
Login screen design and inspiration
Login screens are one of the first things that visitors see when they visit your site. Whether they're on a computer, phone, or other device, the login screen is what greets them and helps them get on their way. It's worth putting some thought into how you want to design this screen because it can have an impact on your site's conversion rate.
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 10/30/2023


Getting the login page right

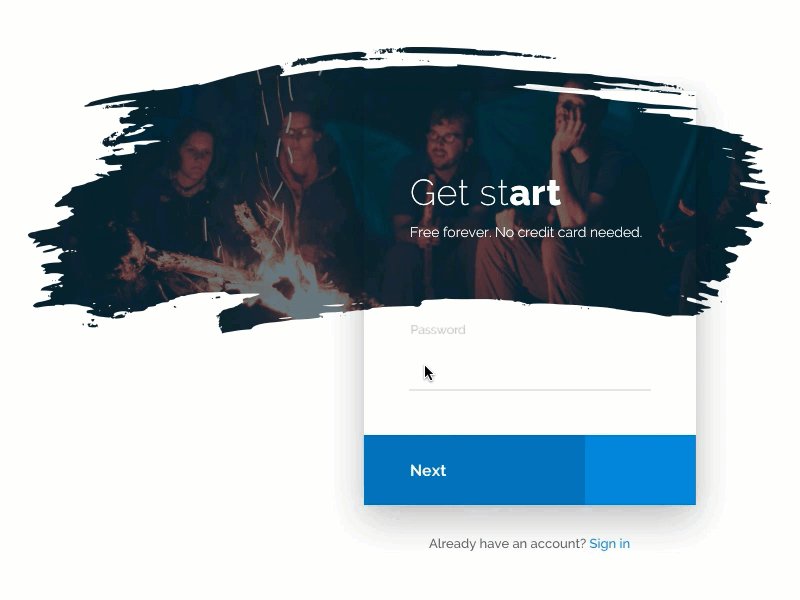
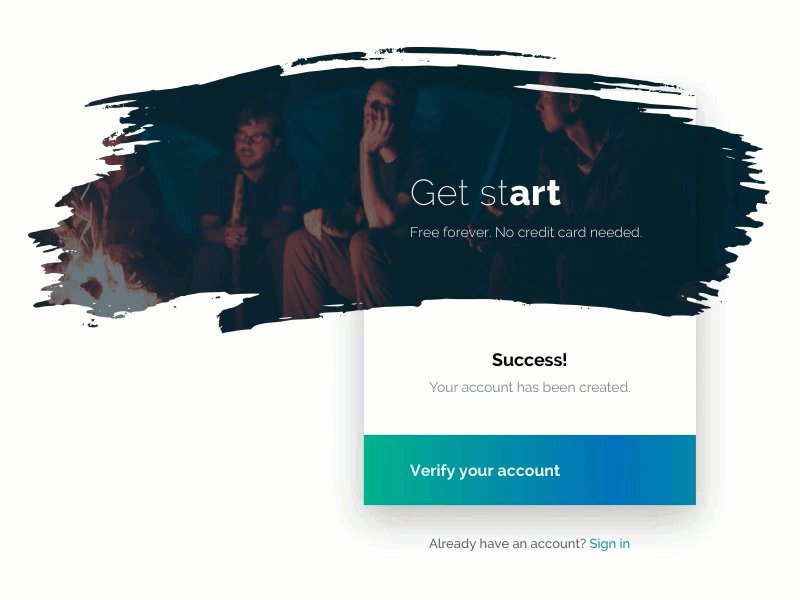
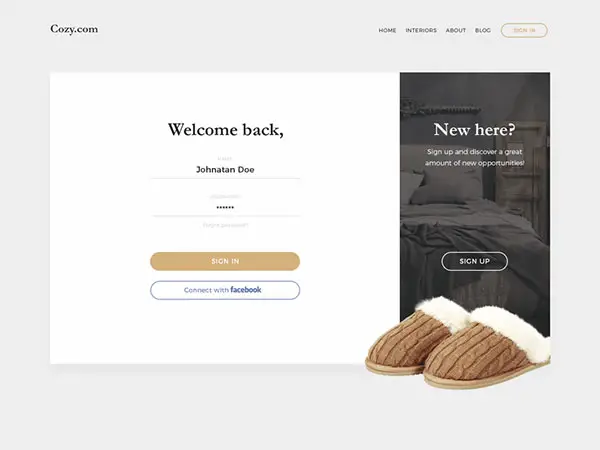
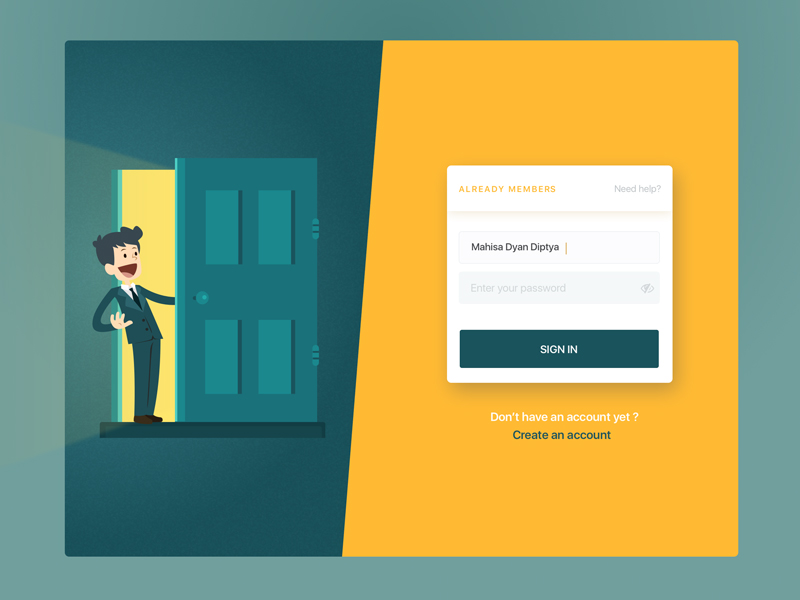
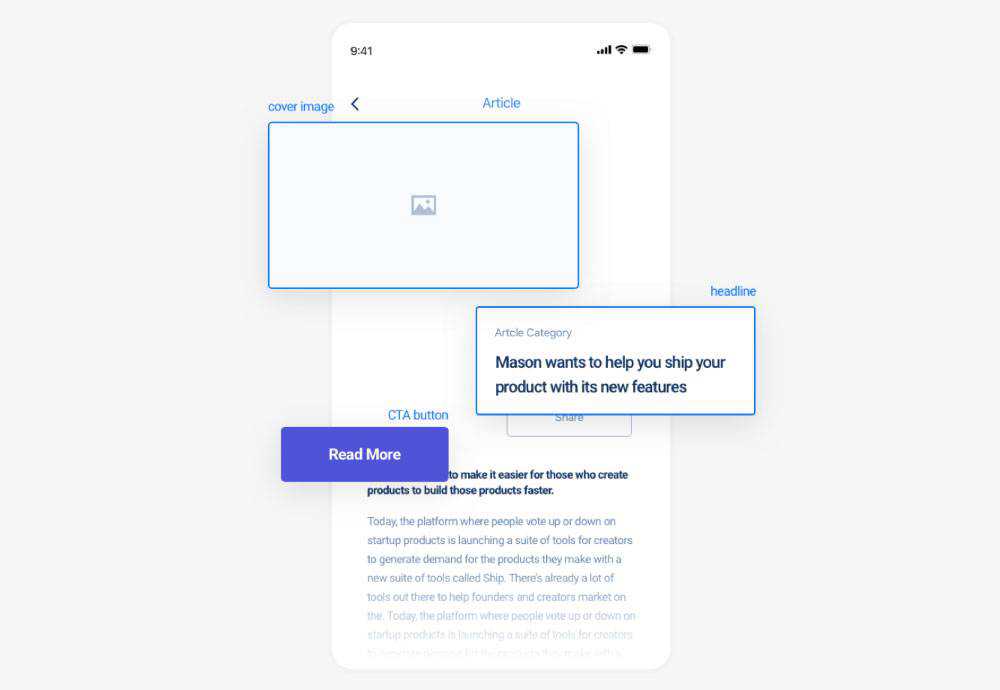
20 Creative Login Form Examples For Your Inspiration

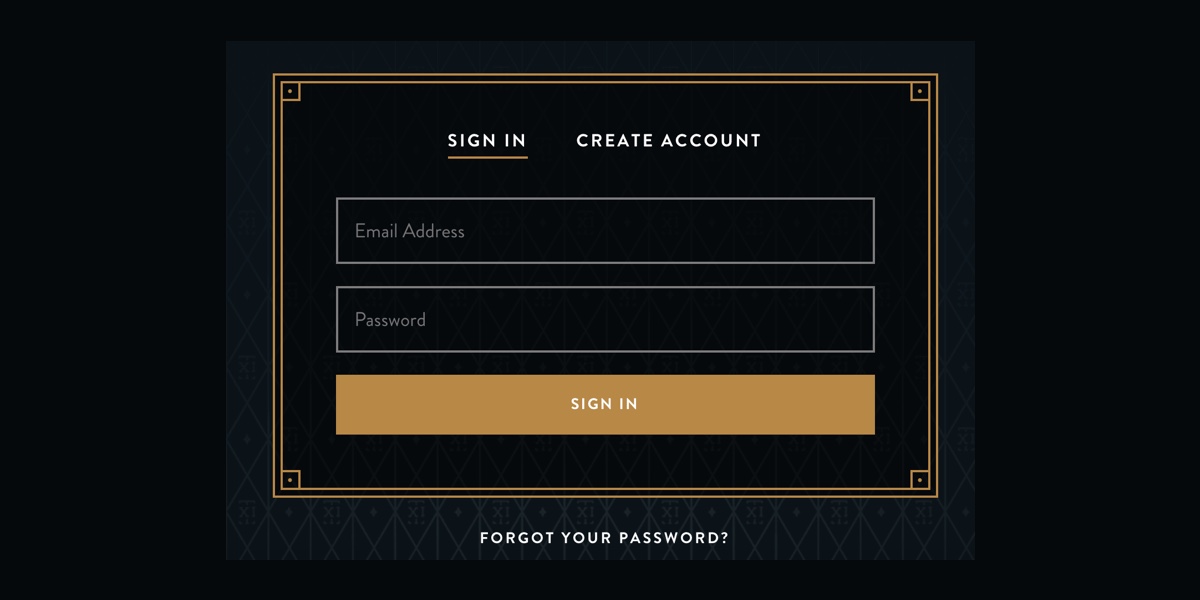
Dark mode Login and Signup App UI Design
Dark mode Login and Signup App UI Design

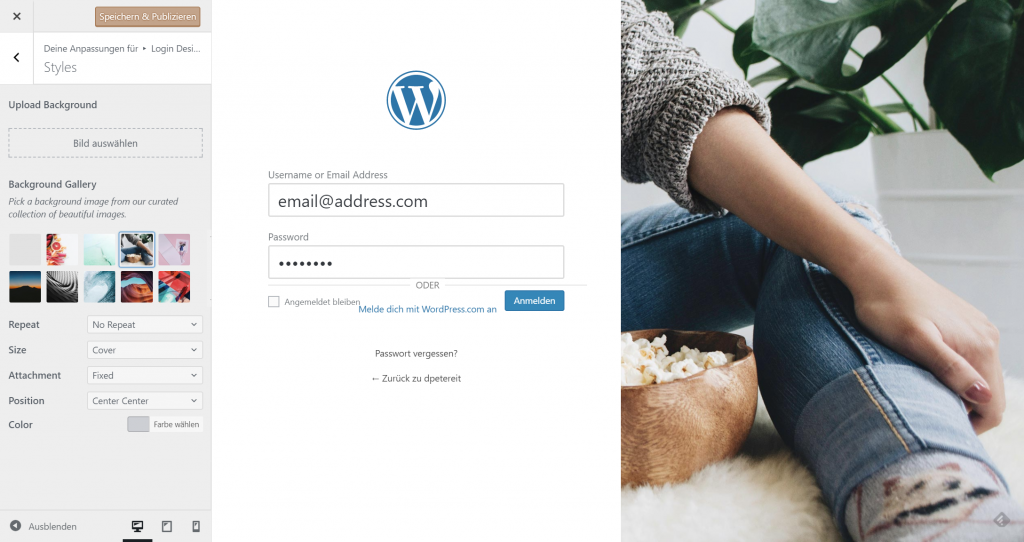
Meet Login Designer, a 100% Live Preview WordPress Login Plugin

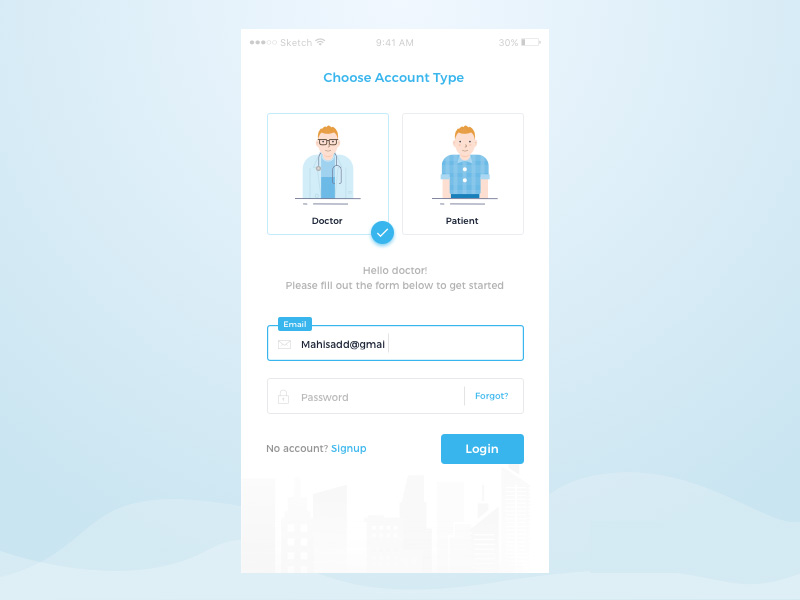
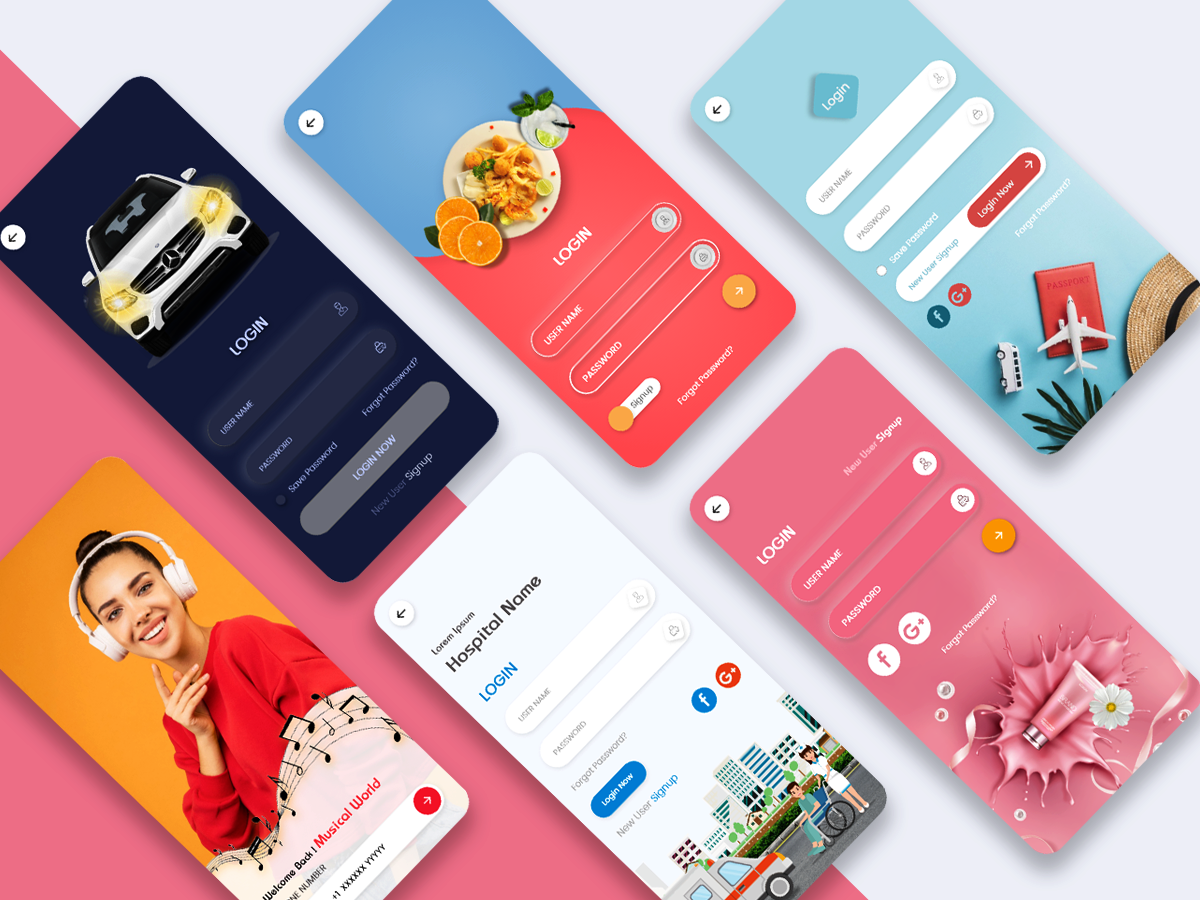
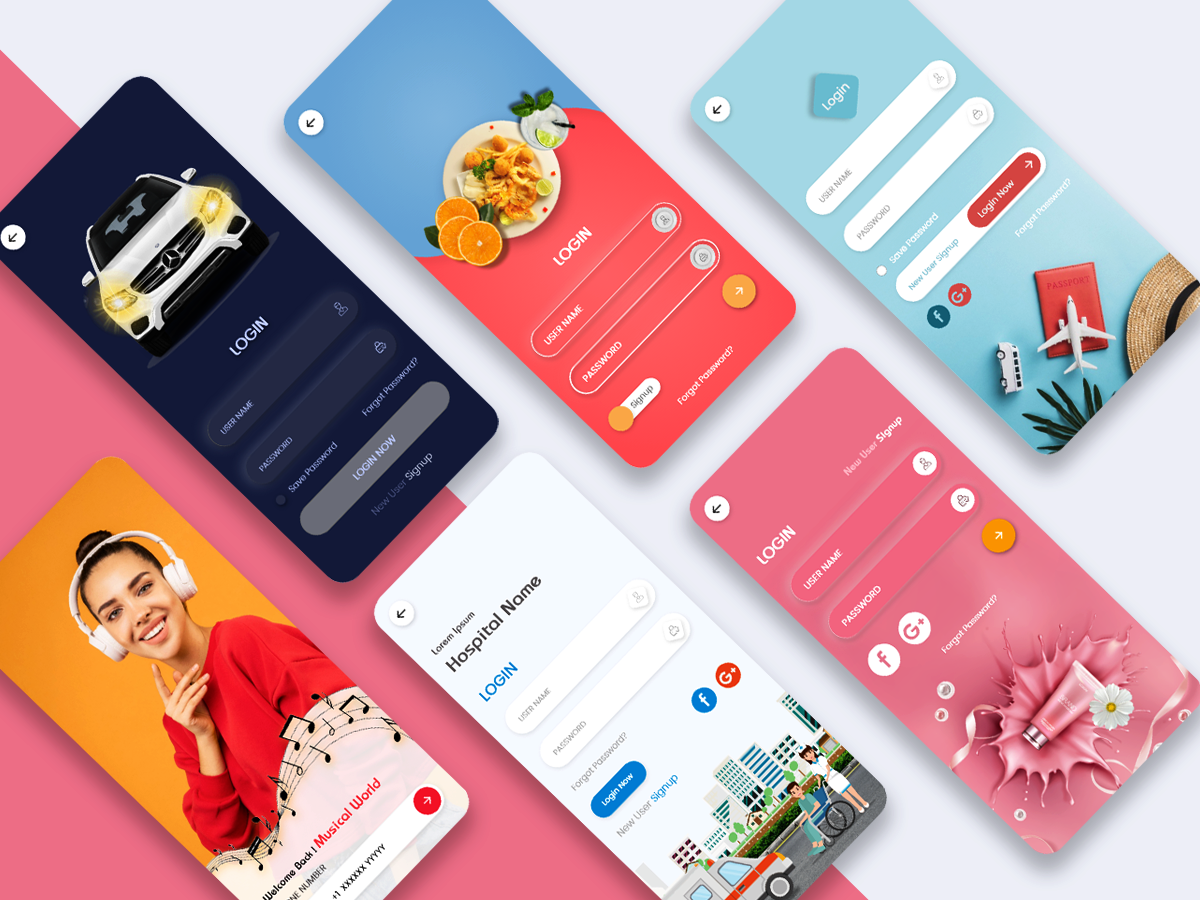
30 Mobile Login and Signup Forms You Will Love
People would say that they are not so important as other parts of a website or platform, but login and signup forms play an important role in the user’s first impression of your standards as a company. For today’s blog, we’ve collected 30 mobile login and signup forms for you to be inspired. It’s not... Read More at 30 Mobile Login and Signup Forms You Will Love

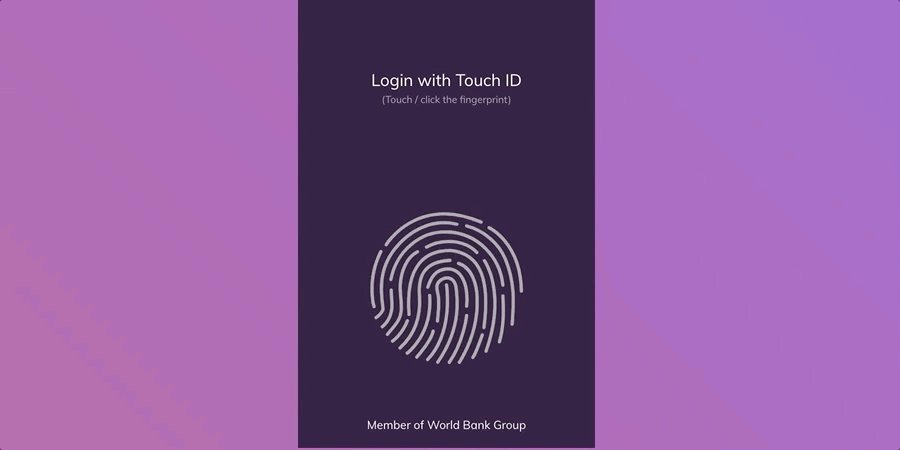
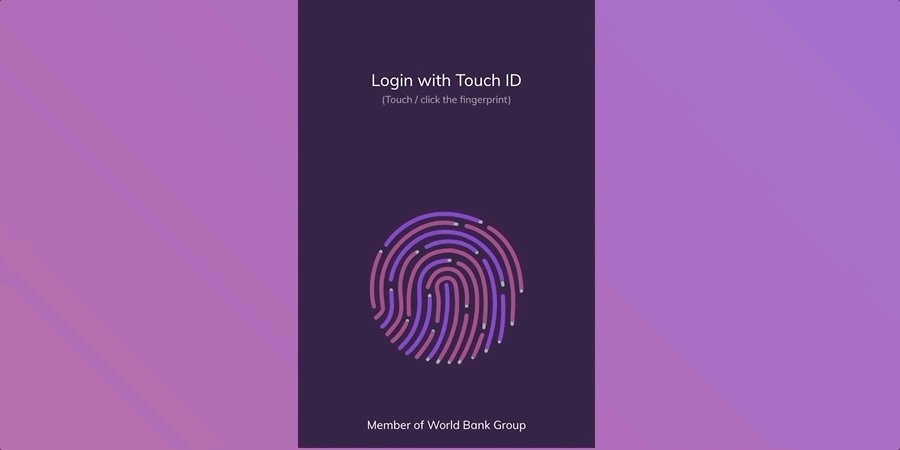
Creating an Animated Login Form for TouchID

How to Improve the User Login Experience

10 Open Source Login Pages Built With HTML5 & CSS

Ultimate UX Design Guide to SaaS On-Boarding, Part 4: First Login

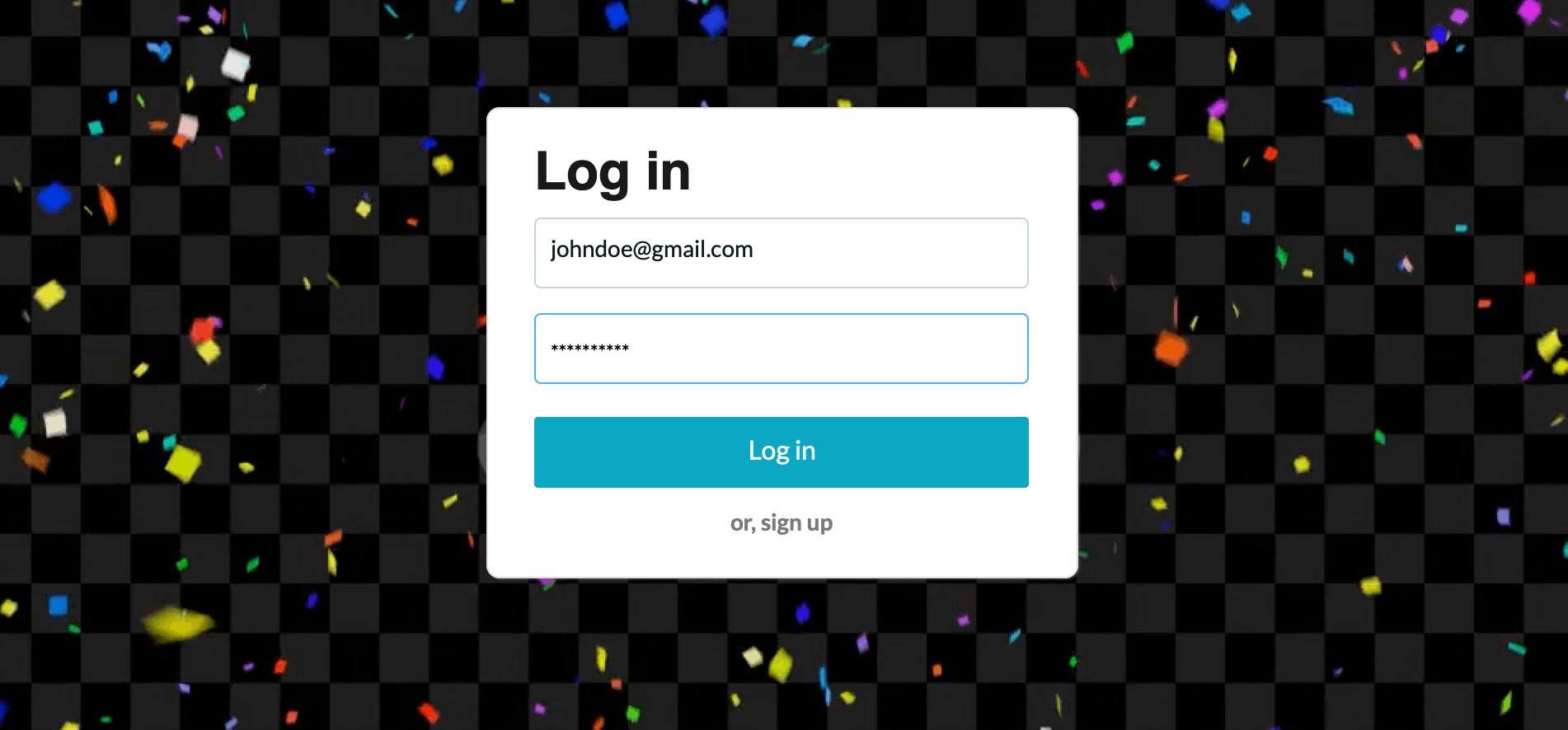
Interactive Spooky Login Form
See the Code - See it Full Page - See Details The floating ghost will follow your typing with its eyes, smile when you type a valid email, and cover its eyes when you are writing the password. So there's no peeks, only boos ( This Pen uses: HTML, CSS, Babel, and Babel

WordPress Plugin: Create a Custom Login Screen With The Login Designer

Login, Registration & On boarding food app
Hello Guys!Today, i'm back with my exploration about Login, Regsiter & On Boarding Food App Concept What do you think about this exploration? Hope you like it and feel free to leave comments and feedback. Thanks You!Have a great inquiry? Contact me wildanux@gmail.com

New Trend Login UI
Please download and enjoy with source file and you can edit by your self Thank You

Login form
Login form

Login Page (Adobe Xd)
Login Page (Adobe Xd)....Give A upvote And download the freebie...Follow Me On Dribbble

Login Ui/Ux

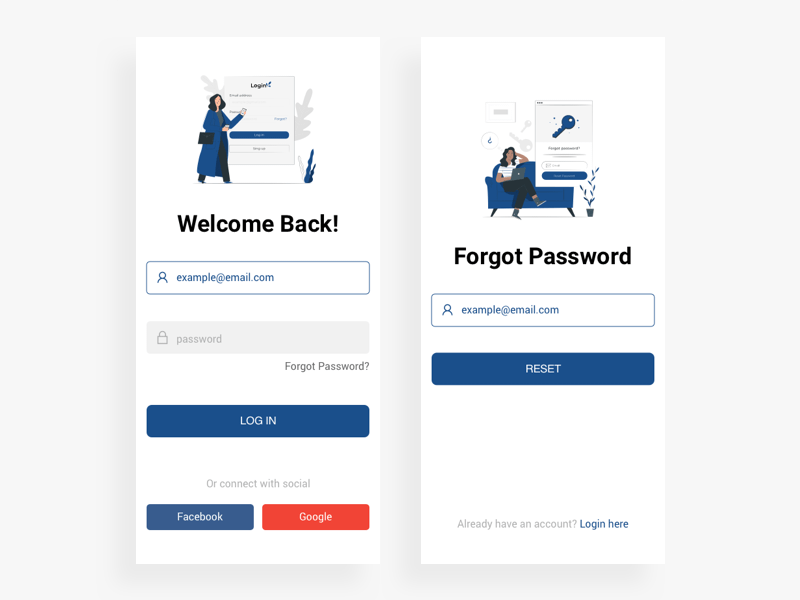
Login Page Illustration

Login Form and Illustration

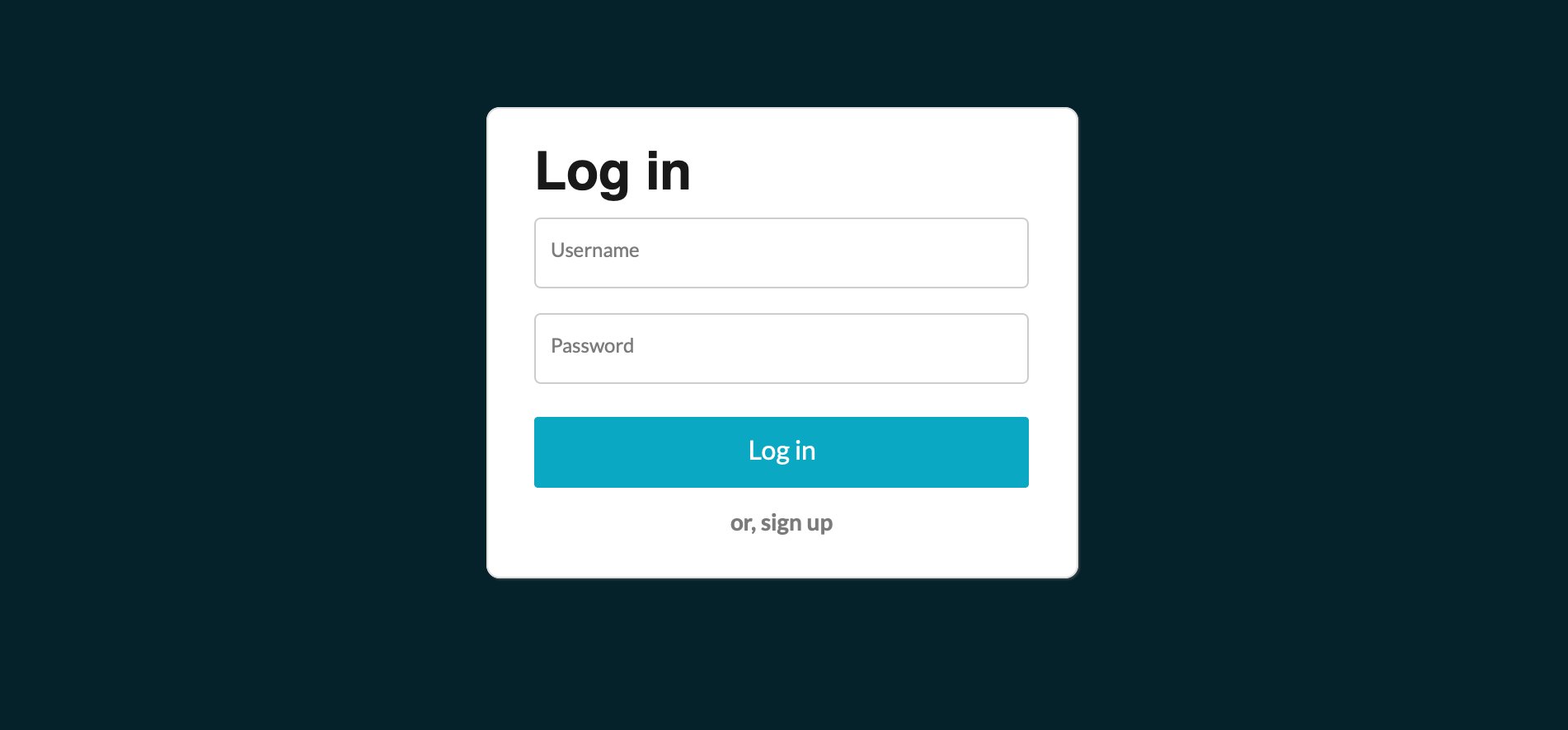
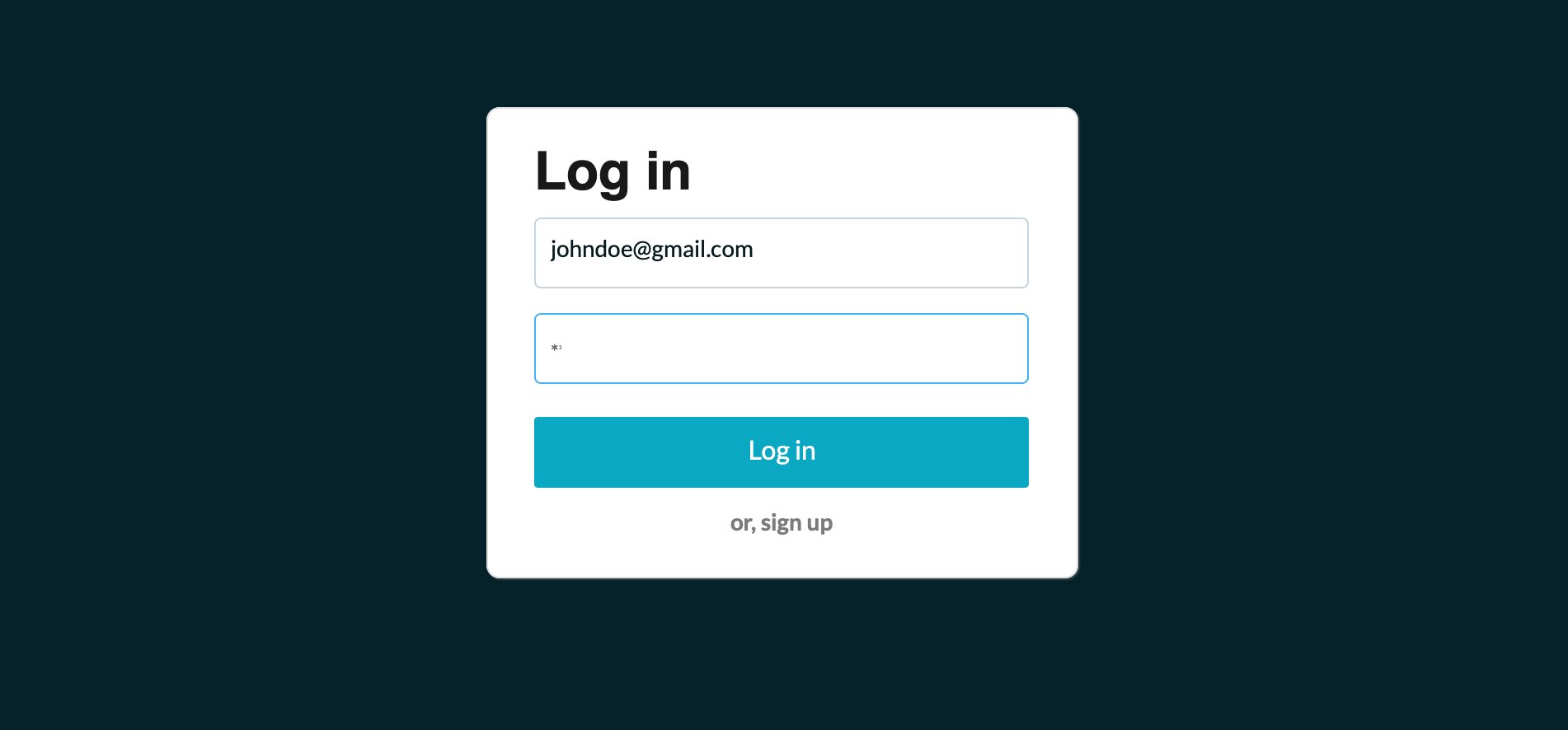
Here's how I recreated theory11's login form - how would you do it?

Food App Login Page
Hello GuysHere is the log in page for FoodPie App, I will design all the page for the app, and if you need any page for that app, just contact me, Thank You

Login & Signup
Login and signup screen mobile UI design1) Adobe XD file2) creative mock up with download (attached in zip file)new trend types design

Mobile App Login UI Kits
Hai Friends,I have designed Mobile App Login UI Kits,Thank you for viewing my design and showing interest in it.1. 100% scalable Vectors2. Fully Layered & Organized3. Easy to change color style4. Compatible with Adobe XD5. Image: Unsplash, Pexels, Freepik

Angel Login Page

Login & Sign Up UI Design Kit For Travel App Template
Hello Creative peoplePlease have a look at Login & Sign Up UI Design Kit For Travel App TemplateThis Design Belongs to Travel and other app I Include Font To Easy to edit This Kit Are Fully EditableFile Available: Illustrator CS6: Adobe XD: PhotoShop CS6: PDF: EPS CS6: Font :- https://www.downloadfonts.io/downloads/cera-pro/Let me know your opinion and Stay with me.For More Design Inspiration Follow Me on Instagrame@itsaidesign786

Bootstrap Login Page

Login Screen Interaction

New Login & Create Account App Screen Design

Trendy Login screen User Interface

Animated Login and Sign up

Brutalist Inspired Login Form with HTML5 Pattern Validation

App Login Screen
Hi guys,I would like to show you my App Login Screen Design tried to keep it simple and clean.Hope you guys like it.

SD Login
SD Login

Login Page
it's my first design in InVision,light and dark mode for login page,hope you like it.Thank You

Mobile app login signup
Flat login signup Ui App I am available for taking your project to the next level. Estimate your project at sandeep.webexpert@gmail.com I design for boosting your business & making feel good to the user to use this.

Mojo Login | Visual Exploration
Hey Dribblers!👋🏻 Here's a visual exploration of Login page for Mojo ! Hope you guys like it! Dont forget to hit the 'L' Button if you like it! Contact for work queries @ vivekjose23@gmail.com Instagram | Behance | Uplabs

Login Screen
By Abhishek SharmaDownload this free .sketch file resource

Login Screens UI Kit

login and registration
Hello Everyone 👋Here we come up with an amazing login and registration App screen UI Design.Every great design begins with an even better story. Exceptional UI/UX design engages users and helps you achieve your business goals. Techcronus create intuitive experiences that users love - Bring our UI/UX experts on board to make your product shine.Tools: Figma, Adobe IllustratorShower some ❤️ and Press “Like”Want to see more projects? You're always welcome to visit our Creative World!Website | Portfolios | BlogsAt Techcronus, we have spent years honing our processes and incorporating industry best practices to provide the highest standards of Web & Mobile App Development. While your users’ needs and behaviors may change over time, we have the proven tools and battle-tested methodologies to consistently deliver exceptional products and services, ensuring a superior user experience every time.** We are available for the new projects **Please, get in touch with our experts HEREORSend your business inquiry to business@techcronus.comFor quick communication: connect us on Skype: TechcronusLooks awesome? We think so too.Come hang out with us and be a part of our creator’s community at:Dribbble | Behance | UpLabs | Instagram | LinkedIn | Facebook

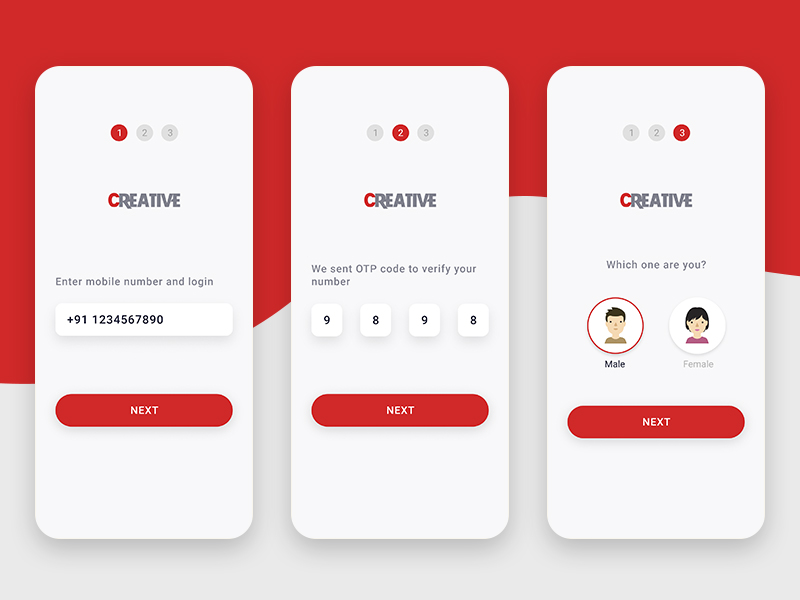
Mobile Number Login, OTP & Gender Select app screen

A guide to designing successful Login experiences
Design for a login page can seem deceptively simple. I spent a considerable part of 2020 designing login and account flows for a social media giant and learnt this: Ensuring successful and stress-free login for the user requires a lot of thought and experimentation! Here are my top learnings, summarized.What is login?A login experience is an entryway into an app, website or service. It helps users establish their identity.A login flow usually consists of a main login page and a fairly complex recovery flow, which includes ‘forgot password’, resetting password, and alternative methods to login.The primary goal of the login experience is to ensure that the user successfully logs in to their account.What is login intent?Let’s take a moment to define the term ‘login intent’ which is key while making design decisions along the way.Login intent is the user’s willingness to go through with the login flow. In think-aloud terms, it can sound like ‘I want to login’ , ‘I want to check my emails’ , ‘Take me there’ , etc. When a user lands on a login page, they may also express lack of intent. This may sound like: ‘ Hmm, don’t care, I’ll do this later’ or ‘ this is too much work’ or ‘oh no, what do I do now’? Forgetting passwords, hitting a snag along the way, or switching to another tab/ device could all be indicators of lack of intent.We got the intentConserving or increasing the login intent along the login flow is a good goal to have, and the following guidelines are all tailored to this goal.1. Design familiar experiencesThis one is not going to be a designer’s favourite guideline, but it’s important to align with the best in class experiences in the eco-system. Use simple, well- recognized layouts. Use well-known terms and copy. This helps users perform a familiar action with confidence and ease.Keeping design simple also helps the experience scale easily to different form factors and devices .Pinterest has a traditional, center aligned overlay login form. It displays a prominent login primary button in an attention-grabbing red, and Google and Facebook as additional social login options.Scroll to the end — to see my roundup of popular and successful login experiences from around the web.Which brings us to the next point — where’s the room for creativity? Login is a great touchpoint to emphasize your brand. Visually, this might translate to using the brand colors, photography, illustrations, or even a marketing message. As most design problems, this one’s all about the art of balance. The login action should always take center-stage. Additional elements on the page should be extremely measured, and should not take away any attention from the task at hand.👍🏽 A good rule of thumb: The lesser time users spend on the login page, the better. Help them move on to discover the actual goodness and value in the product as quickly as possible!2. Design for focusQuick recap of the thumb rule: The lesser time users spend on the login page, the better. In line with that, the login (or recovery) action should take up all of the user’s attention.It’s best to keep the login form in the centre of the page. If you plan to place in on one side, it’s best to give it primary visual treatment.For copy writing, instructing users what exactly they need to do at a particular step is a great idea! Instead of lengthy explanations, a simple ‘Enter your password’ will get the job done. Humour, complicated jargon, technical terms and flowery language have no place in a login experience.In a recovery experience, it is helpful to break down a complex set of actions into multiple steps. Asking users to do one important thing at a time! Eg: Enter your phone and Enter the code sent to your phone are two separate steps.Facebook retains user context and breaks down the recovery flow into several logical steps.Amazon breaks down it’s recovery flow into several logical steps. It chunks secondary recovery options into the ‘I need more help’ expandable section which helps keep the primary action in focus.Tips to keep the main task in focus:The login form can live in a modal, an overlay, or a page of it’s ownUsing card layoutDivide actions into primary and secondary actionsUse a large and prominent login buttonKeep the number of secondary actions to a minimum — avoid cluttering the page with anything that’s not your core login experience.3. Give clear feedback & provide a helping hand in case users failAt each stage in the login process, users might fail. A wrongly entered email address, mistyped or forgotten passwords, network problems — all of these might cause login intent to plummet. For this reason, it is very important for the login UI to respond to the user in the most appropriate way. Clear, timely, well crafted error messages help here.Error messages contain helpful hints/nudges on what you can do when you failFacebook adds a ‘Sign in with Google’ when you fail at the password step, but you have a gmail ID associatedSome tips to guide users through recovery:Nudging users to try out suitable alternativesAfter they fail, organising alternative login methods while navigating users to a separate pageSurfacing the most useful login methods in context, and being super-responsive to the users in times of crises!4. Retain context whenever possibleIt is important to let the user know that the platform recognizes them — if it does — and provide a welcoming return-user experience. This helps increase login intent of the users.Ways to retain context:Features like ‘remember me’Pre-filling fields from the previous step, eg: pre-filling email ID from the login step while jumping into a recovery flowIn case a two-step login is being used, it is a great idea to surface login methods personalized for the user — is the user more comfortable with phone OTP login? Or email+password? Remembering what user chose the last time can increase user’s login intent, and make the login experience feel natural and seamless to them.In enterprise SSO logins, users may be logged into platforms with multiple accounts. In case multiple accounts are detected, it is best to surface these options to the users and let them choose which account they want to use.5. Multiple login methods provide flexibilityThere is no one-size fits all approach for which login methods your platform should provide. It is best to provide one or two additional methods (beside username+password) so that users have options, in case they forget their password. These could be phone-number based logins, biometric, or the most common, social logins like Google, Twitter, LinkedIn or Facebook. If you are considering social logins, add the most popular and secure options for your platform.A word of caution — adding more methods clutters up the page, and thus might decrease login intent ! Limit additional options to 2 or 3 methods.Optimize for the most used options, and clearly segregate primary and secondary options. These options often prove to be great alternatives to needing to reset password (in case the user forgot password), which is seen as a tedious step. Intelligently surface options and personalise whenever possible. Eg: If the user has come via email, it might help to provide a login with one-time link option.Adding the example of the Medium login form here (regretfully) — while clear and well designed, it does have too many login methods. Will have to check back with the Medium designers if this one works well for them!Password-less methods are fast gaining popularity. Phone-number based authentication are the norm, especially for apps in mobile-only geographies. Fingerprint and FaceID are coming up in many places, making for seamless and secure authentication flows. Find what’s best for your platform (and feasible to build) and use that as a primary options!6. Know that login is a trust-sensitive momentLogin involves users entering sensitive personal data like email, passwords and phone numbers — it is a trust sensitive moment that defines their relationship with your platform!Login forms should represent your brand and any visual changes must be staged out slowly — since a completely changed visual may lead to lack of trust.While reducing friction for regular users is important, it may become important to surface additional authentication if we suspect that the user may be a hacker. This might be a good opportunity to remind users about the measures that can take to amp up the security of their account — eg: strong passwords, 2 factor authentication, etc.7. Find out clues and determine your user typeI’ve said this before, but putting in a fair bit of detective work into knowing the user helps increase login intent!Login is one of those experiences where your user persona can literally be all-encompassing — Everybody on your platform and under the sun might have an account on your service! If it is possible, narrow down your persona.In cases where this is not possible, like mine,(I design for a social media platform) you can try these options:Login funnel — work with PMs to find out the crucial stages where users interact and drop off during the login flow.Login entry points — are users landing on your login page via an email? Via a search engine result? While they are inside a guest experience flow? In an App? You can work with cues from these entry points and surface the most relevant set of options for your users.Known devices — phones, browsers, and known devices can help surface welcoming, personalized experiences for usersUser cohorts — other way of segregating users like web/mobile, age-groups and geographies might help too.Since the user is not logged in, using these clues can increase intent. Taking small steps towards recognising and making things easier for your users can take you a long way towards increasing login success! This in turn leads to more active users for your platform, and everyone wins! :)Best practices with examples:A round-up of my favourite login moments from around the web. These include some frequently visited platforms on my radar. Feel free to recommend more!Views expressed in the captions are all my own*Google trumps the identifier-first format — which is a multi-stage login with email and password in different steps. This format has some security advantages for Google, and can also enable them to provide personalized options for users in the next steps. It is also minimal, all-white and very focused.A simple, uber-focused experience that allows the user to enter their phone number and proceed to the next steps.Facebook has several options that they experiment and AB test with- this one is an example of a right-aligned login form that does a great job of being focused. The space on the left has been used to create a positive brand moment — overall a win!Pinterest does a simple center-aligned overlay form with fat input fields — always inviting for the users! It displays a prominent login primary button in an attention-grabbing red, and some additional social login options as well.Though it does many things right, Airbnb’s login form just feels like a lot of work — it could perhaps be due to the primary phone-based login, or the large number of secondary login options that might lead to a fair amount of cognitive load!LinkedIn does a great job of keeping the login form simple, focused and centered, with a large primary sign-in button.I am on the fence about the Dropbox login page — the illustration is great, but it has similar colors as the UI buttons on the page — an example of how additional elements can lead to scattered attention. Personally, I love daring use of illustrations in UI — but evaluating the context in which illustrations are used helps.Somewhat old in it’s visual design , Amazon’s login form is a great example of managing user’s attention — The large yellow continue button and the lack of distractions on the page make the task seem simple and fast.Probably not a good idea to place an ad on your login page — but Yahoo has a nifty identifier-first login form with some clever functions built in which help reduce typing. (refer to the next image)I wanted to include Figma in the round-up of good login practices — the form is centered in an overlay, the Google sign-on is prominently displayed (perhaps a preferred and promoted form of login for Figma?), and it is wickedly simple, almost wireframe-like. And it gets the job done!More design-guides from my learnings, in case you’re interested:Guide to storytelling through vision-videosGuide to simple usability researchGuide to content-designShout-out to my product partner Apurva for learning with me, along the way! Taking small steps towards recognising and making things easier for your users can take you a long way towards increasing login success! This in turn leads to more active users for your platform, and everyone wins! :) Hope you could relate to this article and found something to apply to your own product and design work.A guide to designing successful Login experiences was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

How to Ship a Custom Login Form in Minutes – Without Coding Sponsored

Login Micro Interaction
Login Micro Interaction

Login Page
it's my first design in InVision,light and dark mode for login page,hope you like it.Thank You

Multi Service App Login, Signup or Signin Screen design
Hai Friends,I have design App login screen for multi serviceThank you for viewing my design and showing interest in it.

Login And Sign Up Screen for Mobile app
Hi Guys,I would like to show you my new shot. I tried to keep it simple and clean.Hope you guys like it. Feel free to leave your feedback.Wanna create something great??? Submit to👉uixzonebd@gmail.com

iOS Login Screen

Skype Mobile Apps Login Screen
This is my new Skype Mobile Apps Login Screen Design I hope you guys like the concept.Don't Forget to UP VOTE and FOLLOW ME for more new upcoming concept for you.Thank You :)

Auto Login
Auto Login

HappyShop Login Page Template Concept
Overview Hello!**ZIP files Includes:**Ai Adobe XDEPS 10 (This file is compatible for old Adobe Illustrator, Corel Draw, Affitity Designer and inkscape)SVGPNG (transparent) 300ppiJPEG 300ppiYou can edit it, change colors and modify the icon so easily according to your needs. So what are you waiting?Get now and start using these awesome Template!Thank you :)

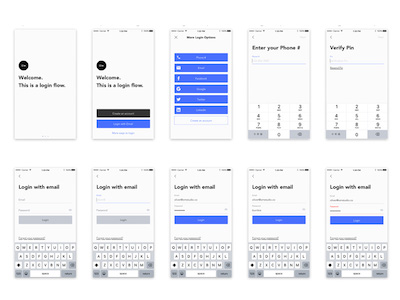
Login / Sign in flow - Social network and Mobile number with OTP verification
Hello, Everyone! Share some love by pressing 'L' if you like this shot :)I was working on Ideas, creating a clean and simple Login/Sign in form for IOS and Android platform, so here it is.I've tried to create almost all necessary flow for the login process that could be used in an actual application.I hope you’re looking for iOS/Android specific UI kits and templates, so you should try this template.Hope you like the shot. Your valuable suggestions are always welcome.Got an idea? We will provide you with a free proposal and quick analysis. Don’t worry about the security, we got you covered there.So, what are you waiting for? Contact UsKnow moreEmail: info@peerbits.com

Rolex watch Website login
Hey Everyone,👋Today I want to share with you Rolex watch Website login screenFeel free to share your love press "Like" 👍👍

Login & Sign up Page
Hi Friends,If there are criticisms or there are good opportunities, please throw your best words at amrtawfik160@gmail.com.Thank You!

Food App Login Page
Hello GuysHere is the log in page for FoodPie App, I will design all the page for the app, and if you need any page for that app, just contact me, Thank YouFor Home Page: https://www.uplabs.com/posts/food-app-home-search

App Login Screen
Hi guys,I would like to show you my App Login Screen Design tried to keep it simple and clean.Hope you guys like it.

Mobile App Login UI Kits
Hai Friends,I have designed Mobile App Login UI Kits,Thank you for viewing my design and showing interest in it.1. 100% scalable Vectors2. Fully Layered & Organized3. Easy to change color style4. Compatible with Adobe XD5. Image: Unsplash, Pexels, Freepik

Creative Login Screen UI Kit
Hey there 👋I'm happy to announce that Creative Login Screen UI Kit for iOS is ready and Designed in Adobe Photoshop. Enjoy!Please don't forget to show some love by hitting the 'L' button. 🚀 and follow me :)I expect feedback from you.I'm available for freelance work.Business Inquiry: arjunjmakwana@gmail.com

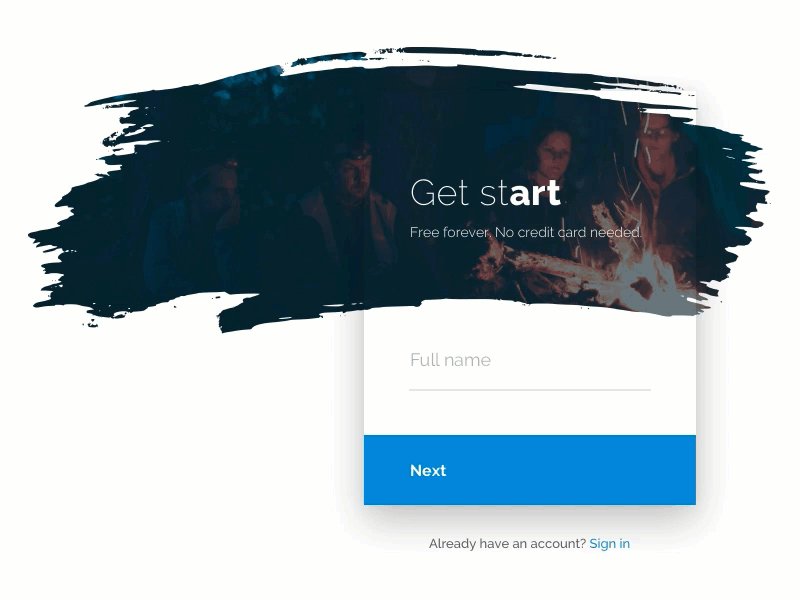
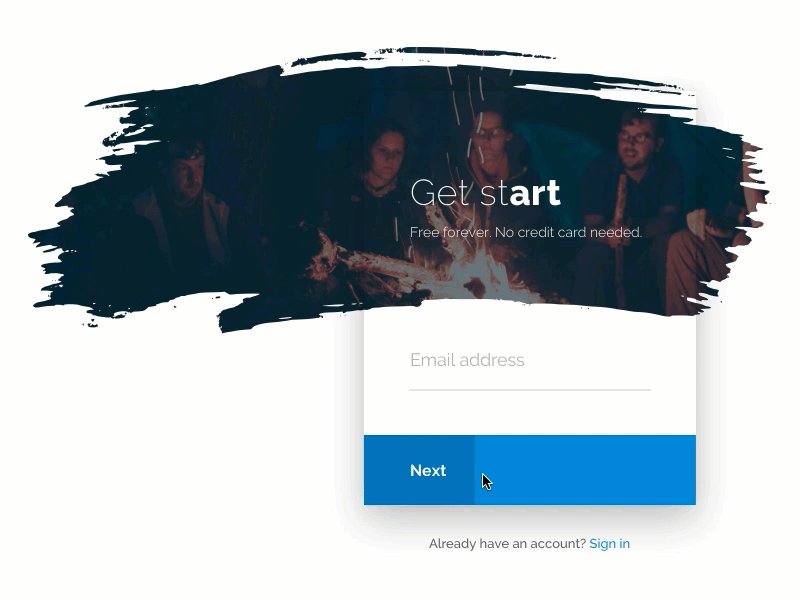
Onboarding Screens - Login, Signup

Login & Signup
Login and signup screen mobile UI design1) Adobe XD file2) creative mock up with download (attached in zip file)new trend types design

Login 🔒
Login 🔒
Unlock more with Muzli (free)
Experience design inspiration like never before with Muzli. Loved by 700k+ designers worldwide, Muzli is the leading go-to browser extension for creative professionals.
Get Muzli for Your browser