
Homepage design examples
Hundreds of creative, innovative, well designed user homepage ideas & examples.
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 10/31/2023


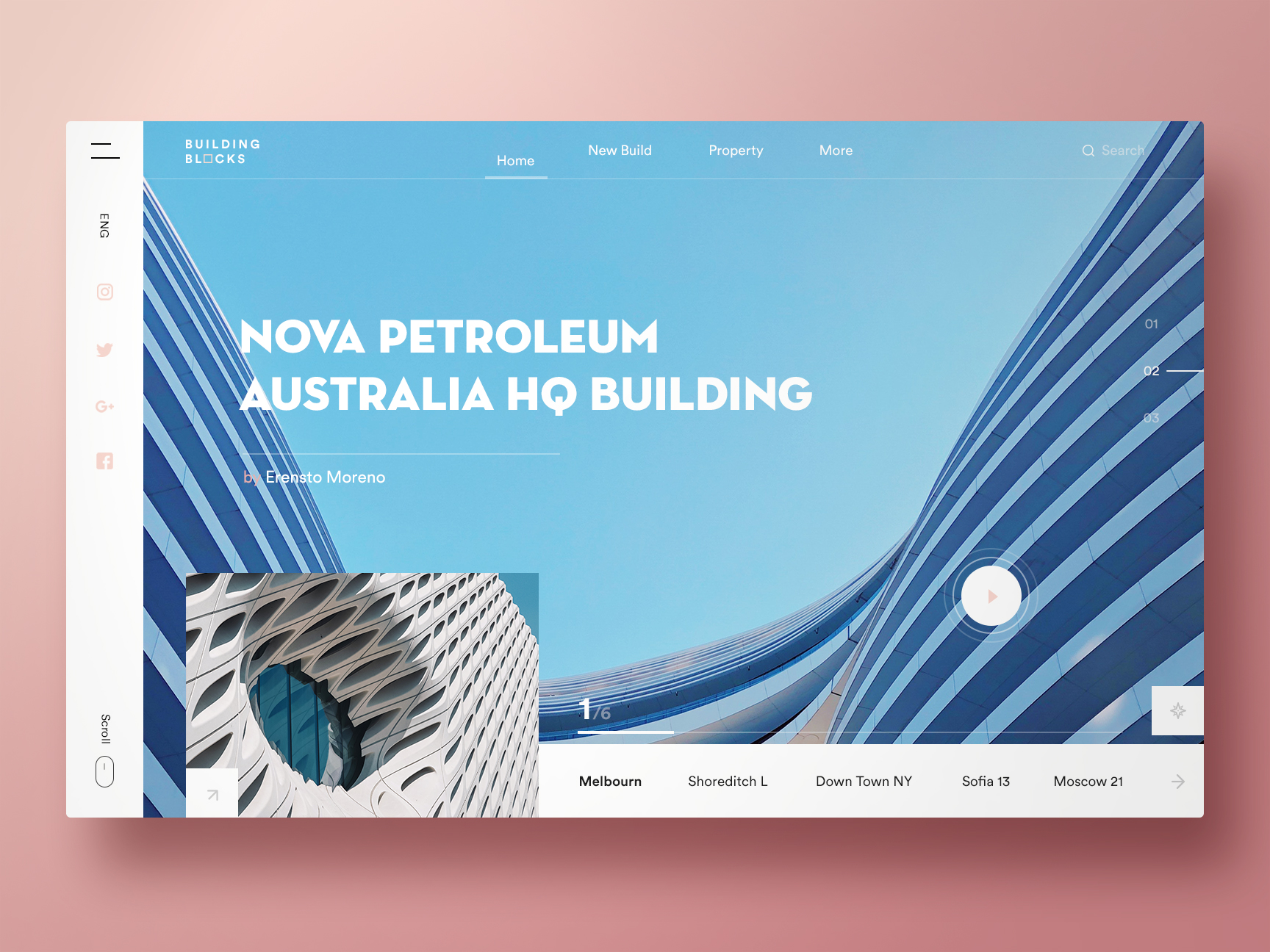
20 Greatest Home Page Design Examples

Food Order Home Page

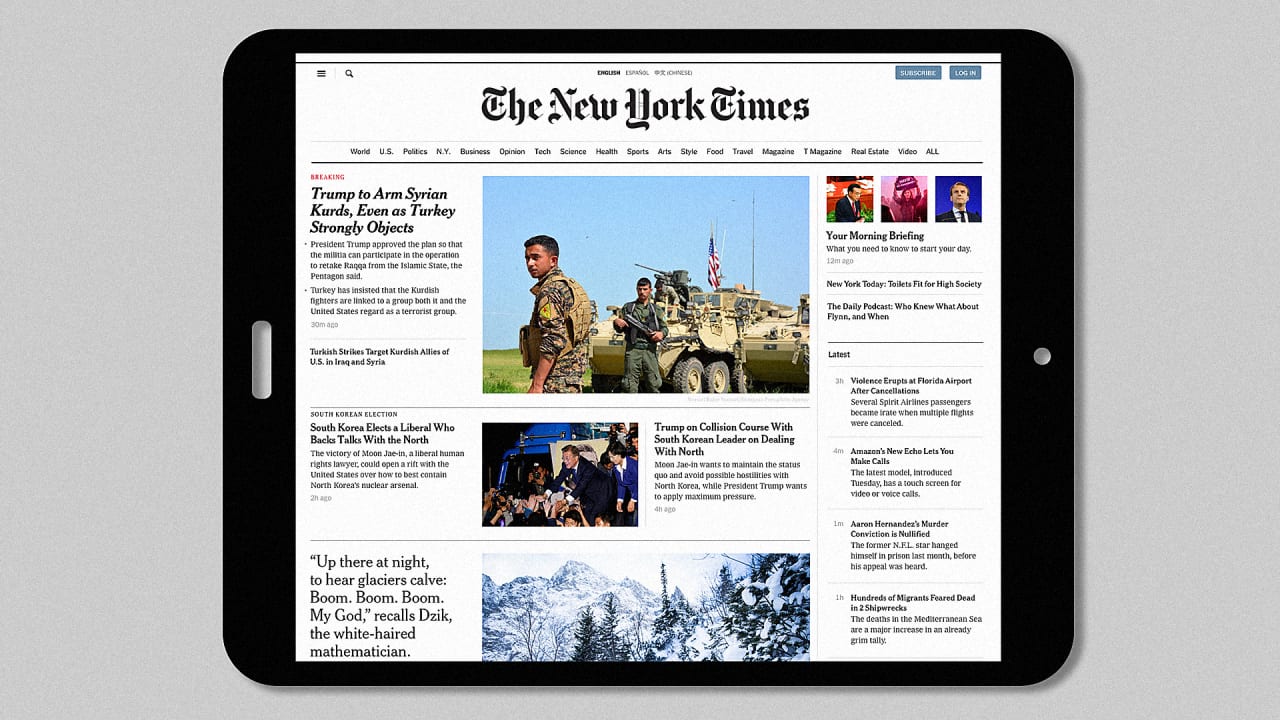
Why You May Not Even Notice The New York Times’ Major Home Page Redesign

10 Home Page Designs That Pull Clients In
We’ve learned that the first things that a potential client sees when viewing your company or business, is the logo. But what happens when the logo works, and they feel compelled to visit your website in order to learn more about you and your company? The first and foremost important is your web design, but […] The post 10 Home Page Designs That Pull Clients In appeared first on Line25.

A Faster and More Flexible Home Page that Delivers the News Readers Want

Home page half helix

Indemandly home page
Indemandly home page

Hotel Home Page

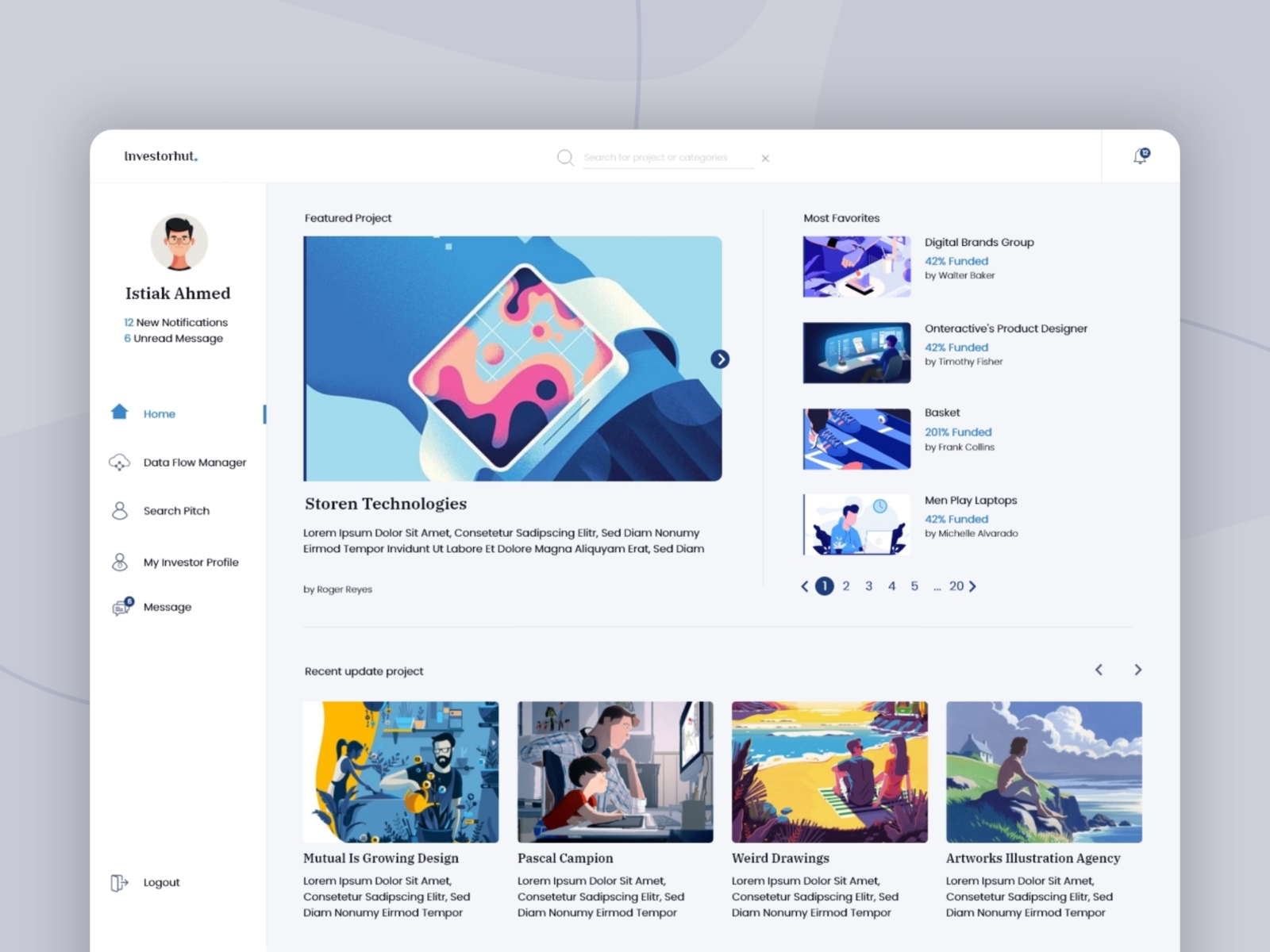
Investor home page - investorHut
In this investor home page is the major screen of this website, when an investor come to their site then will see what business growing day by day and which product reached the highest funding. After researching then investor can invest their money. Here's then only one screen here, after client permission then I will share whole website design. • 👉 Download this from Uplabs • 👉 View full Project the Behance Hope you like it! Press "L" on your keyboard if you do and follow me to not miss upcoming work. Take Care & Love from Istiak Ahmed and For Query shoot a mail : istiakahmed271@gmail.com Facebook || Instagram || Linkedin ||Twitter

Investor home page - investorHut
In this investor home page is the major screen of this website, when an investor come to their site then will see what business growing day by day and which product reached the highest funding. After researching then investor can invest their money. Here's then only one screen here, after client permission then I will share whole website design.• 👉 Download this from Uplabs• 👉 View full Project the BehanceHope you like it! Press "L" on your keyboard if you do and follow me to not miss upcoming work.Take Care & Love from Istiak Ahmed and For Query shoot a mail : istiakahmed271@gmail.comFacebook || Instagram || Linkedin ||Twitter

Creative Home Page | Exploration #6
Hello guys, Hope you're fine. I'm exploring some landing page ideas, Here is another version and this time try to make it more visually perfect. All of content uses for dummy purpose.Illustration are : PremiumHave any project? - AVAILABLE FOR HIRING/PROJECTGmail : zahidjusi97@gmail.comSkype : (z.zisan)Thank You!

Tulli Blog Home Page HTML Web Template V1.0
Tulli Blog Home Page HTML Web Template - is specially designed for the website of Portfolio Page. Built with Bootstrap v4.4.1, HTML5 and CSS3. You can convert it into WordPress, Magento, Shopify, Other systems, Other Purpose... Create intuitive and beautiful websites with Material Design. Based on SASS makes it available for all screen sizes from the bigger ones to smartphones. Its not only responsive whereas it is retina ready also, now no blurry images on your HiDPI and retina devices. This is written according to BEM convention which is very simple and easy to understand.*****Released25/03/2021: Released Version 1.0

Comunitate - Home Page
It's a sneak peek into my latest website design project. Comunitate is an online platform where we can discover interesting people and make more friends. Discuss anything! Feel comfortable that all your discussions are with people who share a close bond with you.

You Can Download Thousands of Coloring Book Pages From Museum Collections
There is nothing quite like the satisfaction of peeling back the label on a well-used crayon and adding the last dabs of color to the outlined illustration of a coloring book page. With this past decades’ introduction of mass-market adult coloring books, book stores and home goods markets alike have added coloring book materials to […] The post You Can Download Thousands of Coloring Book Pages From Museum Collections appeared first on My Modern Met.

Latido Portfolio Home Page HTML Web Template V1.0
Latido Portfolio Home Page HTML Web Template - is specially designed for the website of Portfolio Page. Built with Bootstrap v4.4.1, HTML5 and CSS3. You can convert it into WordPress, Magento, Shopify, Other systems, Other Purpose... Create intuitive and beautiful websites with Material Design. Based on SASS makes it available for all screen sizes from the bigger ones to smartphones. Its not only responsive whereas it is retina ready also, now no blurry images on your HiDPI and retina devices. This is written according to BEM convention which is very simple and easy to understand.*****Released25/03/2021: Released Version 1.0

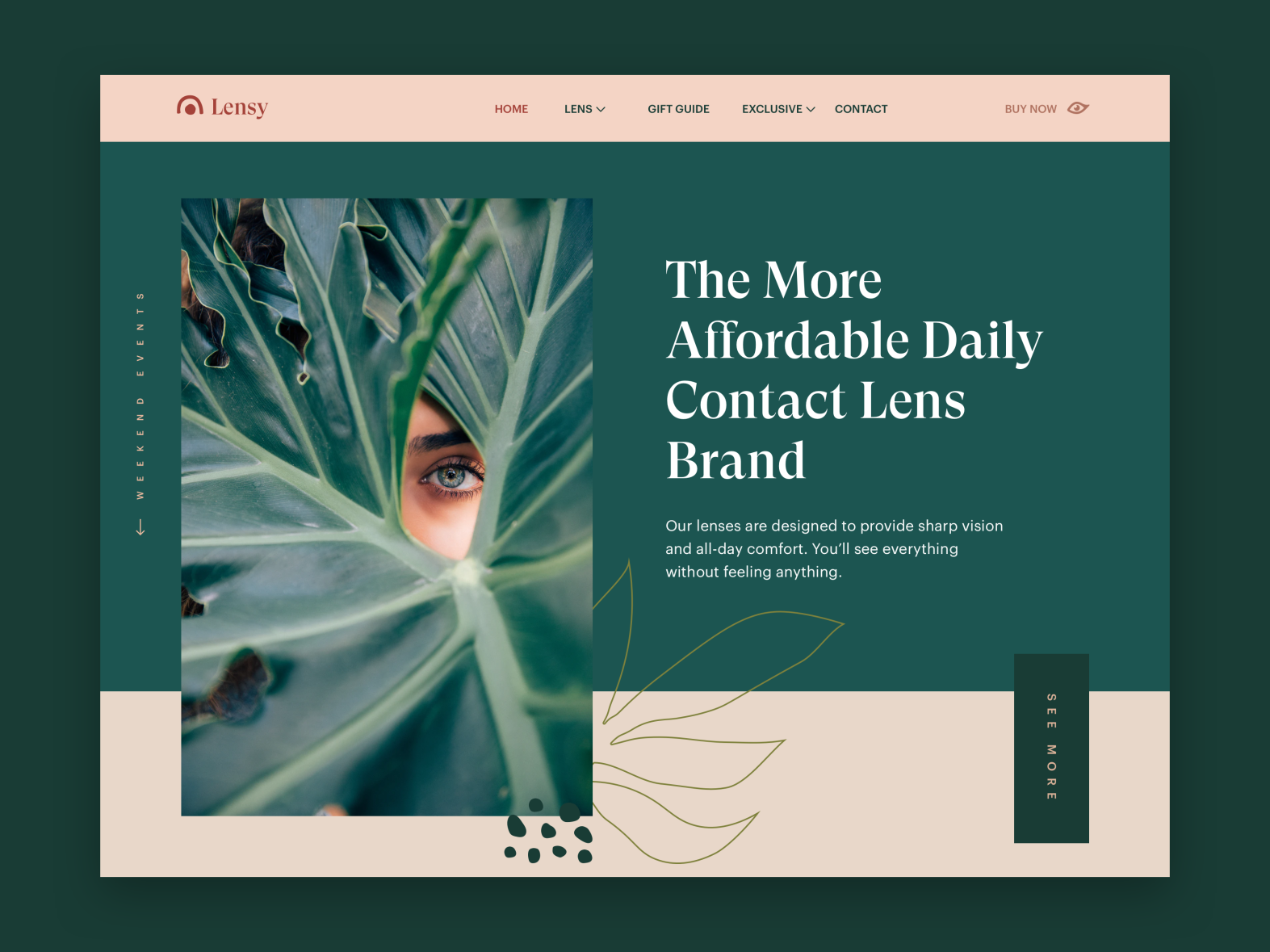
Lenses Store • Home Page 🌿👁 by Semas on Dribbble
Lenses Store • Home Page 🌿👁 designed by Semas. Connect with them on Dribbble; the global community for designers and creative professionals.

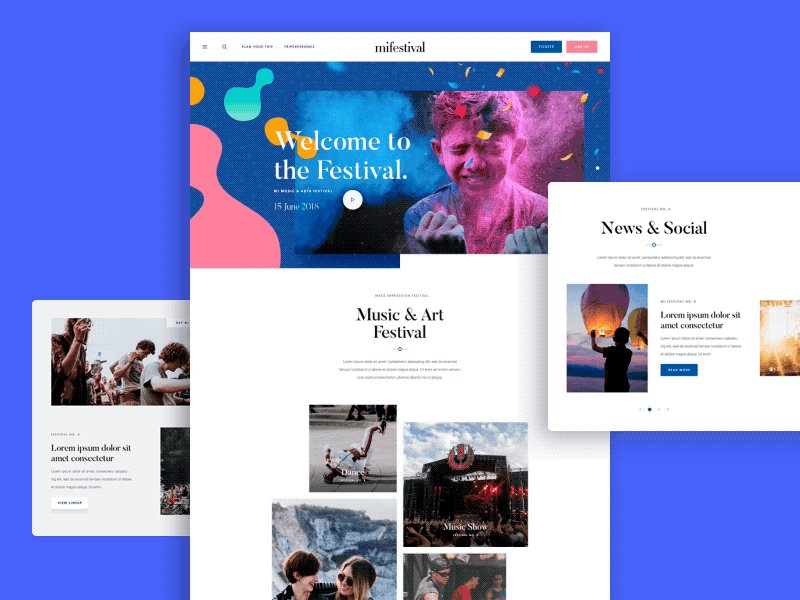
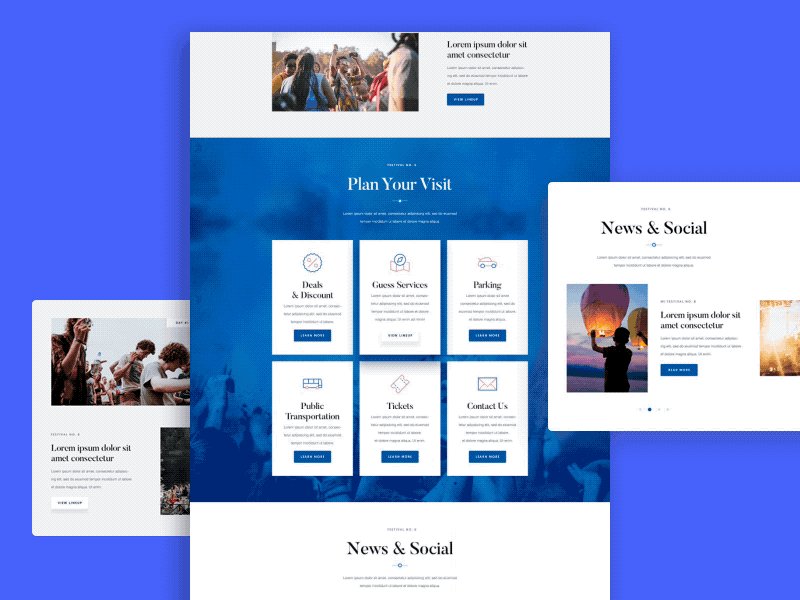
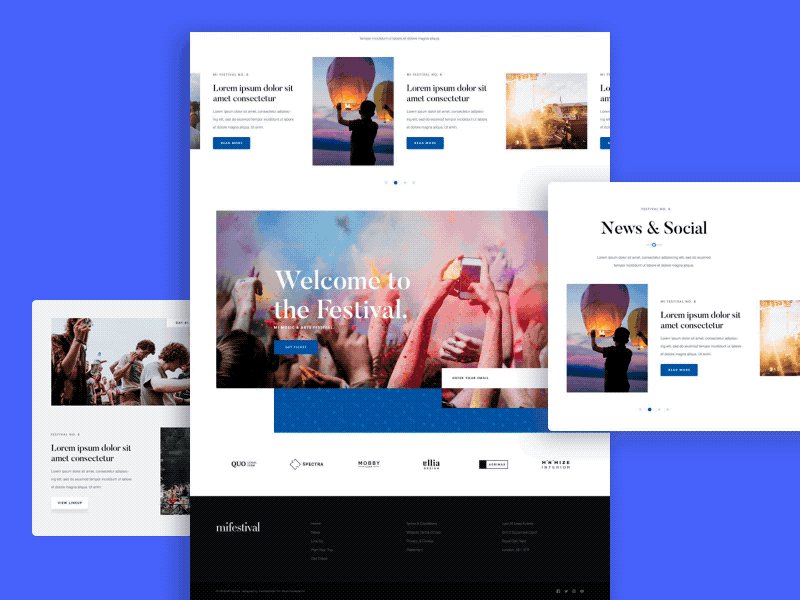
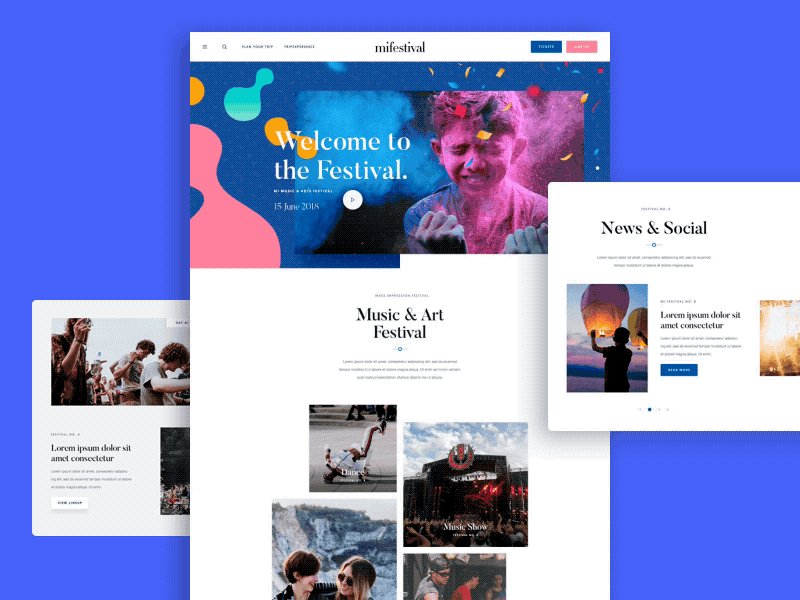
MIFESTIVAL | Home Page by Tran Mau Tri Tam ✪ in MIFESTIVAL

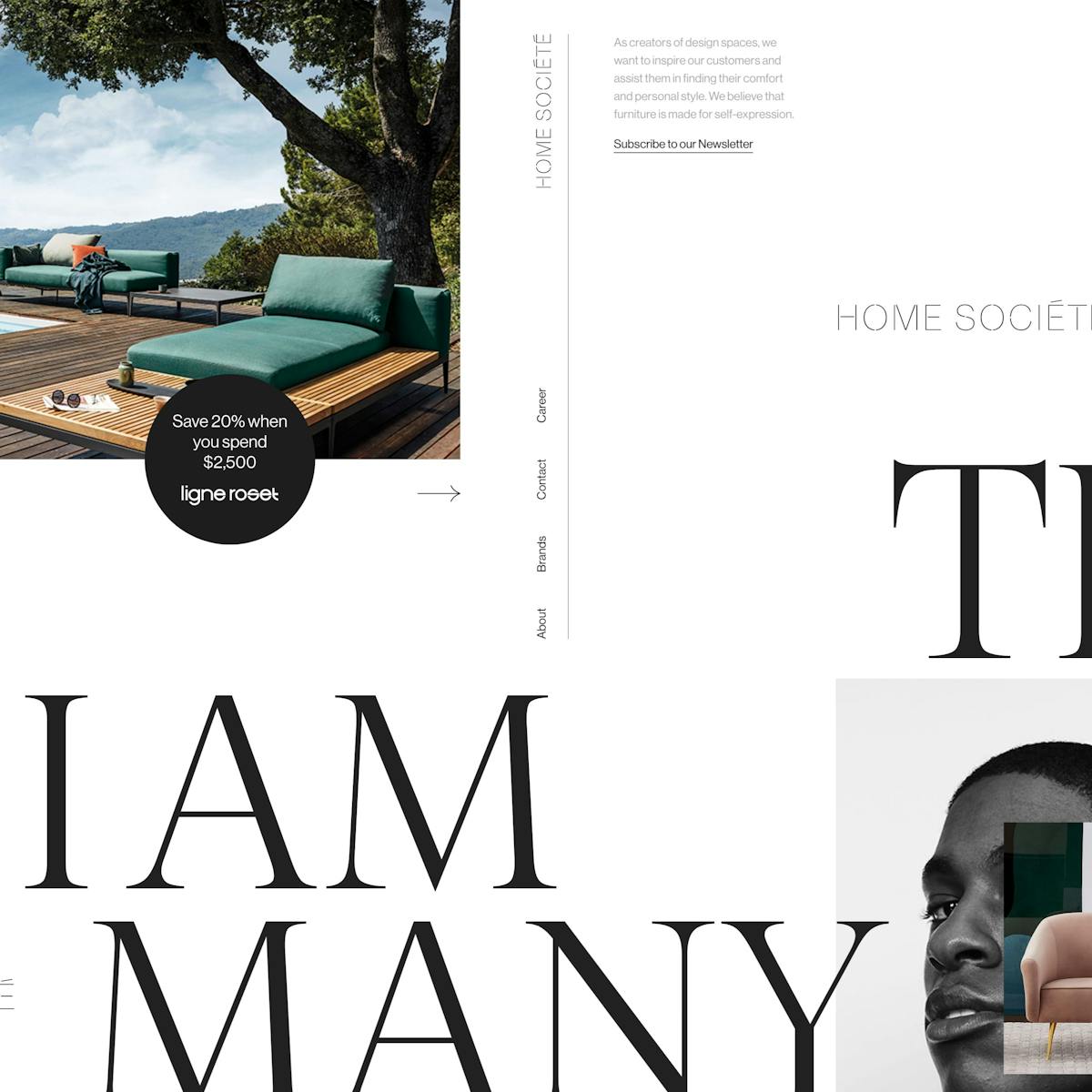
Home Societe
Stylish Single Page website for furniture designers, Home Societe. Great to see another well-oiled horizontal scrolling One Pager again, that even includes slick left-to-right parallax effects. Full Review

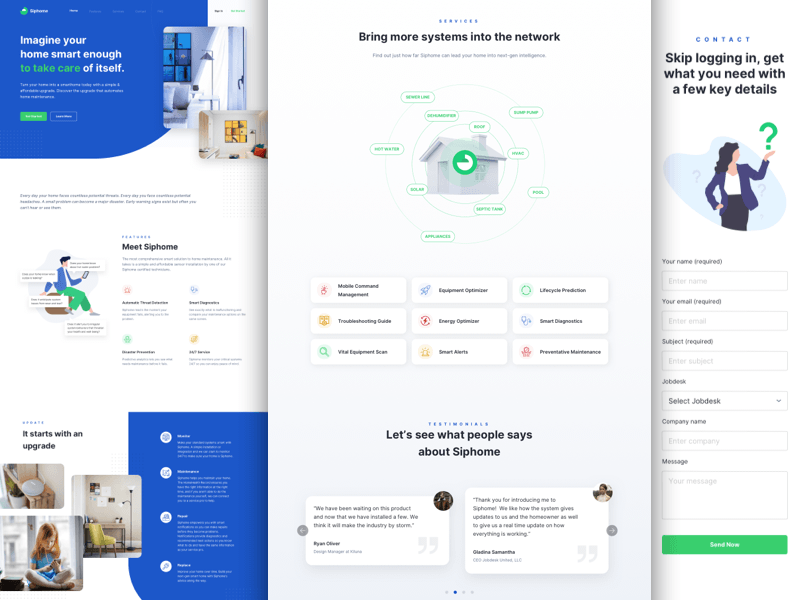
Smart Home Landing Page for Figma

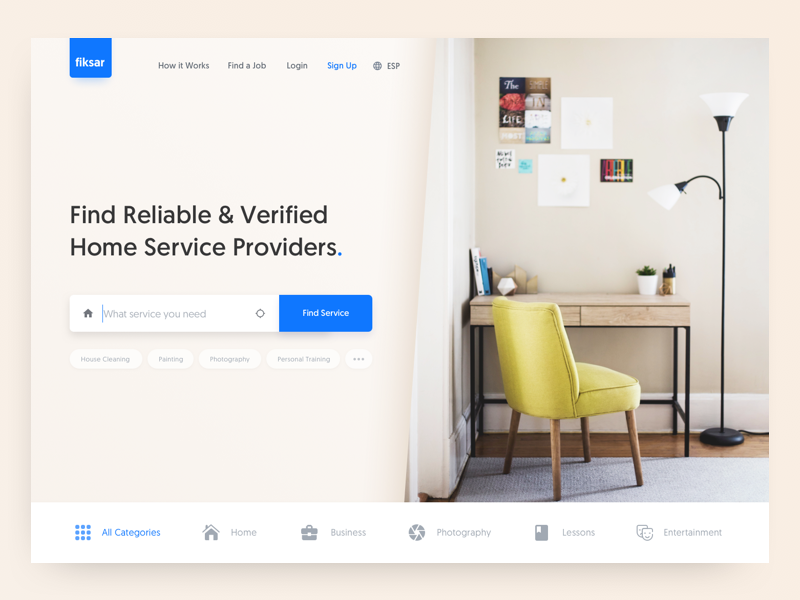
Home Services Landing Page

Doctor Appointment (home page)
Doctor appointment website UI design

Blog Home Page Layout

Adobe Offers Two Free Months of Creative Cloud
With an increasing number of creatives working from home, Adobe has stepped in to offer current users two free months of Creative Cloud. Simply navigate the CC website and proceed to the cancellation page, there, users will be offered two months free before formally canceling. (You can give any reason for cancellation.) After accepting their offer for two free months, a $60 credit is applied …

Meticulous Illustrations Document the Flora and Fauna Observed throughout the Devon Countryside
Behind Jo Brown‘s home in Devon is a rich countryside complete with a wooded area and thick vegetation. For years, the United Kingdom-based illustrator documented the wildlife and plant species she encountered in her Nature Journal, a black Moleskine that now has been reproduced exactly in a forthcoming book, Secrets of a Devon Wood. Each page of Brown’s notebook contains a pen and colored pencil drawing that begins at the pages’ edges, appearing to grow from the corner or across the paper. More

Leo Blog Home Page HTML Web Template V1.0
Leo Blog Home Page HTML Web Template - is specially designed for the website of Portfolio Page. Built with Bootstrap v4.4.1, HTML5 and CSS3. You can convert it into WordPress, Magento, Shopify, Other systems, Other Purpose... Create intuitive and beautiful websites with Material Design. Based on SASS makes it available for all screen sizes from the bigger ones to smartphones. Its not only responsive whereas it is retina ready also, now no blurry images on your HiDPI and retina devices. This is written according to BEM convention which is very simple and easy to understand.*****Released25/03/2021: Released Version 1.0

How Do You Make Video Accessible?
Videos aren’t inherently accessible. Even if the content comes from an outside source — like a videographer or a YouTube channel — you’re still responsible for ensuring that every visitor on your website can fully access it. Video can serve many purposes for a website: Home page videos featuring company founders or illustrated walk-throughs of […]

Fitness home page UI
AVAILABLE FOR NEW PROJECTWork With Me:So feel free to contact me at : 📩nayonroy390@gmail.comServices we provide:• User Interface Design• UX Research and UX Design• Website & Mobile Design• Interaction Design• Front-End DevelopmentFollow My other portfolio : Behance

Rainbow-Streaked Interventions by Elsa Tomkowiak Add Intrigue to Covered Bridges and Lakes
Elsa Tomkowiak creates color-focused installations that divide the rainbow into designs that span bridges, light-filled corridors, and large-scale sculptures on water. Tomkowiak’s work is currently exhibited as a part of the second edition of Annecy Paysages in southeastern France. For the outdoor exhibition, Tomkowiak arranged six 15-foot spheres along Lake Annecy which visitors can glance at from the Albigny promenade through September 15, 2019. You can see more of her colorful interventions both indoors and out on Instagram. More

Simpson & Partners Home EV Charger Elegantly Redefines Powering Up at Home
Survey the parade of upstart home energy storage solution brands and it’s common to see “former” and “Tesla” underlined in a company’s “About Us” page. Simpson & Partners founders, Mandy and David Simpson are a little different. Mandy Andersen’s 18-year career in fashion prior to spearheading the EV revolution may explain why the UK brand’s... Read more »

Home X / Smart home application
Home X learns and makes your home smarter. It adjust lights and heating automaticly and tells you if something unexpected happens. Smart home facilitates daily life by taking on tasks and activites by increasing inside and outside the home, giving the participant complete control. App structure - is an initial development phase of the application architecture creating process. Mind map helps to create a logic of interaction and connection between the screens. It provides an an understanding of the overall functionality for the application development team. In the first screen you can see quick action, which you can to add and edit. Quick action - it's different presets of your home settings. You can add any actions in preset and all of this moves will be activate \ deactivate, when you on \ off preset. In page "my home" you can choose category of device or room, and add new device. Statistic helping you know how much money you payed for home per mounth, or day, or year. With calendar y

Uplab portfolio web
It's a personal portfolio home page. Totally unique and modern concept with simplicity.Hope you like itThank you

How To Choose The Perfect Font For Your Website
Creating a perfect website design is an exhausting task. There are many factors to be considered before starting to create a website design and one of them is choosing the right font. You have to take due care when writing the website content and during the selection of images for the home page. Also, you […] The post How To Choose The Perfect Font For Your Website appeared first on Line25.

Creative Home Page | Exploration #6
Hello guys, Hope you're fine. I'm exploring some landing page ideas, Here is another version and this time try to make it more visually perfect. All of content uses for dummy purpose.Illustration are : PremiumHave any project? - AVAILABLE FOR HIRING/PROJECTGmail : zahidjusi97@gmail.comSkype : (z.zisan)Thank You!

Home page cecile bortoletti photography min

Home page han kj%c3%b8benhavn

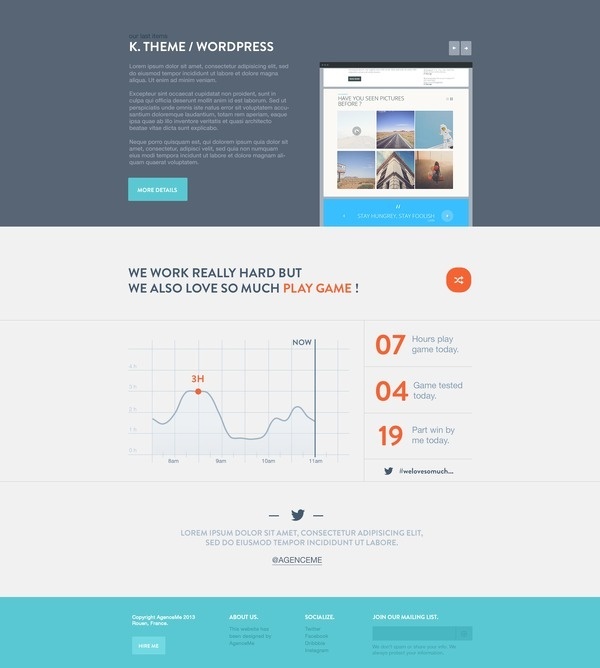
AgenceMe #flat #page #home #ui #website #minimalist

Top 5 Homes of the Week With Top-Shelf Libraries
Take a page from their books—these modern home libraries from the Dwell community are seriously impressive. Our editor's top picks feature snazzy storage options, elegant home offices, reworked living rooms, and more.

Creative digital agency psd template full site
Creative digital agency psd template .full web site design .included 5 psd 1.home page psd 2.about page psd 3.blog psd psd4.blog single page psd 5.services page psd total 5 page psd .

Noted: New Name, Logo, and Identity for Ownable by The Clearing
“Magazines get Pwned” (Est. 2018) "Ownable makes buying what you see in a magazine quick, slick and simple. So easy in fact, it's almost as fast as flicking to the next page. Whenever inspiration strikes, and whatever you discover, the Ownable app takes you directly from page to checkout. With just a few taps in our brand new app, you can buy what you see on the page - when you see it. Ownable is the checkout service for magazines." Ownable is a partnership with TI Media, a consumer magazine and digital publisher in the United Kingdom, with a large portfolio selling over 350 million copies each year. It launched with the October 2018 issue of Livingetc. It will be available with the November issues of Ideal Home, Style at Home, Homes & Gardens, and Country Homes & Interiors. Design by The Clearing (London, UK) Related links The Clearing project page Relevant quoteThe name Ownable in particular sums up the proposition perfectly: if you can see it in a magazine, you can own it. The name provided the key to unlocking a visual identity that joins both the digital and physical worlds: a thumbprint. The final result is a visual and verbal identity that makes a new idea not only easy to understand, but quick, slick and simple to use for yourself. Images (opinion after) How it works. Logo. Messaging. In the magazine. App. Opinion Thumbprints are not easy to pull off graphically as they tend to require a lot of detail to be easily recognizable and I think the icon in this logo does a great job in using the least amount of lines to convincingly create the effect while at the same time acting as an “O” monogram. The wordmark is about what you would expect but it does have a nice quirky detail in the “o” that is angled the same way as the thumbprint — it’s a very subtle detail but a good detail nonetheless. The red-pink color is bold and vibrant and stands out nicely in application on the magazine as a little bug meant to trigger the use of the app. I do wonder if it might be too invasive when placed all throughout the magazine or come to the point where the reader might shut it out and ignore it. Overall, an interesting experiment in commerce and very well deployed from the start.

Trav Home page

Weekly Design Inspiration #298
via Muzli design inspirationDesigners’ Secret SourceThe best design inspiration — expertly curated for you.Muzli is a new-tab Chrome extension that instantly delivers relevant design stories and inspiration. Learn moreMobile Banking Landing Page Identity by Brave WingsVanti 🐙 by Rafał OlbromskiDark Training App by Den KlenkovAMP Overview — Layout by by Marko Cvijeticedtech for photography: home page by Daniel SunNew beginnings by Burnt Toast ®Cake day by Inga ZiemeleRacer by Pedro CorreaDamage Control Mouthguards by Colin GauntlettThe Baby Boomers by Roberlan Borges ParesquiModern Times by André SouzaQUEQUEN Pesca de Mar by Estudio PuercaIllustrations for VU “Spectrum” by ula sveikFuerst Wiacek Brewery — Label design by MireldyWeekly Design Inspiration #298 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Yoga App Concept - Home & Profile
Hello folks,YoGa is one of my new Concept work for Meditation App. You can use this idea to build your yoga mobile app. it will also give you to access all the illustration. If you want any page for this just send me an email..You will get 2 Page on Vol. 02# Home Page# Profile PageIf you Like my work don’t forget to give a thumbs up or Press LVol. 01: https://www.uplabs.com/posts/yoga-app-concept-log-in

Best Design Practices for Landing Pages
If you are a marketer, you probably already know the importance of landing pages. This dedicated stand-alone page guides users to perform a single action. If designed well can draw the visitor to click your call to action button and enter your marketing funnel. The main difference between a home page and a landing page […] The post Best Design Practices for Landing Pages appeared first on Line25.

Visual Design Inspiration for your Monday Morning
Visual Design Inspiration for your Monday Morning abduzeedo Jul 02, 2018 Monday is always the perfect day to spend some time to collect some visual design inspiration and set some goals for the week. With that in mind, there's nothing better than getting tons of references. In the past, I used to go through books and magazines, but with the web now things are way easier. So for this post, I would like to share some of the UI design inspiration I have been collecting during the weekend for the upcoming redesign of Abduzeedo, which I will have more to share very soon. So for this post, I would like to share some references in web design, app design or simply put, pure design inspiration. Visual Design Inspiration visual design

Home page rental of construction equipment
Hello!Today I will present the home page of the rental of construction equipment.We hope you like it and don't hesitate to leave comments and feedback.

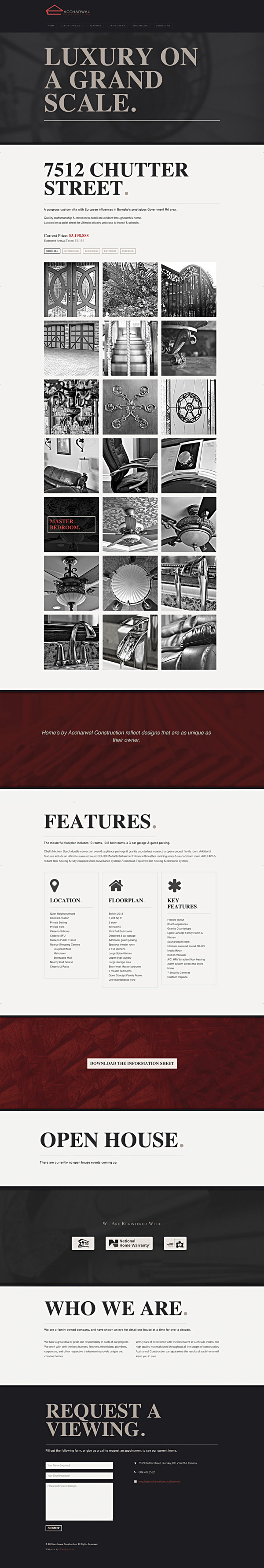
Accharwal Construction - One Page Website #interactive #page #construction #one #responsive #design #header #home #website #large #real #parallax #single #estate #typography

Smart Home Landing Page Templates
By Agensip AgencyDownload this free .sketch file resource

Weekly Design Inspiration #306
via Muzli design inspirationDesigners’ Secret SourceThe best design inspiration — expertly curated for you.Muzli is a new-tab Chrome extension that instantly delivers relevant design stories and inspiration. Learn moreElectric Skateboard — Product Landing Page by by Farzan FarukDigital Banking — Web & Mobile by Ethericfile-sharing service: home page by by Daniel SunWallet v.7 ⌚️ by Tran Mau Tri TamLanding page illustration: NFT Marketplace by Kira TemirshinaCollection Toys by Alex KrugliAdvertising by Roberlan Borges ParesquiThe content dragon 🐲 by by Metin SevenBaphomito by Carlos CastilloMick Jagger by Arunas Kacinskas.Zmiana ustawienia (seria / book series) by ELIPSY.HomePod Max by Ayush Singh Patel.Ray Ban — You are on custom by Luciano Cian.Artistic interpretation of iconic logos by Rus Khasanov.Weekly Design Inspiration #306 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

5 Ways to Learn New Creative Skills and Fill Your Blank Page With Ideas
5 Ways to Learn New Creative Skills and Fill Your Blank Page With Ideas Are you stuck in a creative rut? Or simply looking to expand your artistic skills? Online courses are the perfect way to develop your creativity and they allow you to learn something new from the comfort of your own home. Domestika is one of the fastest-growing communities in the creative arts industry with a powerful […] READ: 5 Ways to Learn New Creative Skills and Fill Your Blank Page With Ideas

Food App Home & Search
Hello GuysHere is the Home & Search page for FoodPie App, I will design all the page for the app, and if you need any page for that app, just contact me, Thank YouCheck The Log in Page: https://www.uplabs.com/posts/log-in-page-for-food-app

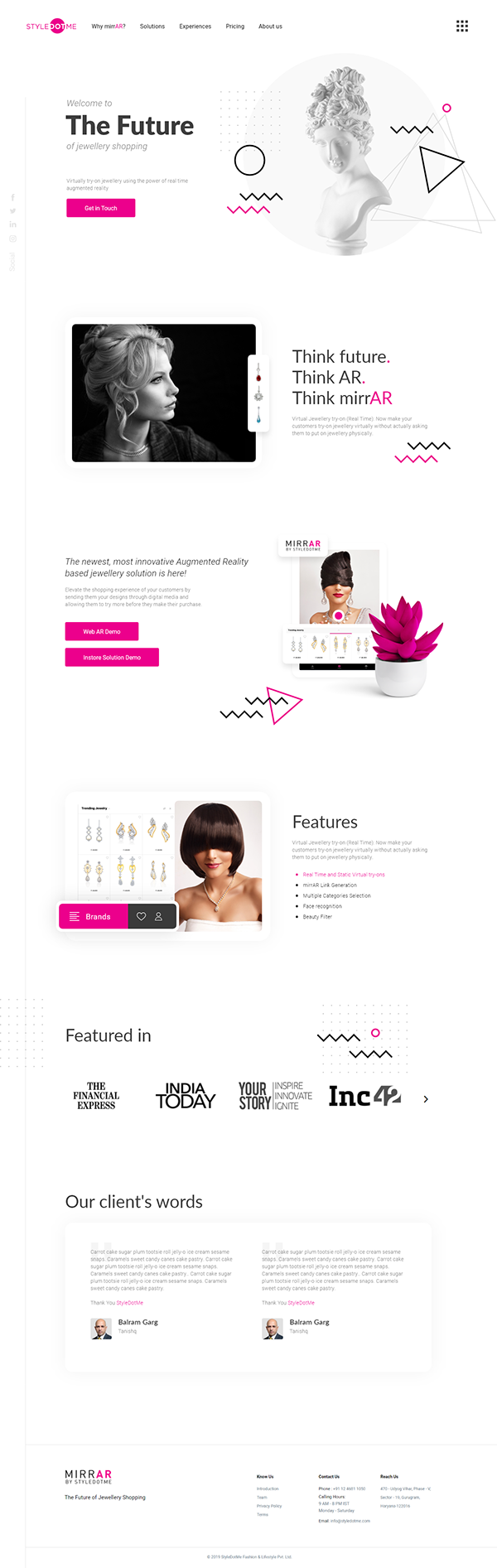
Website Design concept - StyleDotMe on Behance
Home page design concept for a augmented reality jewellery app.

Chat - Landing Page Design
Hello guys,Hope you're fine. I'm working on a Chat website Design Project and Here is the first Home Page design I am sharing with you. All of content uses for dummy purpose and I'm trying to playing with some colors as well, Don't take it seriously..!!!Have any project?- AVAILABLE FOR HIRING/PROJECTGmail : zahidjusi97@gmail.comSkype : (z.zisan)Thank You!

Weekly Design Inspiration #296
via Muzli design inspirationillustration by Ilya BoykoDesigners’ Secret SourceThe best design inspiration — expertly curated for you.Muzli is a new-tab Chrome extension that instantly delivers relevant design stories and inspiration. Learn moreDSM — Hero Header v4 by Tran Mau Tri Tam ✪One Banking Website by Halo UI/UXbank website: home page by Daniel SunMobile Responsive by DStudio®Køhaku — Product Page by Tran Mau Tri TamSkateboard Riding Me by DeeKayhttps://medium.com/media/191b5b0cd9f1e3db6f9c50aff5e6e8cf/hrefUndo — Redo by Eran MendelThe Matrix Fanart by Ilya BoykoAlfred by Rokas AleliunasArtist: Aleksey LozgachevFabricá — Branding & Packaging by Lyon & Lyon and Mitchell BrentnallOnce In A While Renders № 86 Braun TS 45 by Jason ◤◢◤◢ ZigrinoDream Division — Death Walks on Nitrate by Nathaniel HébertA Pot/水器 by Dongsheng LiuWeekly Design Inspiration #296 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Weekly Design Inspiration #300
via Muzli design inspirationDesigners’ Secret SourceThe best design inspiration — expertly curated for you.Muzli is a new-tab Chrome extension that instantly delivers relevant design stories and inspiration. Learn moreTask Management Dashboard Design by Ghulam Rasoole-learning: home page by DaniellaHabit Tracking App by CubertoElectric Scooter — App Design by Budiarti R.Natural AI food query by Gleb Kuznetsov✈Paradigm 2.0 by Sasha ErmolenkoA Matter of Time by Burnt Toast ®Shadow City by Andrey ProkopenkoGeek’s Room. Vol.1 by Alex KrugliCaptain Kirk by travis knightMapfry by Polar, Ltda.Mejo 2021 by lucia del zottoELEVEN by Flora Borsi.Minimal LEGO by Jaime Sanchez.Blaster poster V2 by Blaster BlasterWeekly Design Inspiration #300 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Reviewed: New Logo and Identity for OLX by DesignStudio
“Multiple Choice” Established in 2006, OLX (short for On Line eXchange) is a leading classifieds platform that allows users to buy, sell, or exchange used goods and services. Owned by OLX Group -- which owns another 18 similar platforms across the globe and across industries -- OLX is available in 25 countries around the world, from Brazil to India to South Africa and every month, hundreds of millions of people use OLX to find and sell everything from furniture to musical instruments, cars, houses, and more. Recently, OLX introduced a new identity designed by DesignStudio. Our strategic proposition 'We exist to empower everyone to make smart choices' puts the power in the hands of the buyers, sellers, businesses and employees. It positions OLX as the savvy way to buy and sell almost anything.DesignStudio project page Brand positioning. From this strategic jump-off, we created a visual design system that's dynamic, confident and bursting with energy -- expressing all the optimism and attitude that's true to OLX. The logo itself represents the idea of choices, flexing and shifting between options.DesignStudio project page Logo. Your browser does not support the video tag. Logo animation. Your browser does not support the video tag. Logo behaviors. The old logo was mostly fine. Other than the strange color combination -- which is not wrong per se, it's just weird -- it was clear and bouncy and treated the "LX" pair in a way that solved what would have been some unbalanced counterspace issues. Perhaps it did feel a little dated but could have easily stayed the same for a long time. The new logo is a more abstract representation with a hard geometric approach that turns the logo from an easy read to a complicated one and it's only three letters. If I were seeing this logo for the first time, without knowing the name of the company, I would read it as "O|X" but under the assumption that most people will read it as "OLX" or "olx" there is something not quite right about the logo. The "O" is too big, the "L" too thick, and the "X" too small. The strange thing for me, is that I don't dislike it... there is something strong about it and I really like how the premise of the brand position comes alive in the basic logo animation, where the letters shift weights and sizes to give the idea of choices and variety and how that extends to the typographic treatments. We created all the tools OLX would need to launch the refreshed brand around the world -- including distinctive custom typography, a vibrant colour palette, photography guidelines featuring confident local users, and helpful yet attitudinal tone of voice principles.DesignStudio project page Your browser does not support the video tag. Typography treatment. This is probably the better part of the identity presentation because for as much potential as the above animation has, that same energy or cohesiveness doesn't quite come across in application. Print ad. Out of home advertising. From seeing any of these posters and ads, I would have no idea what this brand is about or what it does or who it's for. The messaging is unclear and ambiguous and while they try to be aspirational in some form I am really not sure what I'm supposed to be aspiring to. There is also a big emphasis on the "O" and the "X", leaving the "L" out of the equation, further making the logo read as "O|X". Notebooks. Instagram posts. The two images above are cool, I guess. Bold and colorful. The instagram posts image is the one time any of this hints at being about "goods". Your browser does not support the video tag. Various digital applications and UI/UX examples. Your browser does not support the video tag. Avatar generator for employees (part of a brand hub). Avatars. Lanyards. I guess the avatars are charming and their simplicity follows the cues of the logo but these seem out of place, even if they are only meant for internal use. Your browser does not support the video tag. Identity introduction video. Overall, this feels a little confused and unsure on whether it wants to be a happy, friendly brand or a hip, lifestyle brand and I feel like it never gets to the core of things which is making it clear this is a platform for second-hand goods... like, if you look at the home page of OLX in Brazil and you look at the case study, something got lost in translation. I feel like there was a good start somewhere in here and the logo could be good with some better hints of what it's supposed to read like but somewhere it took the scenic detour instead of just going straight.

Home Services Landing Page
By ParveenDownload this free .sketch file resource

Sea food home page
Presentation file and full home page PSD file included with the source file. Don't forget to check out the full project presentation from here.Dont forget to follow meBehanceInstagramDribbbleUplabs

Health Home Page Design
Health Home Page Design Description : Fully PSD LayeredResponsive DesignSource File Provided Also.

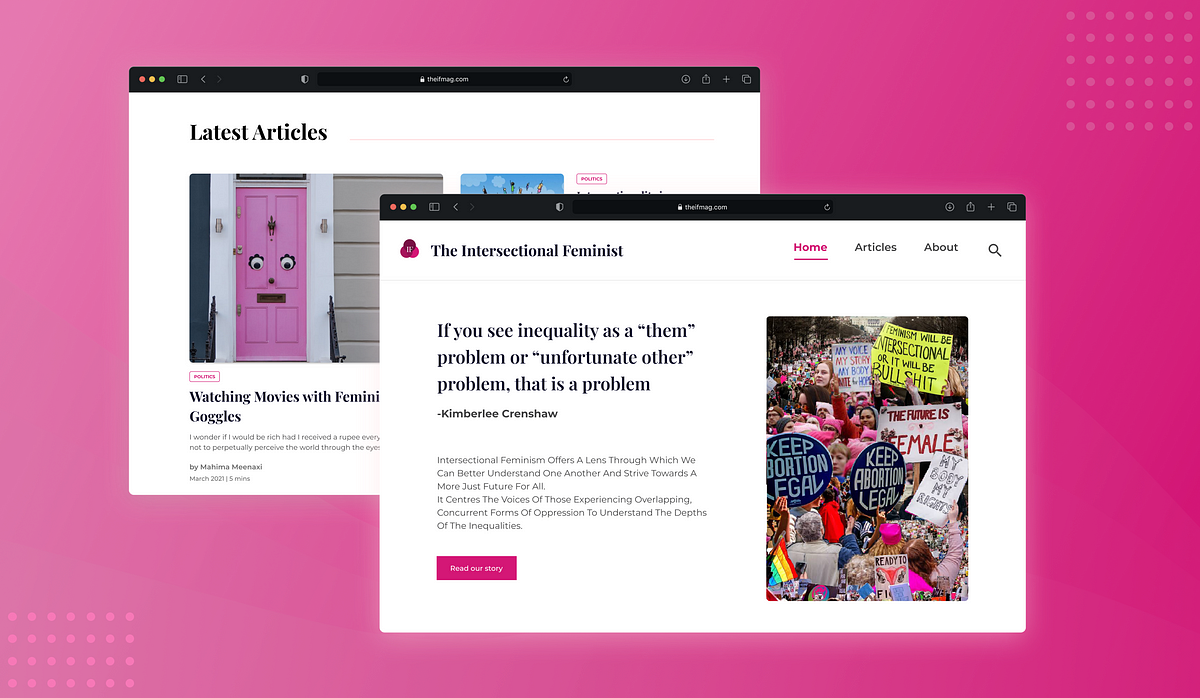
Case Study: Redesigning the website for ‘The Intersectional Feminist’
This project elaborates on the design decisions taken while redesigning a website for The Intersectional Feminist from scratch. The project took about a month and a half to design & develop.IntroductionThe Intersectional Feminist is a pioneer online magazine dedicated to creating content relating to intersectionality, which looks into promoting social & political equity amongst all segments of society.Who are the clientsThe magazine is powered by a group of passionate women from all walks of life-lawyers, engineers, young editors, and illustrators from varied regional, cultural, and educational backgrounds.“We strive to celebrate diversity by representing varied geopolitical, ideological, and linguistic identities through our writing.”Scope of workTo redesign & develop the entire website to enhance the look & feel.To capture the essence of their story and spin a narrative around that.To create a more engaging experience for readers, while educating first-time readers about the breadth of topics they specialize in.Note: The design of the website was a collaborative effort. We tried multiple design options that appealed to our design sensibilities before going live.The singular focus of the IF team towards striving for equality struck a chord in me & further fueled the desire to create a meaningful design for the cause.Here’s a preview of the website. Do have a look at the website, since it is now liveHere’s a sneak peek of what the redesigned home page looks like!https://medium.com/media/ae04c8827be474bf4ccd1d34ac5afe14/hrefIdentifying high-level problemsSince there was no preliminary data on what the website readers were feeling, preliminary assumptions were made on what improvements could be made.Brand identity is not cohesive: There is no indication of what the website’s vibe is, nor is their clarity on what the website’s core functions are.No defined color scheme: Too many different colors are used throughout the site. These are inconsistent with the logo & create visual chaos.Multiple typography styles: Multiple types of font result in a lack of visual cohesiveness.Complex navigation: Having six tabs for a growing website where content is still being generated leads to unnecessary complications while exploring different sections of the website.Competitive AnalysisTo begin with, other competitor blogs were studied & the UI was thoroughly analyzed. This was a starting point in defining what vibe the website would exude. Awwwards & Site Inspire were referred to for drawing inspiration in the preliminary stage.Home PageProblems with the old designHero section lacks context: For a first-time user, there is no context about what the website is about. There is also no information about what intersectional feminism is.‘Editor’s choice’ section lacks visual appeal: Having a carousel to view articles may not be the best experience, as it prevents a user from viewing multiple articles at one glance. The background was drawing attention away from the article cards.No scroll journey on the home page: This is the page where ample information about the organization’s goals & stories could have been mentioned, to provide ample context to the user.Confusing navigation: Having 6 tabs for a website that is still growing seemed unnecessary. Toggling between these tabs repeatedly was complicated. The tab does not signify the active page. This can lead to confusion in the user’s mind about which page they’re currently viewing.Two headers create visual chaos: Especially since they are visually distinct with a number of elements ( i.e. tabs, social media icons, contact details) The contact details, social media handles are de-emphasized too much.Footer is not aligned with the home page colorsBefore vs After-The Design Process1. Improving navigationFor a team that was still growing & scaling the amount of content on the platform, providing lesser tabs seemed like the primary change to the design. Improving the brand identity of the team was also essential.2. Enhancing brand identity-Landing pageHaving a single quote that defined The Intersectional Feminist was not sufficient in providing adequate context to readers.On every screen, a user must have clarity in the functions that ought to be performed. Providing relevant context to readers is of the utmost importance.3. Editor’s Choice & Latest ArticlesThe intent was to showcase a diverse series of articles, so as to appeal to a larger audience. It was also essential to highlight the relevant data points keeping in mind the visual hierarchy.Displaying only 1 article with a carousel does not do justice to the quantum of work done by the IFMAG team & results in an average browsing experience, from the reader’s perspective.The Editor’s Choice & Latest Articles sections are also separated from one another to minimize the visual load for the reader.4. Redesigning the footerThe dark backdrop in the old design was not cohesive with the brand identity. Also, there were too many visual elements that needed to be simplified.Exploring Articles1. Article categories:Currently, a user must use the drop-down menu to toggle between different categories. This hinders the reading & discoverability of new content for a user. This transition between different articles can be a lot more friction-less.Discovery of article categories must be seamless. A reader must be able to toggle between different categories with ease.Collapsible header categories seemed to be the simplest, most easy to use & implement, so those were adopted.2. Redesigning the article card:The visual hierarchy of data points in an article card needed to be refined, so that data was easier to digest. It was also essential to include the average reading time per article.About PageProblems with the old designVisually chaotic cards: This makes the team lack cohesion as a single unit.‘Read more CTA’ is distracting: Having a concise copy would negate the need for a CTA & improves the scannability of data.One of my favorite parts of the entire redesign for this website was the ‘about page card hover state.’ Check out the redesigned about page below.https://medium.com/media/859ae07f79cfb437208eb2139312f402/hrefRebrandingDefining the typography & color schemeThe design brief was to incorporate pink as the primary color, since it was in the logo. But to pair it with other accents that would bring out the beauty of the brand. A new typeface seemed like a mandatory change as well. The intent was to have a reader instantly know what the website was about. Using a serif font seemed like the perfect choice!User Testing8–10 users were interviewed over a video call/phone call & the website was showcased to them. They shared feedback on what their views on each screen were & how they felt on each screen.This was an important stage in the process as it made us relook at the design from the user’s perspective & further refine the website.Check out the Figjam file to take a closer look at what our users had to say!That's a wrap!Big, big thank you to Abhishek Nair, my buddy who helped with the design process & handled the website development. Also, for incorporating all the little tweaks that I requested him to make while coding & for giving me a glimpse into the world of development.This was a blast to work on! Not only did I get to hone my skills as a designer, but I also got to take a peek into the world of development & how design translates into code. Shout out to Amrita Nair for entrusting us with this project!A while back, I had also published other case studies on topics as well. Do have a look at them too :)Case Study: Introducing Adopteroo, A new app to connect pets, adopters & existing pet parentsCase study: Introducing Spotify snippets, a new feature to enhance podcast based learningCase study: How to enhance the user experience of a pizzeria appThanks for your time! Hope you found this interesting to read :DCase Study: Redesigning the website for ‘The Intersectional Feminist’ was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.
Unlock more with Muzli (free)
Experience design inspiration like never before with Muzli. Loved by 700k+ designers worldwide, Muzli is the leading go-to browser extension for creative professionals.
Get Muzli for Your browser