and user goals. Anything of no value to the user must be kept behind the scenes.Avoid creating the impression that the website was created to achieve business objectives. The user is there for their own reasons; eliminate any unnecessary obstacles on their way.When your business gives the users what they want, it gets rewarded in turn.The user goal must be clearly articulated. It’s not enough to just show them the way. Try to visualize the goal using every design tool at your disposal.If the goal is too complex or cannot be visualized (it happens), look for suitable images, metaphors, or associations. Any process can be shown through videos, animation, or illustrations. It’s easier to comprehend this way. The user sees an image of their goal and becomes even more willing to interact with the website.The goal path must be simple and enjoyable. Eliminate any obstacles and extra steps.Make the user goal visible and simplify the path to it.Moved case study 1: Website design for a resident platform5. UsefulnessA good website is useful, and it should be obvious at first glance.Emphasize usefulness with every design and content tool. Nobody’s going to scroll to the bottom of the page to discover the benefits and advantages gathering dust in the far corner. Manage attention, highlight the important things, demonstrate usefulness and motivate the user from the outset.Successful and popular sites offer extra features or useful bonuses beyond the main offer.These can include video instructions, tips, brief news reports, a calendar, a map, a list of useful links, etc. Entertainment also works well: add some minigames, funny or educational videos, a block of stories or memes. Be careful, however, not to overload the page and distract from the main objectives. Everything must be justified and then tested.Such things make your website more valuable and attractive in the eyes of the user, boosting retention. The user feels that you care about them and want to make them feel good. It’s also a good way to get the edge on your competitors.Emphasize user benefits more than company benefits.Read more: Increasing Product Value in 5 Easy StepsMaverick — Corporate website design for consulting agency6. Ease of useA good website raises no questions. It provides easily accessible answers where the user expects to find them. It offers only those features that are useful and necessary. It has just enough of everything and nothing more.A simple, intuitive interface has:predictable navigationan organized structureonly necessary and useful featuresthe simplest possible fill-out formsan easily understandable goal pathThe best guiding principle in design is Quality Over Quantity.Functionality must be tested multiple times, especially if the project has advanced options that the user will have to learn.Overviso — UX/UI design of the project management application7. TypographyDesigners tend to see fonts and text merely as design elements. They don’t care about the copy. But users perceive written content differently! To them, the copy is as important as the images, if not more so.A designer who fails to understand the content and doesn’t understand the users’ needs can easily botch the presentation of the copy. Typical mistakes include concealing important passages to make the text block more compact, highlighting irrelevant stuff, using illegible off-white fonts, and so on.KMBCH — Website design for a beverage brandThe key principles of good typography are:clear hierarchy;contrast;appropriate character height (see Size Calculator);matching proportions (spaces between characters and words, line height);simple typeface for main copy;limited line length (max 60 characters for desktop & 45 characters for mobile screen);no more than 2 typefaces per website (max 3);left justification (don’t overuse center justification).Make your copy enjoyable to read.Choose fonts appropriate to the website concept, the overall design style, the tastes and views of the audience. And don’t forget to test everything!8. Emotions & motivationA good and user-friendly website often has low conversions and does little to expand the audience. This usually happens when a particular field of business is extremely competitive. The users have trouble remembering one website in a sea of similar ones. A website that invokes no emotion is easily ignored and forgotten.Users love emotional design. Such design has to be deliberately mapped out based on detailed user portraits that reflect their personalities.Include photos and videos of people. They have to be authentic, not staged. The idea is to reflect the feelings of your audience and draw them in. Finding such imagery is not an easy task, but it’s totally worth it. It’s the anchor that you will plant in the user’s mind. Be gentle and delicate.Look for images that resonate with the user’s feelings.Motivating users is another effective tool. If you know your audience, you can inspire them with ideas represented by visual incentives. The most loyal and grateful user is one who is inspired.Milkow — Website design for the milk brandRead more:Emotional DesignFive tools to make your design effective and memorable9. Adaptivity & responsivenessWhatever device is used to access your website, it should not affect ease of use. The website must never be distorted beyond recognition or lose important features. We can use adaptive or responsive design, depending on what the business and the audience require. Responsive design uses one template for all devices; adaptive design uses a different template for each device. These things must be considered in advance.Adaptivity and responsiveness depend on the quality of both design and development.Greenely — Responsive web design for a smart energy company10. TrustIn the user’s value system, trust is the most important thing. Remember this at the concept stage and make sure you don’t forget it throughout the project.A trustworthy website offers:● high-quality, relevant design and content;● true information;● openness;● help and feedback;● proof of expertise (certificates, licenses);● links to other websites;● authentic and sincere reviews.MedicLab — Landing page for a medical centerApplying these 10 principles will make your website popular, help it stand out from the competition, and boost conversion rates. It’s going to take a lot of elbow grease, but the reward is worth it!Read more: Caring About Users: A Modern Approach10 Principles of Good Web Design was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Calculator App UI Design
here's my today's exploration!Today I want to share with you Calculator App UI DesignPress "L" if you love it and feel free to give me some feedback.Have a great day!I am available for new projects:thedsquad05@gmail.comThank You ❤

Calculator Design with Figma
Calculator design with figma

Myshop App
Spicy Shops My recent articles about, UX/UI case Study of Creative morning Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

Calculator App UI
I tried to design a concept for Calculator App.Hope you like it. :)

Age Calculator
Age Calculator new application best design concept

Calculator App (iOS 13) 🔥
iOS 13 Calculator Concept 🔥I tried to design a concept for iOS 13. Hope you like it. 😇Let me know what do you think about it! 🙌🏻Created in @Adobe XD💜 Press "Upvote" if you want. I will be grateful!

Tipping & Calculator Mobile App UI Kit
Attention app designers! Simplify complex financial calculations for your users with our Tipping & Calculator Mobile App UI Kit. Crafted for clarity and precision, this toolkit provides elegant numeric layouts, intuitive tipping sliders, and swift currency conversions. Whether it's for a bustling cafe scene or an upscale restaurant, our design elements are adaptable and modern. Enhance your portfolio with an SEO-enhanced, design-forward calculator app that truly counts!**Features**+ 100% High-Quality vectors+ Fully Customizable+ Well Organized Layers and Groups+ Good color combination+ Ready to code+ Image are not included+ Compatible in Sketch, Figma, Adobe XD

Group Maker
I have been collecting these links for the past 5 years. I have handpicked only the links I use persistently. Also, I described why I admire that particular site. Ultimate Start guide for beginner UX/UI designer. Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

Simple Calculator UI
Day 6 of 100 - Simple CalculatorFor 100 days straight, I'm planning to design 100 different user interface elements for mobile and web. This calculator has all the basic functionality right on screen & easily accessible advanced feature if needed. Usability improved using vertical & horizontal swipe wisely. Which key is shown in 1st operand row can be customized as well.Please don't forget to appreciate (press U) the effort 🧡

Calculator App
Hey Folks! 👋 ,Today I want to share with you the Calculator App Design.What do you guys think? Let me know in the comments section!Hope you guys enjoy it. Press "L" if you like it. ⚡⚡⚡❤ Thanks for watching.🚀 Let’s create something together: info@zethic.com🌎 Visit: https://zethic.com/📲 Stay with us: Instagram | Facebook | Twitter | Dribbble | Behance | Uplabs

Loan Calculator & Service App UI Kit
Loan Calculator & Service App UI Kit is designed with modern design trends.Modifying the template is quite simple.We continue to add new things to make our template more beautiful and strong every day. You will be free to use all our updates.**Main Features**+ Sketch, Figma, Adobe XD and Adobe Photoshop + Pixel Perfect UI Elements+ Customizable Layers, Fonts & Colors+ Well Layered & Organized+ High Quality Screens+ Free Fonts & Icons+ 100% Customizable Vector Shape

Calculator Concept design for mobile app in Xd
About Brief Calculator Concept design for mobile app in XdCalculator is one of the most important for every daily life just like to use as a part of body.Calculator solve hard to hard claculation in few minutes,In which this application Hex Dec and bin number are work it is very simple to enter your Bills and amount then show your result Flat UI with minimalistic design makes its appearance soothing Quick & Easy to enter Bills.this app is free for iPhone x and get download.Format: Adobe Xd & JPGVector Shapes: YesSize: 874kb

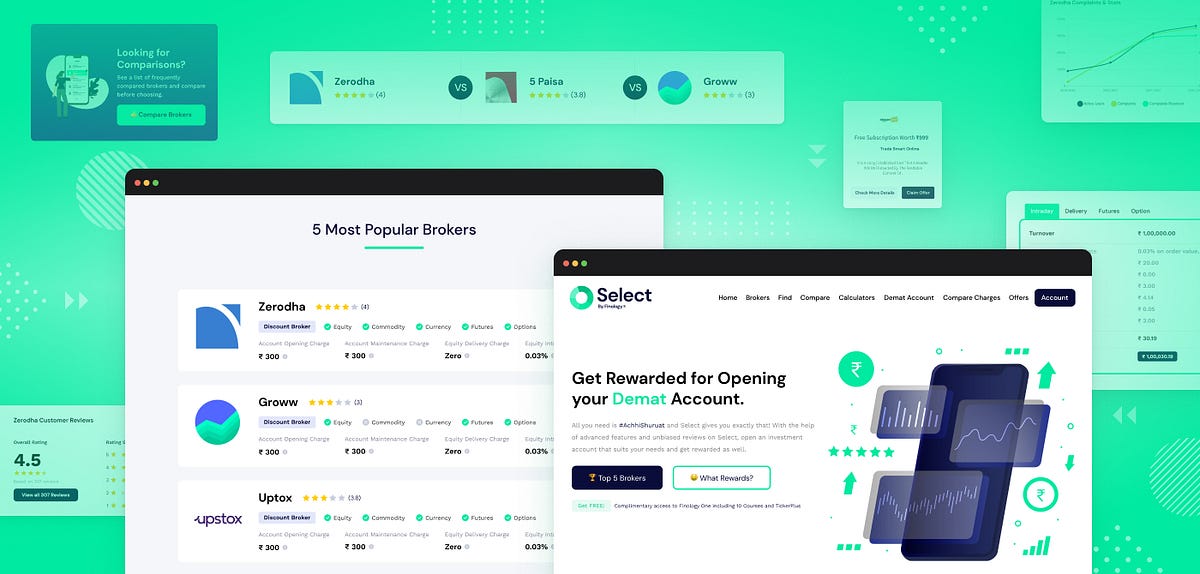
Select: Platform to choose your broker- UI/UX Case Study
This article will discuss how I worked on my first design project — Select: Stockbroker comparison platform, where you can choose your broker.Designing select was my first big project as a UI/UX designer at my first job. The lines were blurred in the design process with no design team in place, and my CTO was the all-in-one product guy who helped me with his continuous feedback.Timeline 8 weeksPlatform WebCollaboration Project manager | Engineering | CTOAbout the companyFinology is a fintech startup that strives to disrupt traditional investing by making it affordable & accessible to everyone while simultaneously putting the brakes on standard financial advice and respecting everyone’s individuality. They are making financial planning as easy as opening a social media account!What is Select?It is a platform that helps people choose their stockbroker and open their Demat account with no amount of friction and at most transparency. With the help of advanced features and unbiased reviews on Select, people can open an investment account that suits their needs and get rewarded.Select is one of the products of Finology One, that helps people who are investing in the stock market to choose their broker hassle-free and get rewarded for opening their Demat account.It also shortlists top brokers according to the unique taste of a user. It does so through a tap-and-answer questionnaire, unbiased reviews, ratings, and personalized wishlists. It helps users calculate exact brokerage and other transactional costs before executing any transaction, and one can also compare the charges and essential information of top brokers.Disclaimer: I have used “we” in many places that denote the whole team who have worked on this project and, at times, our company.ContextWe at Finology received hundreds of queries regarding which broker to choose, how to choose the right broker, etc.We also heard stories of brokers cheating their clients and robbing them of their hard-earned money!This prompted us to think of coming up with a technology-backed solution that helps you decide what’s right for you. And ‘Select’ was born!Previously 1:1 Financial advisory was the significant chunk of business at finology, but it was not scalable enough to continue it. Hence, we wanted to help the masses even after shutting down the advisory.Also, the fintech industry, when select was launched, was very limited to a few stockbrokers who didn’t show each information upfront, and most of the time, people who wanted to open their Demat account got scammed or chose the wrong stockbroker, which would not be practical for their investing style or capacity.Most of the stockbroker platform was focused on business first and user needs last.People were always in need of help if someone can listen to their needs, wants, and investing styles to suggest to them the best broker platform.People wanted easy and accurate information accessible from all the brokerage platforms in one place.Design ChallengeTo create a frictionless, transparent platform with all the actual databases and tools to be a one-stop solution for users to choose and get information about stockbrokers. (consumer side)It should also help stockbrokers partnered with select to show their information and offers in a legitimate way to get leads. (business side)GoalsI began by understanding and discussing stakeholders’ goals and pain points. My Project Manager conveyed user needs as she led this project and knew the customers who have faced broker and brokerage platforms issues.Measuring ImpactAs my company, Finology’s founder, Pranjal karma is a personal finance coach and influencer on Youtube; hence this platform was launched publicly on his youtube channel and promoted through his social media handles.After one week of launch :Page StructureSo, our founder, CTO, and project manager sat down and planned what the user flow would look like, what features to include, and what pages would be there.Although, after the development, many things were tweaked a bit according to the requirements and other external reasons. But this was the basic user flow of the website.I was a beginner and I spent most of the time understanding and analyzing user needs, designing visuals, and iterating.Home PageThis would be the first thing the user will see whenever they come to the website. It had to work as a landing page and a home page.There were two use cases that it had to cater to:First-time visitor/userUser visited for 2nd or nth timeWe had to consider these two types of users and make this page useful for them. Hence, we kept all the primary CTA and offerings at the top of our landing page. So users coming to select would be able to get value instantly.The aim of this page was :Give the user the Aha moment as user lands here. And help them navigate smoothly to accomplish their goal.After landing on this page, the first thing the user is likely to do is “To know which broker will be best for them.” Hence the CTA “Top 5 brokers.”instantly shows the user the top 5 brokers the user can choose from. This help user to accomplish something just after landing on this page, without thinking much.Rewards & FreebiesIn this section, we wanted to create value for users and cross-promote our other products.Here are some iterations I made before coming to the final version:The final version worked out better as :The card pattern with the banner imagery made it more scannable and intuitive.It increased the visibilityBetter communicating about the offeringsCTA was made consistentBroker detail cardsOne of the significant challenges while designing select was to make these broker detail cards. The aim of it was to:Show brief information about the broker that are the primary decision factors to choose a broker.It should be scannable and readable.It should be adaptable for web view as well as the mobile view.It should show all the significant data points upfront. Even if users don’t want to dig in for more, they should be well-versed with the essential offerings, charges, and types.I checked out broker websites like https://top10stockbroker.com/ and https://brokernotes.co/ to know what evident information they show to the users about the broker.After talking to the customer support and exploring other broker platforms, I got the insight the primary data points were: “Logo” of a broker, “broker name,” “Overall rating” of the broker, “Type of broker,” its “features and offerings,” and main broker charges such as “Account opening charges,” “Account maintenance charges,” “Equity delivery charge,” and “Equity intraday charge.”Here are some iterations I went through while designing the broker detail cards:In the final version, I made changes such as:Overall Ratings are the primary decision point data, so I grouped them with the broker name And made the broker type more visually prominent.I improved the visual hierarchy by eliminating the separators and using negative space instead.Added info tooltip so that users can get the data clearly. it helped in not filling the card with too much information.I added the “Full Details” button that navigates users to the full broker’s details page.I used a grey color instead of red with a cross icon for the features not there in the broker platform. (red signifies danger and not trustworthy).Broker full detailsIt contains in-depth information about a broker. It has to be designed like a product page, with all the data points that users need to decide before purchasing the product.Hence the main data points for the broker details page were “Product Basket,” “Brokerage Plans,” “Trading Platform,” “Pros & Cons,” “Additional Features,” “Other investment options,” “Finology verdict of the broker,” “Charges details” and “Customer review.”These were the main data points users will likely know about before opening a Demat account.Here, I made sure :The data points are adequately grouped and arranged according to their significance.For better readability of heavy information, I used tables and apt negative space in each piece of information. Also, I used cards for different subgroups of data.There are primary CTA on top and sectional tertiary CTAs that anticipates what the user might want to do next after going through the information of that section.In the customer review section, there was “Overall rating,” “Rating summary,” and “Review analytics.” It’s the most crucial section of this page as it gives the social proof about the broker.Compare brokersThis page provides users a close view of all the maximum searched and popular brokerage houses across India.The side-by-side comparison gives appropriate insight into their similarities and dissimilarities on “Broker’s basic details,” “Broker Ratings,” “Charges,” “features,” “Investment options,” “customer support,” etc. This comparison and differences among brokers will help users pick the right broker for trading and investment purpose.There were four use cases for which I had to design :Only the essential detailed comparison data points are shown when users land on this page. All the other information is concealed as it should not overwhelm the user as soon as they come to this page.When the user selected two brokers for comparisonWhen the user selected three brokers for comparisonWhen there is no broker selected to compare against the broker chosen.Here is the first version I created.Later after the iteration, we landed on the final versionBroker calculatorThis calculator helps in computing the brokerage charges and other charges that are imposed apart from the brokerage while undertaking trading transactions. It computes the total cost that one would incur while undertaking the trade transaction.This calculator is a useful tool for traders and investors as it helps them understand the approximate cost they would incur for a certain potential transaction.Input RequiredBuy/Sell price of the stockType of exchange BSE/NSEQuantity of sharesThe final version worked out the best as :The visual hierarchy was improved.Made tabs in the proximity of results.The result was made visually intuitive.Added broker name for which the brokerage is being calculated.Improved the copyFind my brokerFinding a perfect broker that caters to your trading and investing needs might be a complex goal to achieve for some, so we have simplified all the significant decision-making points and condensed them into an easy set of questions presented in an interactive way.https://medium.com/media/cb5b66c6df353a4b0d1274fb0334a14b/hrefFind Your Broker — Watch VideoThis is how I designed the wizard:I visually indicated where the user is in the process while answering the questions.I chunked up the questions into meaningful labels and steps such as “Usage”, “Products”, “Features” and “Steps”.Users can go to the previous step and redo their answer at any point of progressing in the wizard.At the end of the wizard, the user gets matched to the broker that aligns with their choices.The ProcessAs this project was made in a very short timeline and by a very small team of 5 people, there were ad hoc changes in the development phase after the design was completed. I have jotted down our process of designing Select below:Here, are some principles we followed while designing the platform to benchmark and adhere to best practices in designing for fintech digital products.Retrospect learnings…So these were my learnings after working on this project.This was the first UI/UX design project that I was part of. Being an amateur designer, I need to get a heck lot of feedback on my designs and iterate. As the first version was near to 💩 and as I kept iterating 👩💻 , it transformed to 👌.I learned how each stage of design is important, and you should not jump to visual design as soon as you are given a brief. I made a massive mistake by directly starting with the visual design as soon as I knew about Select. Later my lead told me that this was a poor approach and guided me.I learned how to mindfully approach big projects and design a digital product from scratch by undertaking one interface at a time.This case study was made with ❤. Procrastination. Anxiety. Inspiration.self-motivationIt would mean a lot to me if you could long-press on the clap icon, drop a few claps & show your support.🛄 I’m currently open to opportunities as a Product Designer in and outside India. Do reach out to me on LinkedIn or Twitter for any feedback, freelance opportunity, or in case you need help! Just drop a “HEY!”Select: Platform to choose your broker- UI/UX Case Study was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Real Estate Mobile App UI Kit
This Real Estate Mobile App UI Kit is perfect for users who are looking to buy, sell, or rent a property. With features like property search, agent search, and mortgage calculator, this app is perfect for users who need to manage their real estate needs. The UI kit features a sleek and professional design that is sure to impress users, making it perfect for any real estate app.**Main Features**+ Sketch, Figma, Adobe XD and Adobe Photoshop + Pixel Perfect UI Elements+ Customizable Layers, Fonts & Colors+ Well Layered & Organized+ High Quality Screens+ Free Fonts & Icons+ 100% Customizable Vector Shape

Contacts
Added some cool mock to https://cleanmock.com/ I have handpicked only the links I use persistently. Also, I described why I admire that particular site. Ultimate Start guide for beginner UX/UI designer. Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

Calculator
Calculator Application UI Design Concept With Dark & Light Mood

Cloud Mining & Calculator Mobile App UI Kit
Venture into the dynamic world of crypto design with our Cloud Mining & Calculator Mobile App UI Kit. Tailored for forward-thinking designers, this kit offers a host of customizable elements. Create a cloud mining app that demystifies cryptocurrency mining, enhances user experience, and caters to the diverse requirements of your clients.**Features**+ 100% High-Quality vectors+ Fully Customizable+ Well Organized Layers and Groups+ Good color combination+ Ready to code+ Image are not included+ Compatible in Sketch, Figma, Adobe XD

Tipping & Calculator App UI Kit
Tipping & Calculator App UI Kit is designed with modern design trends.Modifying the template is quite simple.We continue to add new things to make our template more beautiful and strong every day. You will be free to use all our updates.**Main Features**+ Sketch, Figma and Adobe XD + Pixel Perfect UI Elements+ Customizable Layers, Fonts & Colors+ Well Layered & Organized+ High Quality Screens+ Free Fonts & Icons+ 100% Customizable Vector Shape

BMI & BMR Calculator App UI Kit
BMI & BMR Calculator App UI Kit is designed with modern design trends.Modifying the template is quite simple.We continue to add new things to make our template more beautiful and strong every day. You will be free to use all our updates.**Main Features**+ Sketch, Figma and Adobe XD + Pixel Perfect UI Elements+ Customizable Layers, Fonts & Colors+ Well Layered & Organized+ High Quality Screens+ Free Fonts & Icons+ 100% Customizable Vector Shape

Mortgage Calculator App UI Kit
Mortgage Calculator App UI Kit is designed with modern design trends.Modifying the template is quite simple.We continue to add new things to make our template more beautiful and strong every day. You will be free to use all our updates.**Main Features**+ Sketch, Figma, Adobe XD and Adobe Photoshop + Pixel Perfect UI Elements+ Customizable Layers, Fonts & Colors+ Well Layered & Organized+ High Quality Screens+ Free Fonts & Icons+ 100% Customizable Vector Shape

Calculator UI
Calculator Application UIUX Design

Currency converter App
Currency converter Calculator Application UIUX Design

Calculator App
Hello I hope you have a great day. I came back today with the #dalilyui #004 challenge, Calculator app design. I tried to design the app as minimal and clean as possible. Please share your feedback with me. It is my pleasure to know the criticisms or suggestions of my colleagues around the world about my work. Thank you for your time.

Tipping Tracker Mobile App UI Kit
With this UI kit, you'll have access to all the essential screens for a tipping tracker app, including a calculator, tip history, and settings. The design is clean and modern, with eye-catching graphics and easy-to-use navigation.Whether you're designing a tipping tracker app for personal or business use, our UI kit can help you create an app that is both functional and visually engaging.**Main Features**+ Sketch, Figma, Adobe XD and Adobe Photoshop + Pixel Perfect UI Elements+ Customizable Layers, Fonts & Colors+ Well Layered & Organized+ High Quality Screens+ Free Fonts & Icons+ 100% Customizable Vector Shape

Calculator Soft UI
Neumorphism (Soft UI) in User interface design with simple calculator and custom color theme and shape settings.

Presenter App
My recent articles about, UX/UI case Study of Creative morning Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---

Payment Methods
Coming soon site. My recent articles about, About Johnyvino on 2018 Resources might be helpful to you 1.) Micro-Interaction tips youtube 2.) UI design tips youtube 3.) Process of Interaction design 4.) Case Studies and design tips 5.) Instagram updates Did you developed an app which is live? Yes Mockup creator for Dribbble Interacive BMI calculator ----- Contact: hi@johnyvino.com ---
Unlock more with Muzli (free)
Experience design inspiration like never before with Muzli. Loved by 700k+ designers worldwide, Muzli is the leading go-to browser extension for creative professionals.
Get Muzli for Your browser