
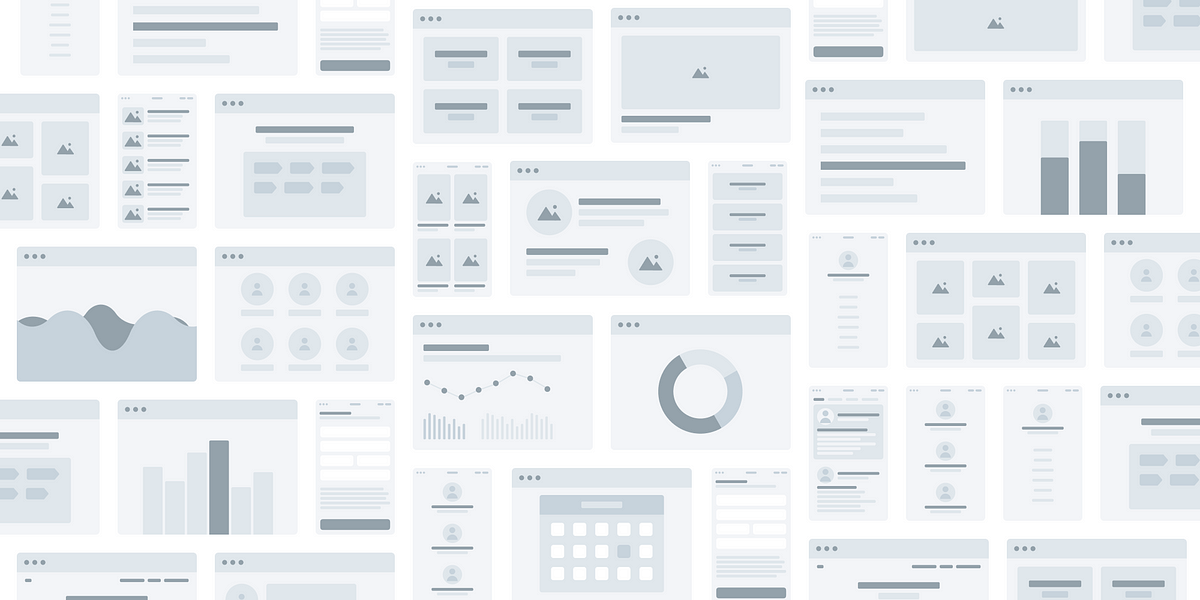
Wireframe design examples
Hundreds of creative, innovative, well designed wireframes ideas & examples.
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 10/30/2023


Contra - Open Source Wireframe Kit

Free wireframe kit from InVision

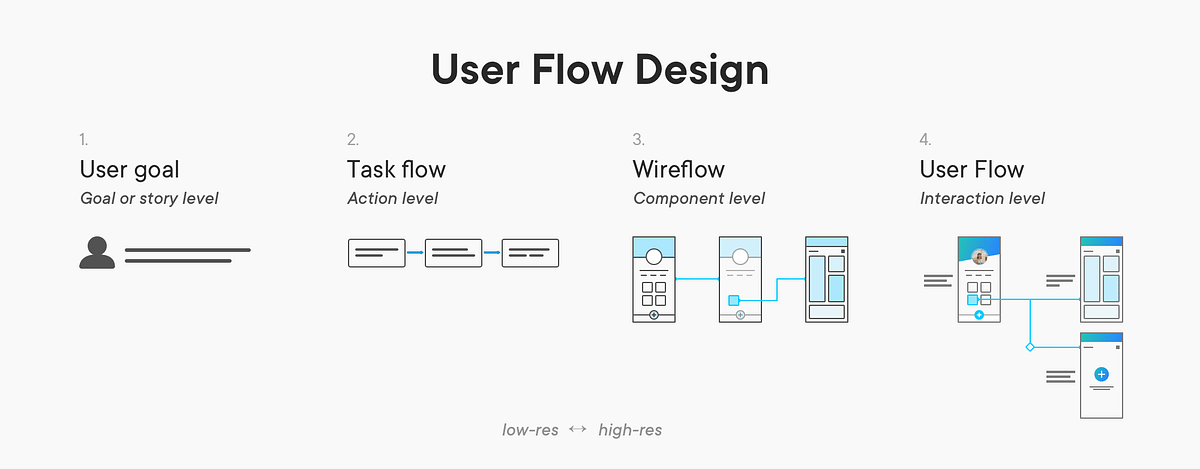
User flow is the new wireframe

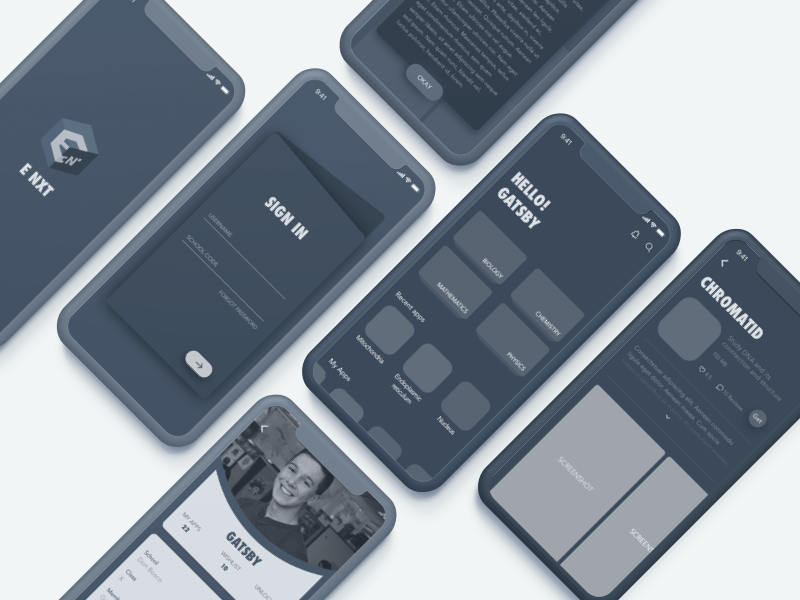
alessandro isola’s wireframe collection wraps up into clear geometric outlines

Free Figma (Low Fidelity) Hand Drawn Wireframe Kit

50 Free Wireframe Templates for Mobile, Web & UX Design

Bright Potato’s ArNO Wireframe Chair Features Expressive Lines

Mobile Wireframe Kit for Sketch

500+ wireframe blocks in 22 categories for Adobe XD, Sketch and Figma

Free iOS 14 Wireframe Starter Kit for Sketch & Figma

537 desktop and mobile wireframe layouts for Sketch, Figma and Adobe XD

Sections Wireframe Kit 2.0 – Powerful wireframing kit for web projects based on design system.

MUS architects’ wireframe apartment in cracow is designed to adjust the clients’ lifestyle

A Guide to Wireframe Tools & Rapid Prototyping

23 Beautiful Wireframe Sketches for Web Designers

Adobe XD Wireframe Kits – FREE

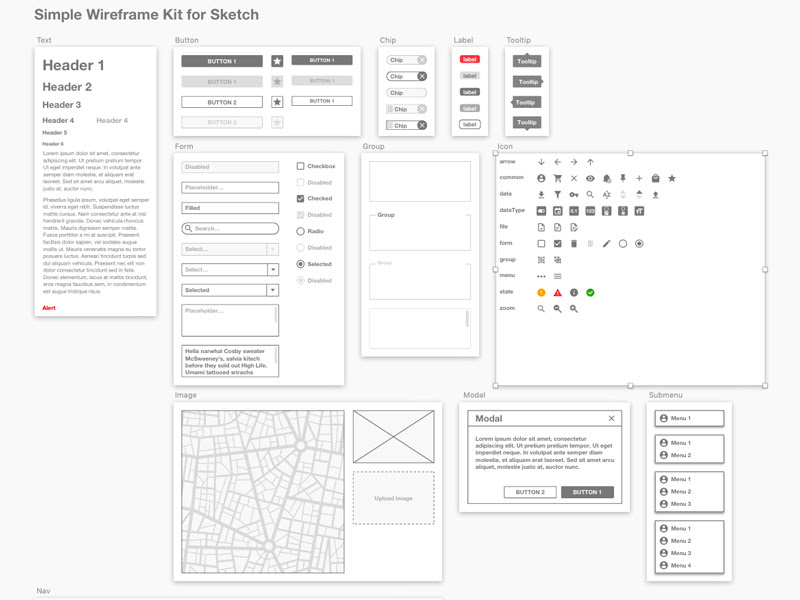
Simple Wireframe Kit
By Philippe ChevalierDownload this free .sketch file resource
.png)
Tetrisly Design System Starter Kit & Wireframe builder 80% OFF (Figma+Sketch)

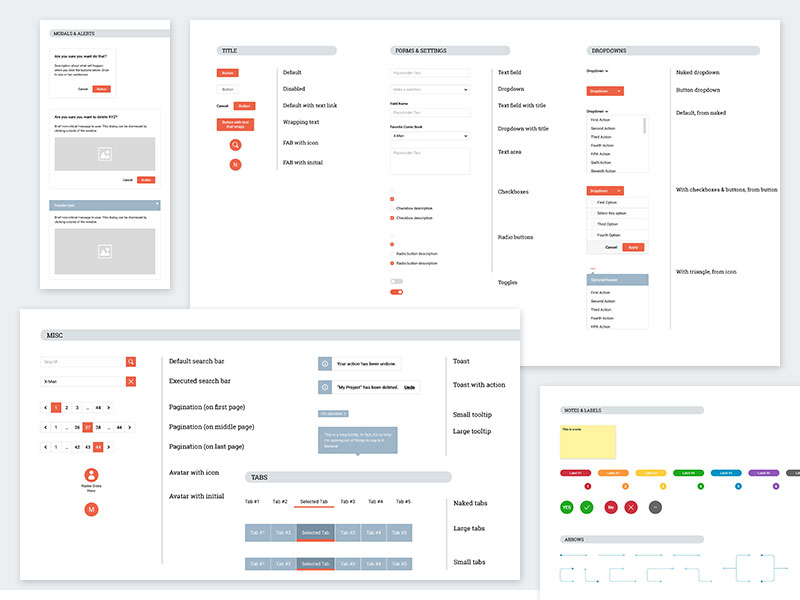
Source Wireframe Kit – 537 desktop and mobile layouts in 22 categories for Sketch and Figma

A Complete Guide to Wireframe Design

Carbon Material Wireframe Kit

User flow is the new wireframe
What do user flows have to do with wireframes? Wait… there’s different types of user flows? Continue on my dear reader… Am I going to be being (overly) dramatic — no way! (Yes). Am I (probably) biased—you bet. But do you have an informative, opinionated article in front of you which will add a tool to your […] The post User flow is the new wireframe appeared first on Design your way.

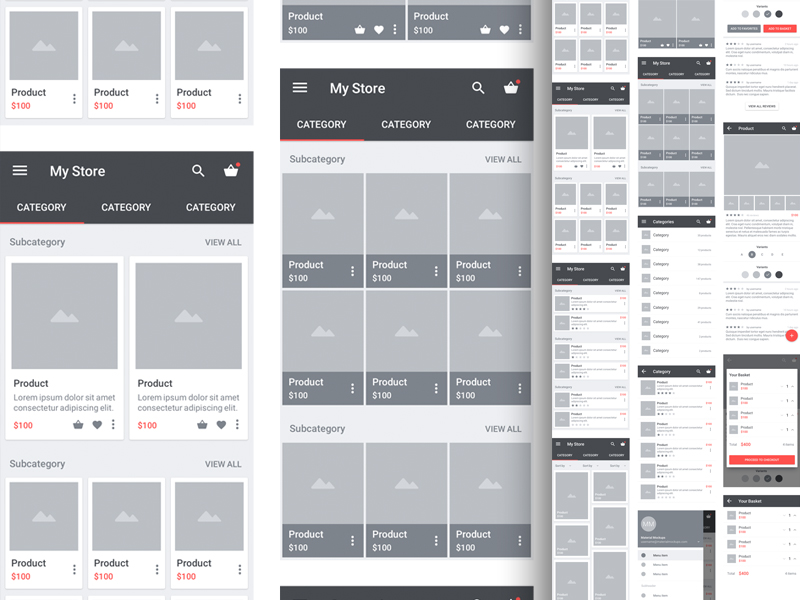
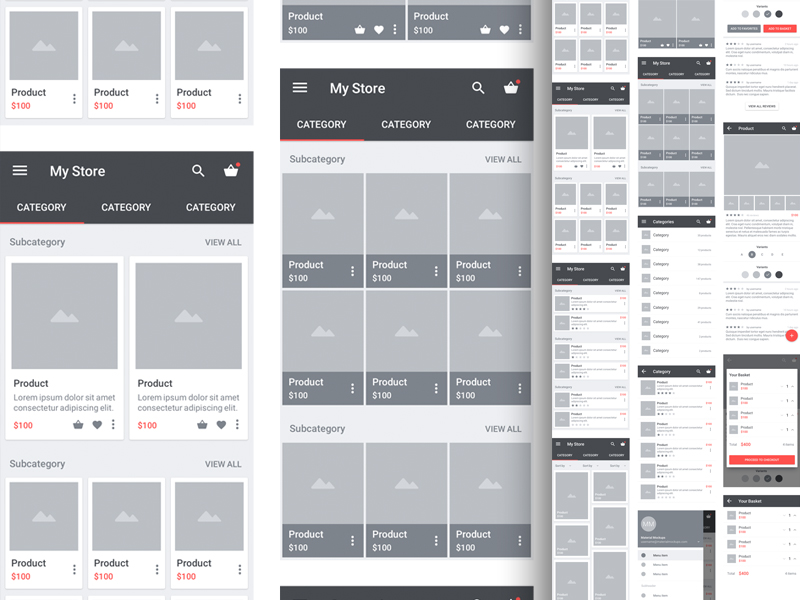
Mobile Store Wireframe
By Hari KarthickDownload this free .sketch file resource

Sponsor: Two free wireframe UX kits for Adobe XD

Ui Mix Wireframe Ui Ux Kit
Ui Mix Wireframe Kit for Your Next App Collection of 50+ App screens for RapidPrototyping and design of Android and ios applications. Help you to save time andenergy in designing your next app.Popular categoriesNavigation BarsStatus BarsTab BarsToolbarsButtonsSegmented ControlsTable View CellsProgress IndicatorsSlidersSteppersSwitch ControlsInputsKeyboards: Alphabetic, Numeric, DictationPickers: Time, Date, OptionSearch Controls...............................................................................................iPhone X (resolution 375px x 812px)SF Pro Display FontPopular CategoriesText stylesDesigner: Ramanyv (Freelance Ui/Ux Designer)Email: ramandesigns9@gmail.comThanks

Using Machine Learning to turn a hand-drawn wireframe into UI and Code

ADO culture creates a wireframe skeleton of hong kong’s former central police station for inaugural exhibition

How To Succeed In Wireframe Design
In this article, we will take a deeper look at one of the most simple yet quite often underrated activities in web development: the design of wireframes. You’ll learn what wireframes are, why we need to design them, how to get the most out of the designs, and how to take it to the next level.For the most part, we tend to underestimate things that are familiar to us. It is also very likely that we will underestimate those things that though new, seem very simple to process. And that is correct to some degree. But, when we are faced with complex cases and all measures are taken, a good and solid understanding of the basics could help us to find the right solutions.In this article, we will take a deeper look at one of the most simple, thus, quite often underrated activities in web development that is the design of wireframes. We will find out what are wireframes, why we need to design them, how to get the most out of the wireframes design, and how to take it to the next level.According to The Top 20 Reasons Startups Fail report by CB Insights, 17% of startups reported lack of user-friendliness as the reason for their failure. Designing a user-friendly interface is not a trivial task, especially for large and complex products where there are many entities, dependencies, and elements to be organized. To design such complex products you should follow a top-down approach and wireframes design is the best technique that could help you with that.First, Let’s Define TermsWireframe — also known as a page schematic or screen blueprint, and it is a visual guide that represents the skeletal framework of a website or an application.Additional definition we will look at is wireframing — a process of designing a wireframe, and commonly used to lay out content and functionality on a page which takes into account user needs and user journeys. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content is added.At first glance, wireframing seems simple. And herein lies the major problem: that we tend not to pay enough attention to simple things. One way to help us get the most benefits from wireframing is to define the goals of the product or service.The main goal of wireframing, that we could get is to show the team and stakeholders which entities, pages, and components the application is going to have and how these elements of the digital product will interact with each other.From the goal definition we can see how big the impact of wireframing is for both the development process and the final product.When we keep in mind the goals of the wireframing process, we still need to pay attention to what are the common pitfalls to avoid during wireframes design.Wireframing Mistakes We Want To AvoidCreating wireframes for the sake of ‘box-checking’;Skipping wireframes stage at all;Preparing wireframes after the visual designs;Not understanding why to use wireframes.Wireframes should precede the stage of visual design, not vice versa. It’s like deciding on the technology stack for your application after having the code written.Wireframe design lays the foundation for the quality of the design, and the better we understand the goal of this phase the more benefits we could get. So let’s dive deeper and find out why we need to design wireframes and what values this technique brings.Businesses that lack knowledge of the product design may welcome the practice of skipping wireframe design as it allows them to cut the project costs, but this decision may lead to potential failure in the long run. And you, as the designer, should explain why we are doing it, how it will help the final product, and how it could even save future expenses.Next, let’s check some points that could help you better understand why we need wireframes and see how wireframes help to get feedback from your developers, clients and future users of your product.Why You Should Design WireframesHelp Your Team Estimate And Refine The Scope Of WorkWireframes allow designers to quickly create a visual representation of the future product and demonstrate it to the team for the needed revisions. Wireframes also help you show your team which screens the application is going to have, which elements and controls will be on each screen, and how all the elements will interact with each other. In addition, looking through wireframes is way faster than reading specifications. Also, it helps us avoid discrepancies in scope between the initial estimates and the final ones.Stages of software design & development life cycle where wireframes can be used in one form or another. Involve All Team Members In The Product Design Stage.Involve All Team Members In The Product Design StageWe all have been in the position of having created a top-notch design, only to be faced with development constraints. The use of wireframes allows us to involve developers in discussing designs at the early stages, enabling them to provide feedback and suggest changes before you start working on visual design. This way, you can speed up the design process and avoid wasting time and money.Hold A Demo For ClientsGetting rapid feedback from your clients and stakeholders is an important component of the design process. Also, we all have experienced multiple change-requests from our stakeholders and that is normal. With wireframes, we could make this process more efficient. Making changes to prototypes requires more time and effort than making changes to wireframes, it will let you be more agile and don’t waste extra time on rework.Carry Out User TestingAccording to Eric Ries, author of Lean Startup, the sooner you carry out user testing, the better — no one wants to roll out an application and find out that users don’t get how to use it right. Wireframes can help designers get valuable feedback from potential users and don’t spend time on developing complex interactive prototypes when they are not needed.The fact that UI/UX designers use wireframes does not necessarily mean that they do it right. For that, you should remember and follow the best practices.Wireframing Best PracticesTo bring the best results and serve a solid foundation for further UI, you need to follow several simple rules:1. Minimize The Use Of Color In WireframesIf you’re using rich color palettes in your wireframes, remind yourself of the goal of wireframing (to show which elements the product is going to have, and how they should interact with each other) and think if extra colors help you to achieve it.Minimize the use of color in wireframes, we will have dedicated phase for this.In some cases, they could. But in general, adding colors to your wireframes might distract the viewer’s attention and will surely make any updates more difficult. Moreover, there’s another important issue to consider — not all clients have a good understanding of UX techniques and might take colored wireframes for final designs.Example of correct color using in wireframes.However, this doesn’t mean you should never use color on wireframes and strictly stick with the black and white palette. Sometimes using color to highlight specific components is justified. For example, you can use red for error states or blue for notes, etc.2. Use Simple Design Of ComponentsWhen you add components to your wireframes, go for basic designs. Wireframes aren’t intended to contain thoroughly designed and detailed components. Instead, they should be easily recognized by your team members and stakeholders. Adding detailed components will cost you a lot of time and effort without being particularly useful.Use simple design of components and make its functional purpose clear.3. Maintain ConsistencySimilar components must look the same on all your wireframes. If the same components look different, developers are likely to question if they are actually the same and even add extra time to the estimates because of different designs. When working on wireframes, remember a simple rule: be consistent and try not to create confusion.Maintain consistency between similar components and avoid using same look for different components.4. Use Real ContentFrom time to time we could see that UI/UX designers don’t add real content on the wireframes and use lorem ipsum instead. That’s a common mistake that few designers even realize they make. You may object and say that the content isn’t available at the stage of design. Well, it’s enough to use the draft version of the content.Use real content instead of lorem ipsum.Content impacts the design you’ll create, and the draft content will help you make the right decisions and deliver the superb design. If you use lorem ipsum, however, you won’t see the full picture and will likely need to make a lot of adjustments to the UI or even worse — you will create a design that doesn’t work. Also, the real content will add value to your wireframes, explain the context better and maybe indicate that you need to start gathering the real content already.5. Use AnnotationsIt may happen that some design solutions can’t be visually illustrated, so stakeholders or developers might have questions about them. For example, the logic behind some controls. In such cases, you can provide on-screen annotations to explain the logic behind that. This way, your team will understand your solutions, and you won’t need to spend time discussing them.Use annotations to describe specific logic.6. Low To High-FidelityThere’s no strict rule. Sometimes you should go for low-fidelity wireframes, while some projects might require high-fidelity ones. It depends on the project, so if you feel like adding more details to the wireframes — don’t hesitate to do it. But according to Eric Ries, don’t do extra work when this doesn’t bring value, start from the basics and then add details as long as they are needed. For instance, if you need to draw the developers’ attention to some custom solution, then add more details to illustrate it in your wireframes.Both low and high-fidelity wireframes have a place to be.7. Extend Wireframes To PrototypesAs designers we work with different products, some of them have simple and common interactions, and some of them have quite advanced ones. Sometimes wireframes are not enough to illustrate the interaction of complex and uncommon interfaces, but instead of writing long notes and spending hours on explanations, you could extend your wireframes to interactive prototypes.Developing interactive prototype now easier than ever.The good news is that today we have a wide range of simple but very powerful tools like Figma, Invision, Adobe XD, UXPin, Axure, Moqups, etc. and we definitely need to review them and choose the best tool for designing the wireframes and developing simple prototypes.Wireframe Design ToolsNow it’s time to choose a superb wireframing tool that will help you create amazing designs and streamline your workflow. There are a lot of different options you can use for wireframing, and you might have used some of them before. I’d like to give you a basic understanding of how different they are.Most wireframe tools are tailored to:SimplicityThey have a low barrier to entry and are perfect for people who take their first steps in UI/UX design and lack experience using more sophisticated software.CollaborationThese are packed with a rich functionality for teamwork. Collaboration is a backbone of modern software development, so the best wireframing tools not only provide lots of features but allow for efficient and easy collaboration between all team members involved in the design process.Here are the most widely used wireframe tools tailored to collaboration:FigmaA powerful cloud-based tool that comes in a web version and desktop applications for Windows and macOS. Figma comes with a lot of powerful features for building wireframes, prototypes, UIs, and more (see table below).SketchThis tool is extremely popular with UI/UX designers. If you need to go beyond the default Sketch toolset, you can use dozens of plugins to get extra functions. Unlike many of its competitors, Sketch is available only on macOS and you will need a 3rd-party solution for collaboration.There are plenty of applications you can use to design wireframes. You shouldn’t make a choice based solely on the features provided in the application. Instead, I would advise you to try and explore all of them and decide which works for you best.As an example of the power of modern design tools, I’d like to share my own experience and show you how we set up an effective wireframing design process with one of the tools above.Case Study: How We Set Up A Wireframing Process Across Multiple TeamsContextThe company I worked at was building complex fintech digital products. Apart from the design team, there was a professional team of business analysts (BAs). They prepared the requirements and created low-fidelity wireframes that they passed on to our design team.Picking The ToolWe needed to choose an all-in-one tool for the BA and design teams. Since most business analysts have fairly low design skills, we wanted to find a tool that would be simple enough for BAs and — at the same time — powerful enough for designers. Also, easy collaboration was our team’s priority. Based on these criteria, we opted for Figma.Creating The Library Of ComponentsTo streamline the product design process, we created a custom library of components that the BA team could use. This allowed us to speed up the wireframing, as the business analysts could quickly use ready-made blocks instead of drawing their own.Training The TeamTo show how to use Figma and the library of components, we held a workshop for our BA team. We also found it important to teach them some extra features, such as prototyping.Diagram of relations between teams in wireframing design process.ResultIn our case Figma proved to be efficient for wireframing and collaboration, even though the team members were located in Ukraine, Australia, and the Philippines. We currently use Figma for the communication channel — it proved to be more convenient to collaborate on the wireframes by mail or in messengers.Summing UpBeing a simple practice, wireframes design usually doesn’t get enough awareness from us, designers, when we face them for the first time.As a result, lack of attention for this technique leads to a number of flaws, when we either add a lot of decoration to wireframes, or create low-fi wireframes for the sake of box-checking when the project rather requires a more detailed solution, or even skip this stage and go straight to visual UI design.Usually, all of these mistakes are the result of poor understanding of both wireframes design objectives ( that is to show which elements the product is going to have, and how they should interact with each other), as well as poor understanding of when wireframes could help us, like:Wireframes could help the team to get more precise estimates of the project.Wireframes could help to involve all team members to design processes and avoid engineering mistakes that will affect the development process.Wireframes could help us to make early presentations to clients, stakeholders and conduct user testing sessions to get feedback as soon as possible, and save time on the development of poor solutions.Today, as designers, we are lucky as never before because there are dozens of tools available for us to design wireframes and also smoothly integrate this activity in our general design process.The only thing that we need to do is to spend some time to incorporate both the technique and tools in our own design process, and find a way how to make them work for us to take our product design process to the next level. That they certainly can.Originally published at https://www.smashingmagazine.com on April 29, 2020.How To Succeed In Wireframe Design was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Wireframe: A High-quality Storytelling Podcast about Design

Frames 3 - Web Wireframe Kit
Prototype and design smarter with Frames100 Layouts, 150 Components & Symbols for Craft and SketchHuge collection of layouts divided into the most popular categories with unique reusable components, icons and styles included. We follow latest sketch updates and implement all new techniques and features to create ultimate prototyping helper.Use Frames to build prototypes, define product goals and try to do some useful UX stuff for a change. Helpful to get Jira tickets approved.Staring:Google free fonts10 categories of componentsUpdates & ImprovementsBootstrap grid optimizedSymbols & styles best practice100% customizable vector layers

30 Wireframe Examples That Will Stir Your Creative Juices
So you’re preparing for your next design project. You did your research, have a few ideas in mind and you’re ready to work your magic. The next step would be creating mockups of the website’s UX to visualize the flow. What is Wireframing and Why Do You Need it? You may think of wireframing as...

Root - Wireframe & Design Starter Kit for Sketch and Figma

A huge Source Wireframe Kit has become even more – 537 desktop and mobile blocks in 22 categories for Sketch and Figma

iPhone 11 Wireframe Template on Behance
I like to spend my (few) free time creating new things, especially if could be useful for someone. So if you are a designer or you just want to design a new App, you should download this template!I hope this will be useful to start your new App!Let me…

Made to showcase its vintage BMW engine, the ‘Birdcage’ has a wireframe design
Made to showcase its vintage BMW engine, the ‘Birdcage’ has a wireframe designAt first glance, the BMW Motorrad Birdcage looks like a 3D model viewed in wireframe mode. It’s easy to make that mistake, because the Birdcage, sure...

Wireframe Kit v2.0
By Michael HealeyDownload this free .sketch file resource

Top Wireframe Tools for UI/UX designers 2020
Wireframe tools, Prototyping tools, and mockup tools play a vital role in the development of an app or website. UI/UX is the main feature, and you need the best wireframe tool to design these features for your app or website. If you are planning to build a new website or an app, a wireframe tool...

Fragments Wireframe Demo
By PixsellzDownload this free .sketch file resource

Carbon Material Wireframe Kit

Paper Free Wireframe Kit for Figma
Low-fidelity App Wireframe Kit

Card Wireframe
Card Wireframe

How to Wireframe Any Visual Project Using Only FREE Tools
As a graphic or web designer, one of your greatest challenges is to properly illustrate and visualize a project for a current or potential client. Because they are able to visualize all of your ideas, designs and functionality, wireframing tools can package all of this information and make it highly presentable. This is especially the […] The post How to Wireframe Any Visual Project Using Only FREE Tools appeared first on Line25.

Desktop Wireframe Kit
By Jose BentoDownload this free .sketch file resource

ALT 2.0 Wireframe Template
ALT 2.0 is a Wireframe Template for Sketch, Photoshop and Affinity Designer.With over 107 Elements from Icons, Sliders, Tooltips, Buttons and Text Fields - easily copy and paste them into your web design or mobile app designs.DetailsIncludes a template of wireframe and UI elementsExamples: Buttons, Sliders, Media, Social Icons, Arrows, Tooltips, Dropdowns, Text fields, Search Bar, Ratings and Navigations.Font: Open SansPremium Icons from Icon54Source file: Sketch, Affinity Designer & PhotoshopVersion: 2.0This kit will help speed up your prototyping and save you time.Enjoy it!For more free and premium kits, check out deployapplications.com

Wireframe S3E1: COVID-19, Social Unrest and Design

Ui Mix Wireframe Ui Ux Kit
Ui Mix Wireframe Kit for Your Next App Collection of 50+ App screens for Rapid Prototyping and design of Android and ios applications. Help you to save time and energy in designing your next app.Popular categoriesNavigation BarsStatus BarsTab BarsToolbarsButtonsSegmented ControlsTable View CellsProgress IndicatorsSlidersSteppersSwitch ControlsInputsKeyboards: Alphabetic, Numeric, DictationPickers: Time, Date, OptionSearch Controls...............................................................................................iPhone X (resolution 375px x 812px)SF Pro Display FontPopular CategoriesText stylesDesigner: Ramanyv (Freelance Ui/Ux Designer)Email: ramandesigns9@gmail.comThanks

This wireframe-based furniture series adds volume to your interior decor without the weight
This wireframe-based furniture series adds volume to your interior decor without the weightAnyone familiar with 3D modeling will know what a wireframe is. The wireframe forms the basic outer mesh of any 3D object, representing it only...

Take 5: Refynd Studio’s Speaker Shelf, Wireframe Furniture, Navi Rug, and More
Senior Editor Gregory Han shares his favorite rug, a modular wireframe furniture system that reminds him of the 80s mall, and more.

Wild Wireframe Kit for Sketch

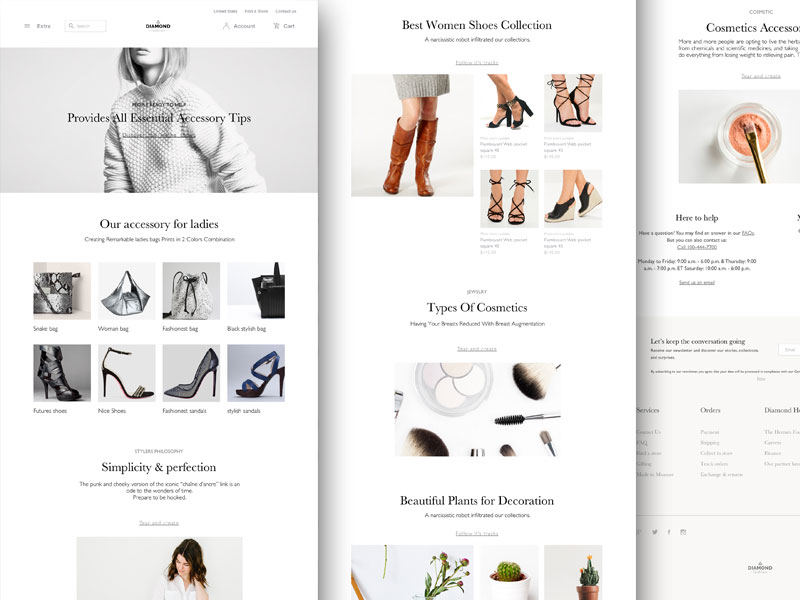
Fashion Website Wireframe

Wireframe is the foundation for the development of your site
There are many things to consider when creating a nice and useful website. You have certainly seen sites that look great and have caught your attention, but you also saw websites that simply left you in shock, websites that were infinitely more attractive than the others. What makes such a site stand out so much... Read More at Wireframe is the foundation for the development of your site

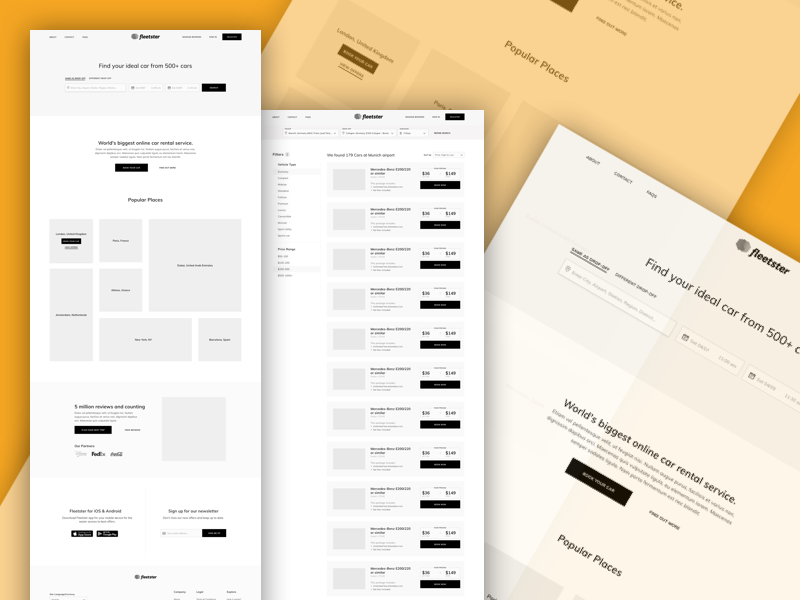
Fleetster Wireframe Kit

Simple Wireframe Kit

Nolte Wireframe Kit v2
By Ben BalderasDownload this free .sketch file resource

Wireframe Magic UI
By Jeremy WalshDownload this free .sketch file resource

Small Wireframe Kit

User flow vs wireframe: Two terms that you might be using wrong

iPad Pro Wireframe Mockup
By Fedza MiralemDownload this free .sketch file resource
Unlock more with Muzli (free)
Experience design inspiration like never before with Muzli. Loved by 700k+ designers worldwide, Muzli is the leading go-to browser extension for creative professionals.
Get Muzli for ChromeThe Value of Wireframes in the Product Design Process
Wireframing is an essential phase in the product design journey, acting as the blueprint for the final product. By visualizing the structure, layout, and functionality of a product, wireframes offer a multitude of benefits for both designers and stakeholders. Let's delve into the significant value wireframes bring to the product design process.
Why Wireframes are Crucial:
1. Clarity and Vision Alignment
Wireframes provide a clear visual representation of the product's structure, ensuring that all stakeholders, from designers to clients, are on the same page regarding the product's direction.
2. Cost and Time Efficiency
Identifying and rectifying issues at the wireframing stage can save considerable time and resources. It's quicker and less expensive to make changes to a wireframe than a fully developed product.
3. Focus on Usability
Wireframes prioritize functionality and user experience over aesthetics. This emphasis ensures that the core usability of the product is established before diving into detailed design elements.
4. Facilitates Feedback
Presenting wireframes to stakeholders or potential users can generate valuable feedback early in the design process, paving the way for a product more attuned to user needs and expectations.
5. Serves as a Reference
Developers can use wireframes as a guide during the development phase, ensuring the final product aligns with the initial design vision.
Best Practices in Wireframing:
1. Start with Low-Fidelity
Begin with rough sketches or basic digital layouts to get the primary structure in place, before moving to detailed, high-fidelity wireframes.
2. Keep It Simple
At its core, a wireframe should be clear and devoid of intricate design elements. It's about structure and functionality, not colors or graphics.
3. Use Standard Symbols and Conventions
Utilize universally recognized symbols and conventions to ensure that the wireframe is easily understood by all stakeholders.
4. Collaborate and Iterate
Engage team members and stakeholders early and often. Their feedback can lead to iterative improvements, enhancing the final product's quality.
Conclusion:
Wireframes serve as the foundational blueprint in the product design process. Their value, from ensuring clarity to enhancing usability, underscores their importance in crafting user-centric products. By appreciating the role of wireframes and adhering to best practices, designers can pave the way for successful product outcomes.