
Dark mode screen design examples
A curated collection of dark mode screens to inspire you and spark new ideas in your design process.
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 10/30/2023


Dark Mode vs. Light Mode: Which Is Better?

Dark Mode vs. Light Mode: Which Is Better?

Dark Mode vs. Light Mode: Which Is Better?

Designing Dark Mode

Building dark mode on Stack Overflow

Redesigning your product and website for dark mode

Is Dark Mode Such A Good Idea?

A Complete Guide to Dark Mode on the Web

The Quest for the Perfect Dark Mode

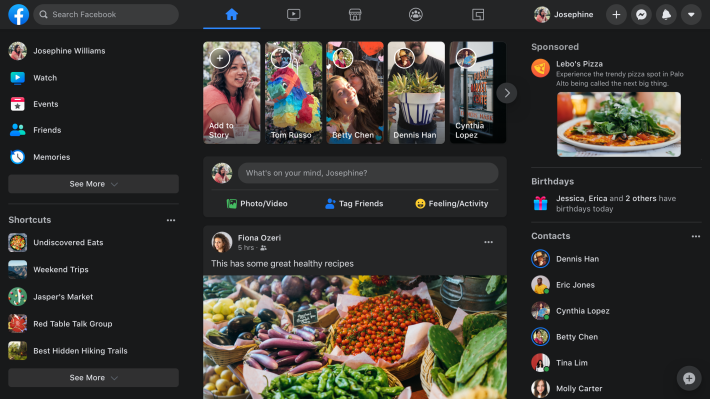
Facebook now lets most users opt-in to dark mode & desktop redesign

Dark mode Login and Signup App UI Design
Dark mode Login and Signup App UI Design

Dark mode is everywhere. Is it really better for you?

The Complete Guide to the Dark Mode Toggle

Dark mode is everywhere. Is it really better for you?

Hot Take: Dark Mode

Building Dark Mode

Friends don't let friends implement dark mode alone

Dark Mode Looks Good, But Is It Actually Hurting You?
There are a lot of concerns about how the technology we use affects us physically and emotionally. Too much time at a computer can lead to eye strain, back problems, and carpal tunnel syndrome. Using smartphones, tablets, and other blue-light emitting screens can disrupt our sleep cycles. Even time spent on social media can lead to feelings of negative self-worth. Then there’s Dark Mode…

How to create a dark\light mode switch in CSS and Javascript

Dashboard Interface UI kit- Dark Mode
Dashboard Interface UI kit- Dark ModeHigh quality100% editableFollow me onDribbble | Behance | Instagram

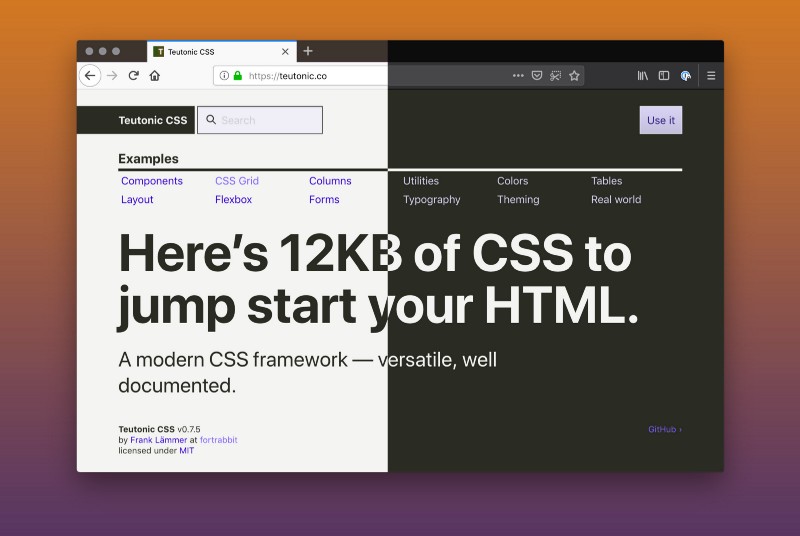
Supporting Dark Mode in Your Website

How to Get Dark Mode Design Right
Dark themes are everywhere these days. As human beings continue to spend more of their time interacting with technology, dark themes provide a more relaxing way to engage with the digital world. More often than not, these themes are easier on the eyes, more attractive, and perfect for the dedicated user. Throughout 2020, countless leading […]

Designing for Dark Mode: More Than Flipping a Switch

Supporting Dark Mode in Your Website
The future is dark. Things to keep in mind when designing a dark mode for your app or websites.

Dark Mode: How Users Think About It and Issues to Avoid

5 Lessons We Learned Adding Dark Mode to Our Platform

Should Your Site Be Using Dark Mode?
Taking a stab in the dark is taking on a new meaning with the rise of dark mode design. One of the most requested features over the past few years, both Apple and Google have made a dark theme an essential part of their UI. But why is this? What are the benefits? Are there […]

Dark Mode vs. Light Mode: The UX debate settled

The Dark (Mode) Web Rises

Dark Mode
Dark Mode

How we created a Dark Mode for GitLab's Web IDE

5 Lessons We Learned Adding Dark Mode to WorkOS

Website Redesign: Re-thinking Dark Mode

Why dark mode web designs are gaining popularity
Dark mode is more popular than ever. More and more web designs, apps, and products have started offering a dark mode option to their users – catering for a unique stylistic demand in the market that has been, until now, a desire exclusive to coders. Where typical UI’s have focused on using dark colors on...

High-contrast — when you think dark mode is enough

Dark Mode with Style Dictionary

Your dark mode toggle is broken

On dark mode and how to deal with it in CSS

Flowbite v1.2 - dark mode and new components

Services Dark Mode - Delivery Of Goods App
Hello Today, I am back with the concept of Service - Delivery of Goods Application Design and my exploratory documents.We hope you like it and don't hesitate to leave comments and feedback.Thanks..!

How to style emails for dark mode

This plug-in creates a “dark mode” version of any website

Dark mode design: tips for creating dark theme websites and apps
Dim the lights, relax your eyes and save your energy. Dark mode UI is one of the biggest trends in… The post Dark mode design: tips for creating dark theme websites and apps appeared first on 99designs.

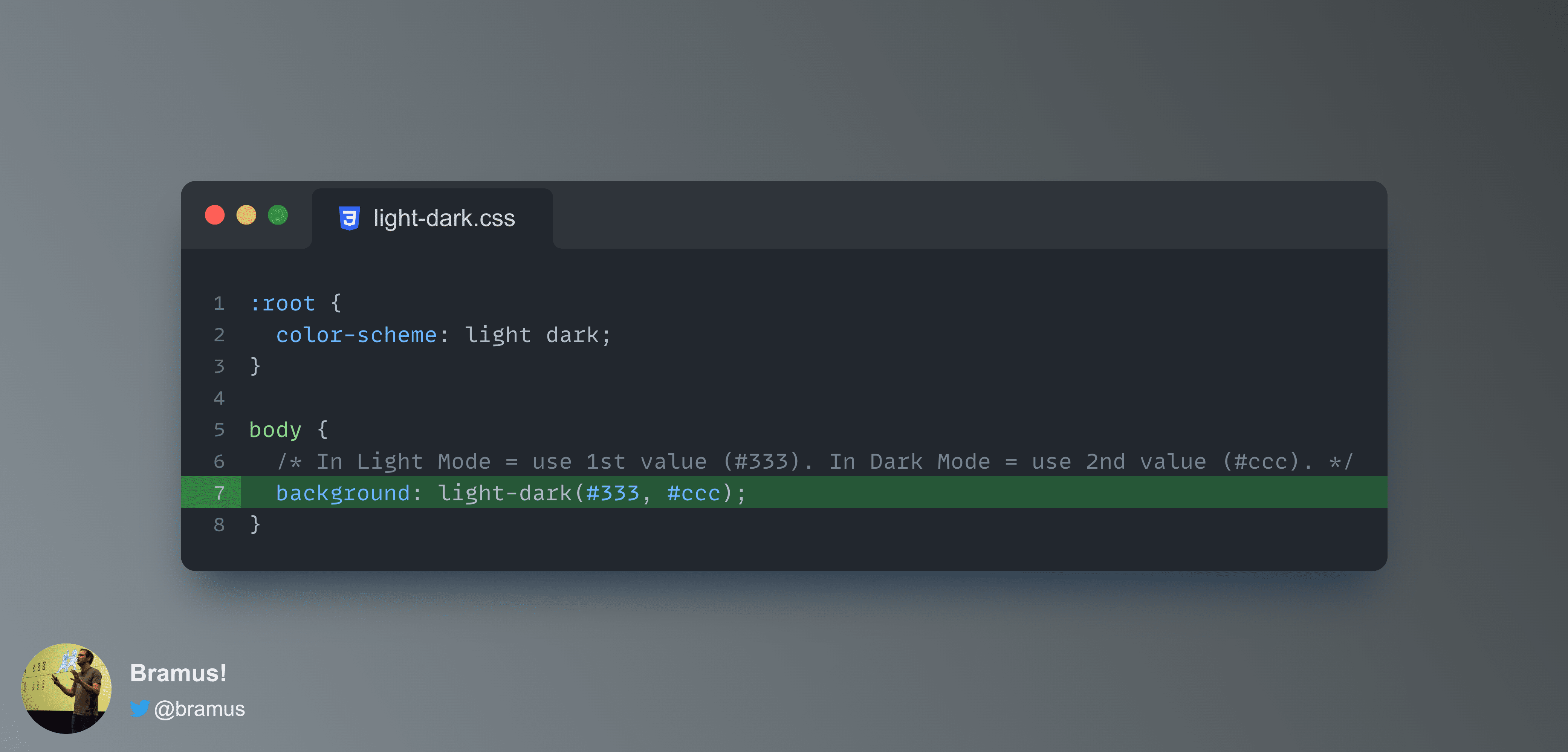
The Future of CSS: Easy Light-Dark Mode Color Switching with light-dark()

Dark Mode in Emails: All the Secrets Revealed
Dark Mode compatibility in emails is transcending from its definition as a “trend” and growing to be a best practice. Owing to its immense popularity, you can conveniently name it as the fastest-growing trend that has cast a magic spell on apps, browsers, and of course email inboxes. It has enhanced the subscriber experience and...

Taxo - Mobile app (dark mode)
20+ well organized screens for taxi app

Instagram mockup dark mode – Sketch – Free Download

The rise of dark mode in UI design

Light Mode vs. Dark Mode: What is Better?
Source: DribbbleBy 2020, the dark theme in UI design has become nearly a key trend. Following Apple and Android, other major market players like Google, What’s App, Instagram, etc. switched to the dark mode vs. light mode. No wonder even nowadays, dark-themed interfaces are loved for many reasons. Let’s see which’s better, light or dark, and why.What is Light Mode?‘Contrast polarity is a term used to describe the contrast between text and background. Positive contrast polarity is a definition that refers to text with a dark font on a light background (Light Mode).’ (NN Group)For people with normal vision, from a physiological point of view, the content of any text is better perceived in Light Mode, but some people are more comfortable working in Dark Mode.Examples of Light ModeHere are some awesome examples of beautifully designed light-themed UI from Fireart Studio:Smart Home App ConceptWhat is Dark Mode?Like in the first case, the negative contrast polarity rather indicates a combination of light text on a dark background, and such black or other dark background is called a Dark Mode.Dark interface modes are designed to display less light than Light Mode displays and extend the battery life or serve as an eye vision relief for tired eyes. The amount of light in the environment affects the energy consumption or physical state of the eyes, and our data perception, as well. How your eye responds to the amount of light in the environment is the key to understanding how to build effective dark-themed interfaces.Examples of Dark ModeHere’s some dark vs light theme designs worth your attentionhttps://dribbble.com/shots/16831141-Connect-to-metaverseHow does your environment affect your visualization in some way?Though the Dark Mode is increasingly used in mobile and desktop applications, some manufacturers of electronic devices claim that a dark interface, compared to a white background, is less stressful for the eyes and positively affects vision. True or false, all considerations should be made based on the eye sensitivity and screen tests made in environments with various lightning intense.Eye sensitivityTo learn how a dark theme affects vision, you need to understand how the eye reacts to different colors.Colors that are too bright are irritating to the eyes.Pure white can also cause discomfort, especially in the dark: it is dazzling. Imagine that a flashlight beam is directed directly into your eyes — the same sensations arise from a bright light monitor.Calm tones are more convenient for perception: light green, blue, gray.The black screen color protects the eyes in high contrast lighting. If the user looks at a black screen in a dark room, then nothing glares or dazzles the eyes.The main thing to remember is that the eyes get very tired with a sharp drop in contrast. This can lead to headaches and other discomforts.The screensBright or white light from a gadget screen is especially harmful in high-contrast lighting conditions — when a person looks at the phone screen in a dark room.A single bright light source in a dark room can also reduce vision. Therefore, in the evening in digital devices, decreasing the screen brightness or setting the night mode are recommended.Research confirms that black text on a white background is more readable for a test participant when the room is lighter than white text on a black background. This is due to the fact that when looking at black screens of any size, the pupils dilate, due to which vision may be slightly distorted. But when looking at a light screen, the pupils remain narrow, and distortion does not occur.All that should be carefully considered while considering the light mode vs dark mode UI concepts.Exchanging AppSo which is preferable: dark or light mode?Some dark interfaces are designed to minimize computer vision syndrome. This is a real problem that millions of people face every day, because, with the rise of digital technology, we look at screens most of the day. Anything from computer overuse to regular exposure to bright light can provoke computer vision syndrome. The main symptoms are headache, neck pain, loss of visual acuity, and burning eyes.Can this be avoided? The developers have been thinking about this for a long time. For example, business SaaS products and media editing applications are typically used for several hours at a time. Many have been designed with a dark interface to reduce is eye strain. In doing so, they maintain visual clarity at an optimal level. However, this approach requires a thorough preliminary design assessment. Again the question is more controversial rather than absolute truth.Which mode is better for UX?Here the views also may differ. One says that it’s light. Another would say that it’s dark for sure because it’s a definite upward trend. Anyway, in UX, we say that it’s better not to trust what users say but test out various UI mode performances under multiple conditions.Thus, is dark mode better than light mode rather depends? Nevertheless, we can’t simply avoid the real pros of the dark theme which may turn significant for your UX design:Dark mode saves energy for gadgets with OLED displays, such as those used in TVs, computers, iPods, smartwatches, and smartphones.On displays, then a color image or background is used, the charge is consumed by the backlight of the screen.For black, backlighting is not needed, while white, on the contrary, consumes the most energy. This means that if you make the background of the screen dark, the gadget will drain more slowly.A dark background is useful when editing images: it emphasizes the visual part and helps focus on the graphics. The user sees the image and concentrates only on it.Finally, Dark Mode is comfortable for people with photophobia — a disorder that is accompanied by increased photosensitivity. A bright screen irritates eyes with such pathology and tires them to such an extent that a person simply cannot look at the screen at all.ConclusionThus, before you stick to dark mode and light mode considerations for your next UX project, mind the differences and the quality of impact both themes may have on the user and their focus.We all use phones, computers, watch TV — these devices are adjusted so that the eye perceives them quite naturally. Black text on a white background is perceived with the contrast and does not contribute to the eye overload — mainly if the appropriate correction is applied.On the contrary, the eye perceives white text on a dark background with distortion — like headlights in the dark, when halos are formed. Such micro halos may also be formed around the light text (not white) on a dark background and blur the outlines of letters. This increases eye strain and can lead to excessive visual fatigue. Mind that while choosing dark mode vs. light mode next time.Update:Originally published at https://fireart.studio on December 16, 2021.Light Mode vs. Dark Mode: What is Better? was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.

Wallet App Dark Mode
Wallet App Dark Mode UI Design.There are 3 screens 100% scalable Vectors, Easy to change color style, Compatible with Adobe XD

2021 Web Design Trends (Dark Mode, Blur and Noise, 3D Illustrations, Colorless UI, Big Typography)

Hotel Booking Exploration - Dark mode
New Exploration about Hotel Booking Dark Mode

Gibberish Dark Mode (And one light)
Personal Work Q3 2020

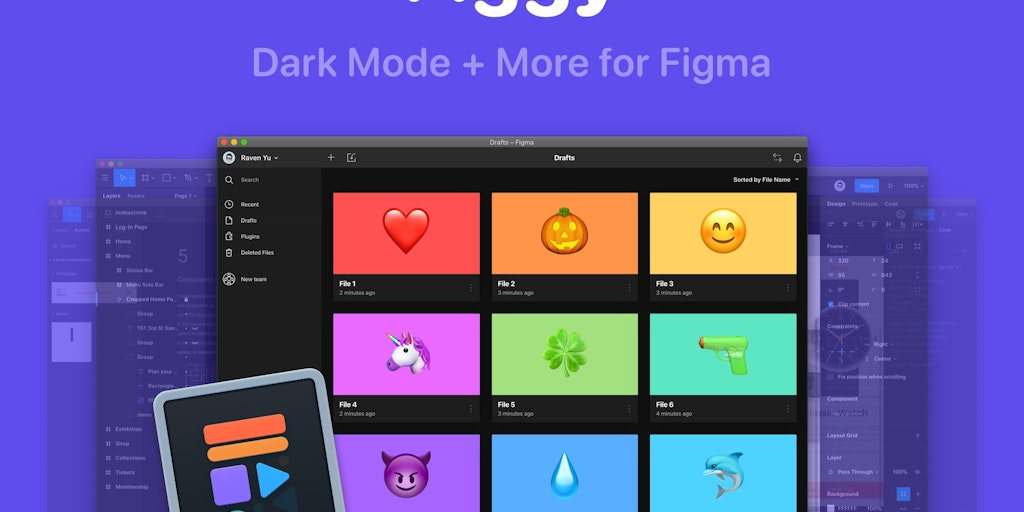
New Alternative Figma Mac App: Dark Mode + More!

Sketch 54: Snapping Improvements and Dark Mode Switch

Profile Setting Dark Mode - Ddelivery App
HelloToday, I am back with the concept of Profile Setting Dark Mode - Delivery of Goods Application Design and my exploratory documents.We hope you like it and don't hesitate to leave comments and feedback.Thanks..!

Chat App UI - Dark Mode
Let us know your feedback on commentsFollow us for more Dribbble Instagram BehanceFor Work inquires hello@cohort.work

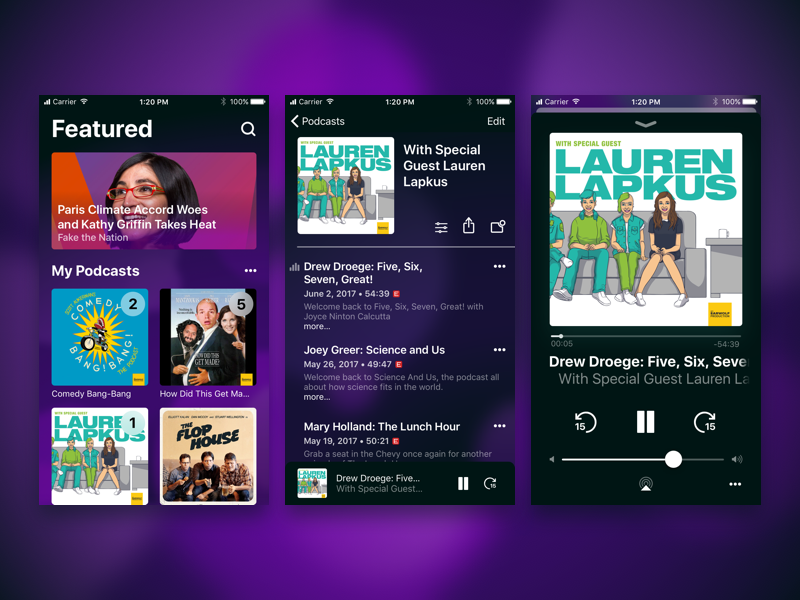
Dark Mode Podcast App
Unlock more with Muzli (free)
Experience design inspiration like never before with Muzli. Loved by 700k+ designers worldwide, Muzli is the leading go-to browser extension for creative professionals.
Get Muzli for ChromeDark Modes: Why and How
Dark mode, sometimes referred to as night mode, has become an increasingly popular feature in UI/UX design. As its prevalence grows, the question arises: Why should applications adopt dark mode, and how should it be implemented effectively? Let's delve into the reasons and best practices.
Why Adopt Dark Mode?
1. Eye Comfort
In low-light environments, a bright screen can strain the eyes. Dark mode reduces the amount of light emitted by screen displays, thus minimizing eye fatigue and reducing the risk of blue light exposure, which can interfere with sleep patterns.
2. Power Efficiency
For devices with OLED or AMOLED screens, pixels are individually lit. Dark mode reduces power consumption as fewer pixels need to be lit, especially if the background is pure black.
3. Aesthetic Preferences
Many users prefer dark mode simply because of its sleek and modern appearance. Offering a dark mode option can meet these aesthetic preferences and enhance user satisfaction.
4. Reduced Screen Glare
By decreasing the overall brightness of the screen, dark mode can reduce screen glare, making it easier to view content in various lighting conditions.
How to Implement Dark Mode Effectively:
1. Offer Flexibility
Provide users with an easy option to toggle between dark mode and the standard mode. Some users might prefer one mode over the other depending on the time of day or their activity.
2. Ensure Contrast
While the background is dark, it's essential to ensure that text and UI elements stand out sufficiently. This doesn't mean making them glaringly bright but ensuring that readability isn't compromised.
3. Test Extensively
Ensure that the dark mode theme is tested extensively across different devices and screen types. Colors might appear differently on various screens, so it's crucial to ensure consistency.
4. Adapt Icons and Graphics
It's not just about inverting colors. Icons, images, and other graphic elements may need to be tweaked to fit the aesthetics of dark mode, ensuring they are visible and appear coherent.
Conclusion:
Dark mode isn't just a trendy feature; it offers genuine benefits in terms of user comfort and power efficiency. By understanding the reasons behind its adoption and following best practices in implementation, designers can create an optimal dark-themed user experience.